这也是下拉列表太长了之后,使用的同事提出来的意见,
然后,本来开始想将DJANGO的那个后台下拉菜单移植过来的,但发现不现实,也麻烦,
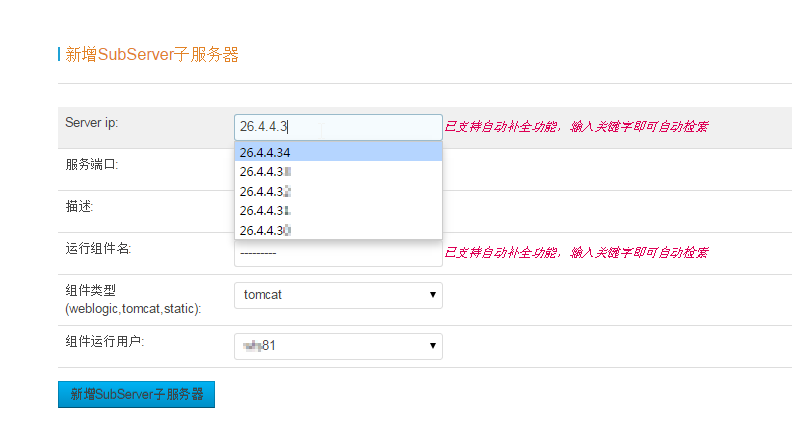
就找了几个JQUERY的插件测试了一下,最后选中了flexselect。
基本操作如下:
1,基本的JS,和CSS包含:
<link rel="stylesheet" href={% static "css/flexselect.css"%} />
<script src={% static "js/jquery-1.11.2.js"%}></script>
<script src={% static "js/liquidmetal.js"%}></script>
<script src={% static "js/jquery.flexselect.js"%}></script>
2,在django的forms.py里放入相关的class:
server_ip = forms.ModelChoiceField(
required=False,
queryset=Server.objects.all(),
initial='',
widget=forms.Select(
attrs={
'data-placeholder': 'Start typing a ip address',
'class': 'uk-width-1-4 flexselect',
}
),
)
3,在相关模板里启动类的执行:
$("select[class*=flexselect]").flexselect({ hideDropdownOnEmptyInput: false });
4,GOGOGOGOGOOG: