关键字:网站统计 设计 实现
作者:方倍工作室
原文: http://www.cnblogs.com/txw1958/p/website-statistic-analysis.html
本文简要介绍网站统计功能的设计与实现。
本文分为以下五个部分:
- 埋点设计与实现
- 页面引入
- 数据接收
- 数据入库
- 统计分析
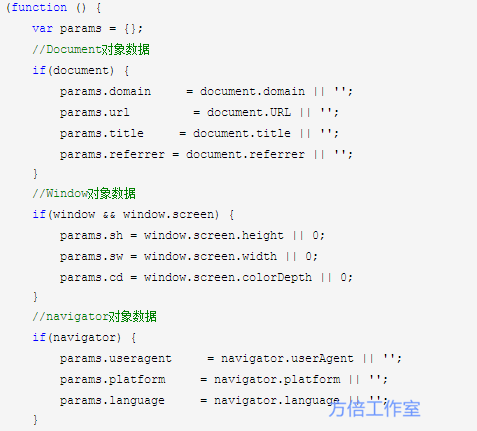
一、埋点设计与实现
在JavaScript中,包含了很多对象,可以用于获取用户的数据。比如Document对象用于分析每个载入浏览器的 HTML 文档,可以获得当前文档的域名、URL、及当前文档的标题;Navigator对象包含有关浏览器的信息,可以得到运行浏览器的userAgent的值,当前系统的语言;而Screen对象则可以获得当前屏幕的相关信息。通过这些对象,我们可以得到一个相当完备的用户信息。
另外,通过其他接口,还可以得到用户的mac地址及IP地址,继而可以分析出用户的机器及所在省市区地址等。
我们使用javascript获取访问信息,将统计代码伪装成图片通过浏览器访问触发,代码实现如下。


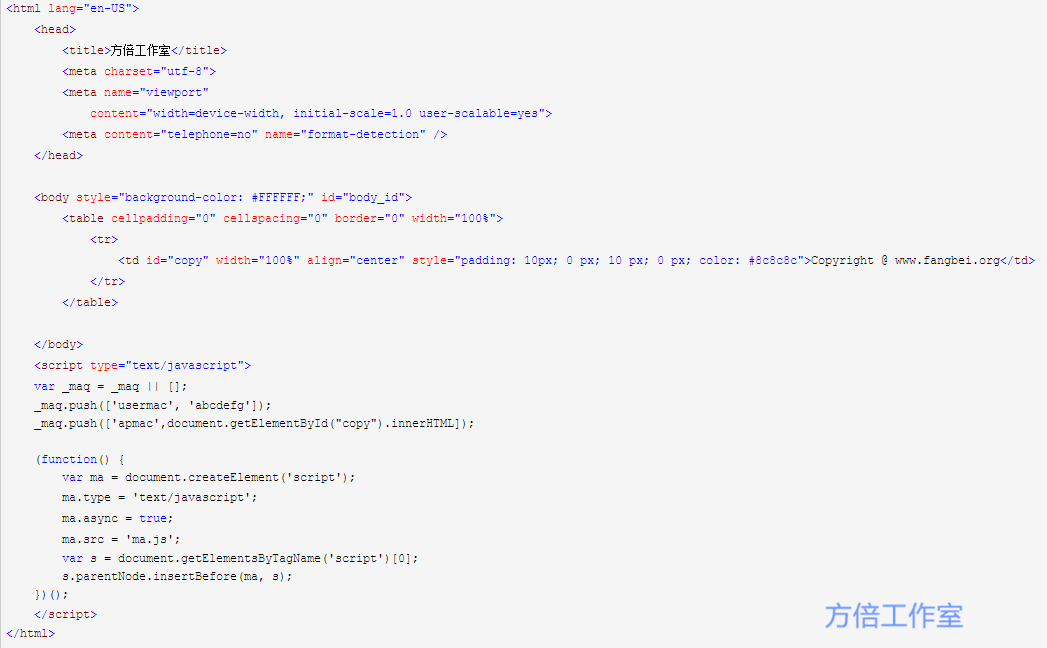
二、页面引入
在要做统计的web页面中引入统计脚本,并主动将其他接口获得的mac及ip地址另外传入,一个简易的页面设计如下代码所示。

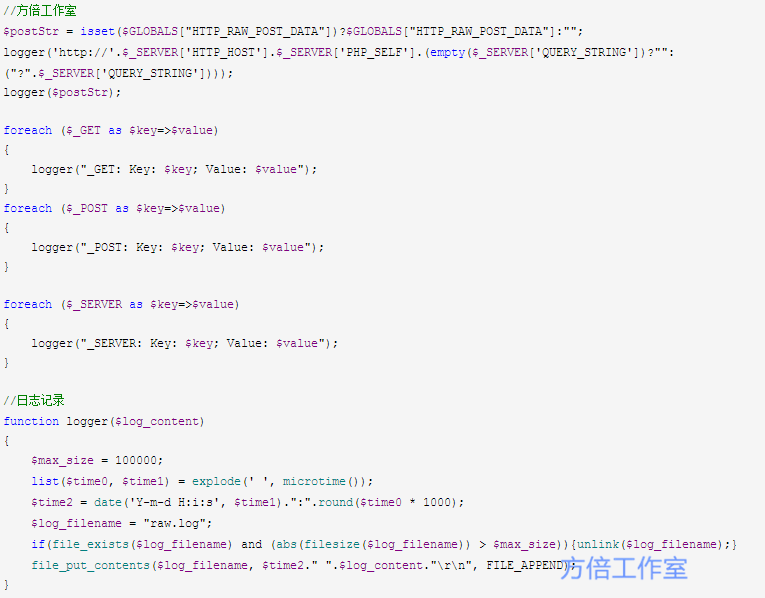
三、数据接收
在后台接口中接收上报上来的数据。我们使用php程序获取get及post的数据来接收。

上述接口程序获得的文件日志中数据如下所示。
17:38:25 http://www.fangbei.org?domain=www.fangbei.org&url=http%3A%2F%2Fwww.fangbei.org%2F_test%2Fstat.html&title=%e6%96%b9%e5%80%8d%e5%b7%a5%e4%bd%9c%e5%ae%a4&referrer=&sh=1920&sw=1080&cd=24&useragent=Mozilla%2F5.0%20(Linux%3B%20U%3B%20Android%205.1.1%3B%20zh-cn%3B%20Mi-4c%20Build%2FLMY47V)%20AppleWebKit%2F533.1%20(KHTML%2C%20like%20Gecko)Version%2F4.0%20MQQBrowser%2F5.4%20TBS%2F025483%20Mobile%20Safari%2F533.1%20MicroMessenger%2F6.3.9.48_refecd3e.700%20NetType%2FWIFI%20Language%2Fzh_CN&platform=Linux%20aarch64&language=zh-CN&usermac=185E0F88F5EF&apmac=185E0F88F5F0
17:38:25
17:38:25 _GET: Key: domain; Value: www.fangbei.org
17:38:25 _GET: Key: url; Value: http://www.fangbei.org/_test/stat.html
17:38:25 _GET: Key: title; Value: 方倍工作室
17:38:25 _GET: Key: referrer; Value:
17:38:25 _GET: Key: sh; Value: 1920
17:38:25 _GET: Key: sw; Value: 1080
17:38:25 _GET: Key: cd; Value: 24
17:38:25 _GET: Key: useragent; Value: Mozilla/5.0 (Linux; U; Android 5.1.1; zh-cn; Mi-4c Build/LMY47V) AppleWebKit/533.1 (KHTML, like Gecko)Version/4.0 MQQBrowser/5.4 TBS/025483 Mobile Safari/533.1 MicroMessenger/6.3.9.48_refecd3e.700 NetType/WIFI Language/zh_CN 17:38:25 _GET: Key: platform; Value: Linux aarch64 17:38:25 _GET: Key: language; Value: zh-CN 17:38:25 _GET: Key: usermac; Value: 185E0F88F5EF 17:38:25 _GET: Key: apmac; Value: 185E0F88F5F0 17:38:43 http://www.fangbei.org?domain=www.fangbei.org&url=http%3A%2F%2Fwww.fangbei.org%2F_test%2Fstat.html&title=%e6%96%b9%e5%80%8d%e5%b7%a5%e4%bd%9c%e5%ae%a4&referrer=&sh=1184&sw=720&cd=24&useragent=Mozilla%2F5.0%20(Linux%3B%20U%3B%20Android%204.4.2%3B%20zh-cn%3B%20H60-L01%20Build%2FHDH60-L01)%20AppleWebKit%2F533.1%20(KHTML%2C%20like%20Gecko)Version%2F4.0%20MQQBrowser%2F5.4%20TBS%2F025489%20Mobile%20Safari%2F533.1%20MicroMessenger%2F6.3.9.48_refecd3e.700%20NetType%2FWIFI%20Language%2Fzh_CN&platform=Linux%20armv7l&language=zh-CN&usermac=185E0F88F5EF&apmac=185E0F88F5F0 17:38:43 17:38:43 _GET: Key: domain; Value: www.fangbei.org 17:38:43 _GET: Key: url; Value: http://www.fangbei.org/_test/stat.html 17:38:43 _GET: Key: title; Value: 方倍工作室 17:38:43 _GET: Key: referrer; Value: 17:38:43 _GET: Key: sh; Value: 1184 17:38:43 _GET: Key: sw; Value: 720 17:38:43 _GET: Key: cd; Value: 24 17:38:43 _GET: Key: useragent; Value: Mozilla/5.0 (Linux; U; Android 4.4.2; zh-cn; H60-L01 Build/HDH60-L01) AppleWebKit/533.1 (KHTML, like Gecko)Version/4.0 MQQBrowser/5.4 TBS/025489 Mobile Safari/533.1 MicroMessenger/6.3.9.48_refecd3e.700 NetType/WIFI Language/zh_CN 17:38:43 _GET: Key: platform; Value: Linux armv7l 17:38:43 _GET: Key: language; Value: zh-CN 17:38:43 _GET: Key: usermac; Value: 185E0F88F5EF 17:38:43 _GET: Key: apmac; Value: 185E0F88F5F0 17:38:50 http://www.fangbei.org?domain=www.fangbei.org&url=http%3A%2F%2Fwww.fangbei.org%2F_test%2Fstat.html&title=%e6%96%b9%e5%80%8d%e5%b7%a5%e4%bd%9c%e5%ae%a4&referrer=&sh=592&sw=360&cd=32&useragent=Mozilla%2F5.0%20(Linux%3B%20Android%204.4.2%3B%20H60-L01%20Build%2FHDH60-L01)%20AppleWebKit%2F537.36%20(KHTML%2C%20like%20Gecko)%20Version%2F4.0%20Chrome%2F30.0.0.0%20Mobile%20Safari%2F537.36&platform=Linux%20armv7l&language=zh-CN&usermac=185E0F88F5EF&apmac=185E0F88F5F0 17:38:50 17:38:50 _GET: Key: domain; Value: www.fangbei.org 17:38:50 _GET: Key: url; Value: http://www.fangbei.org/_test/stat.html 17:38:50 _GET: Key: title; Value: 方倍工作室 17:38:50 _GET: Key: referrer; Value: 17:38:50 _GET: Key: sh; Value: 592 17:38:50 _GET: Key: sw; Value: 360 17:38:50 _GET: Key: cd; Value: 32 17:38:50 _GET: Key: useragent; Value: Mozilla/5.0 (Linux; Android 4.4.2; H60-L01 Build/HDH60-L01) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 17:38:50 _GET: Key: platform; Value: Linux armv7l 17:38:50 _GET: Key: language; Value: zh-CN 17:38:50 _GET: Key: usermac; Value: 185E0F88F5EF 17:38:50 _GET: Key: apmac; Value: 185E0F88F5F0
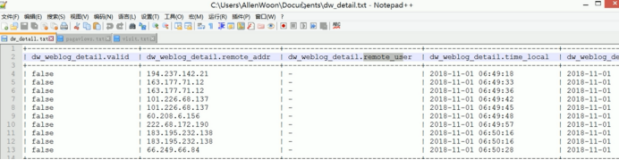
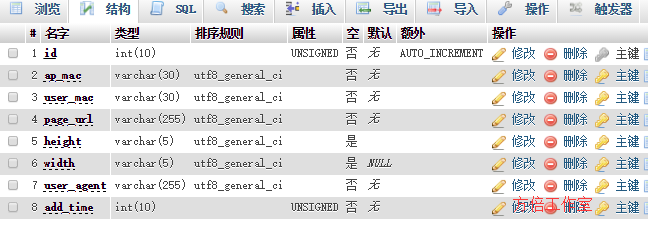
四、数据入库
要做统计分析,最终数据都要放放数据库,
数据库表设计如下

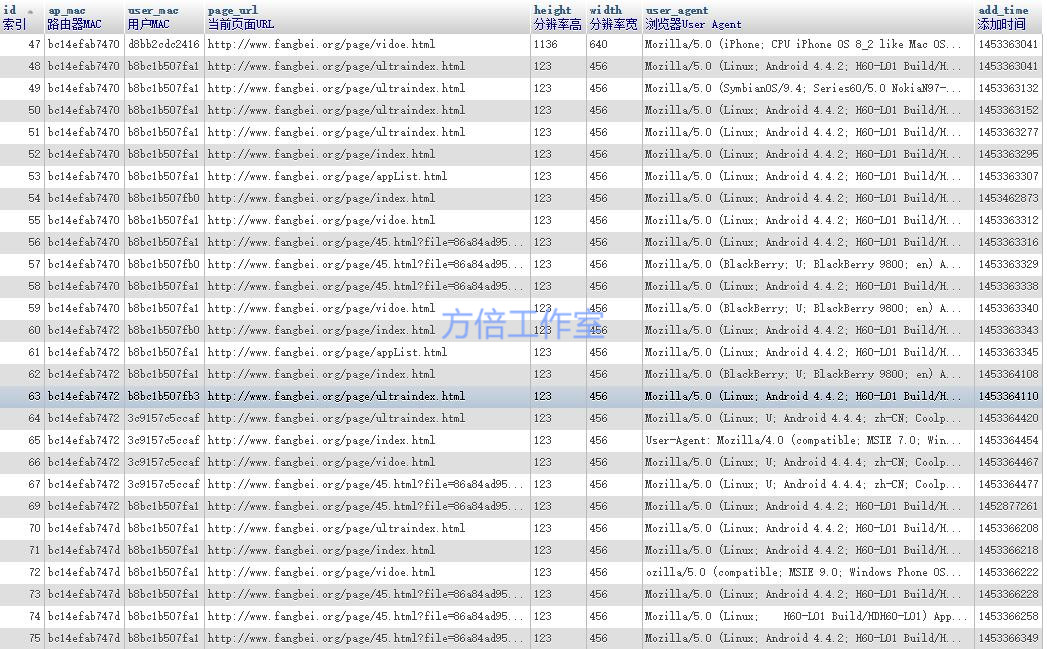
入库后如下所示

五、统计分析
最后,将获得的数据进行分析
比如昨天访问量的SQL查询语句如下

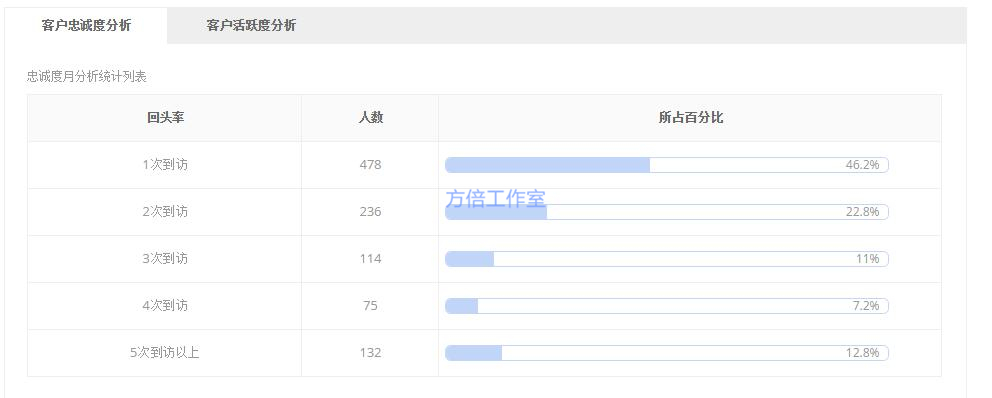
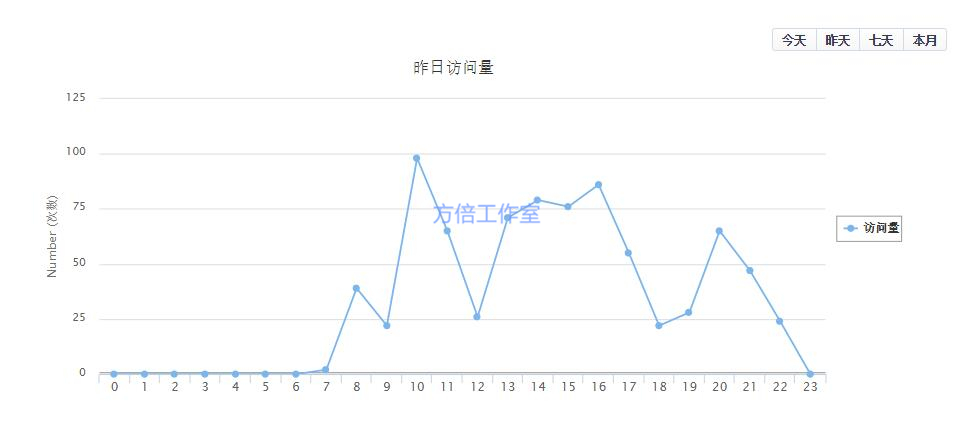
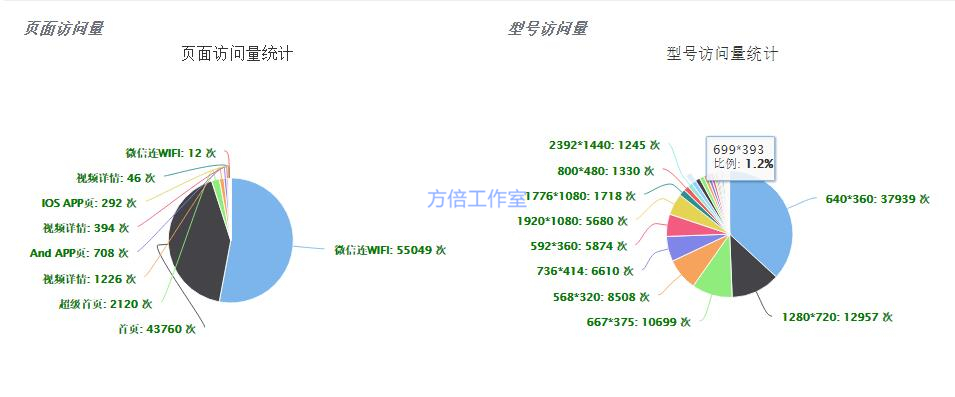
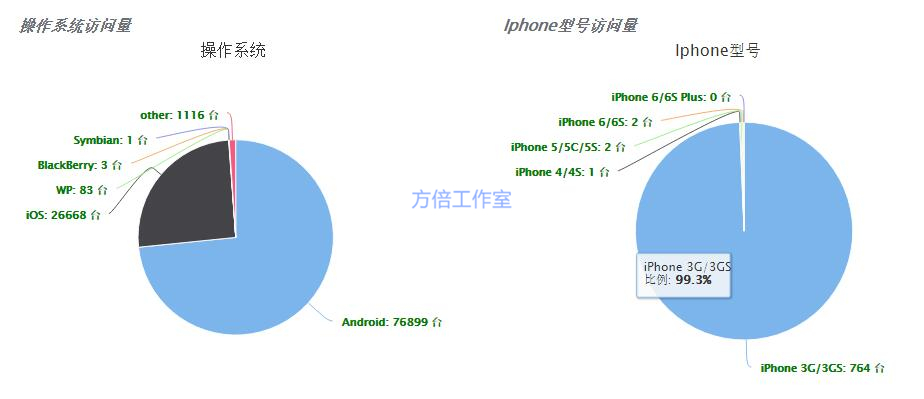
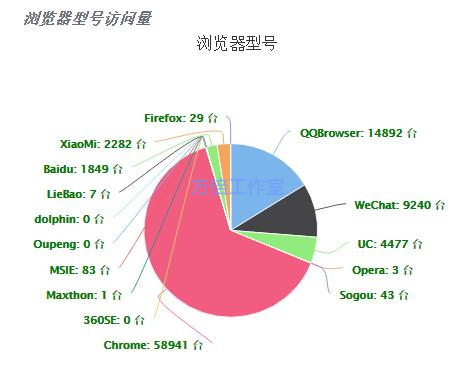
六、图形化输出

其他生成的统计图表如下



基于访问次数的二次分析-客户忠诚度的统计如下