在从UIKIT前端换到BOOSTRAP前端时,一些转换的技巧。
https://myclabs.github.io/jquery.confirm/
http://sciactive.github.io/pnotify/
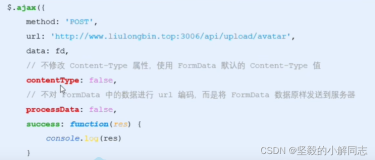
相关的JS:
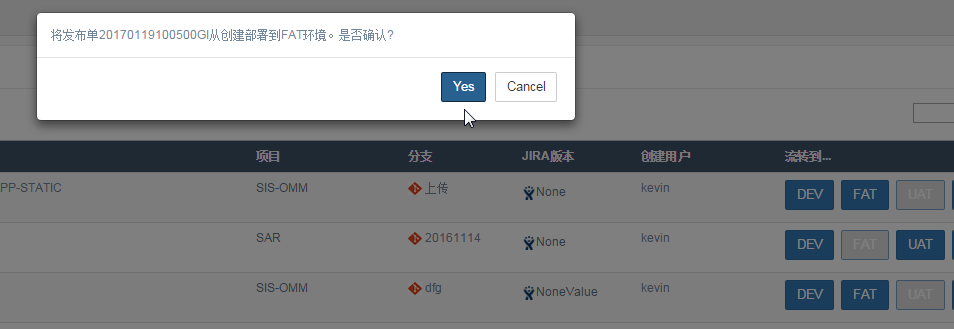
$.confirm({
text: "将发布单" + deploy_version + "从" + org_type + "部署到" + env_type + "环境。是否确认?",
confirm: function() {
promiseJenkins = $.ajax({
url:'xxx',
type: 'post',
data:{
deploy_version: deploy_version,
env_type: env_type,
org_type: org_type,
},
dataType: 'json',
beforeSend: function(){
$(_self).attr('disabled',"true");
$(_self).append("<i class='fa fa-spinner'></i>");
},
error: function (jqXHR, textStatus, errorThrown){
new PNotify({
title: '错误',
text: '环境流转发生错误,请联系棱镜开发人员',
type: 'error',
nonblock: {
nonblock: true
},
hide: false,
styling: 'bootstrap3'
});
},
success: function(json){
$(_self).children('i').remove();
$(_self).append("<i class='fa fa-check'></i>")
window.location.reload();
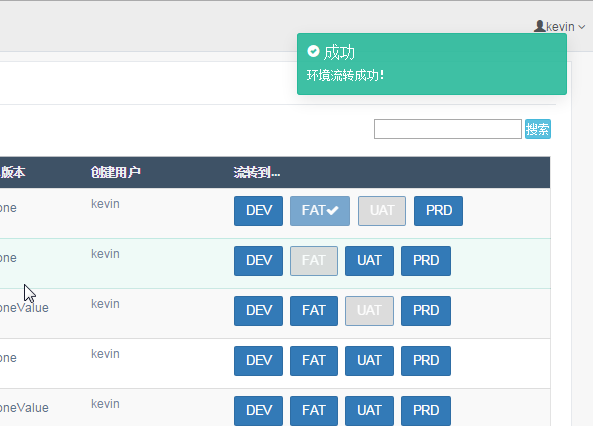
new PNotify({
title: '成功',
text: '环境流转成功!',
type: 'success',
nonblock: {
nonblock: true
},
hide: false,
styling: 'bootstrap3'
});
}
});
效果: