移动设备的快速发展颠覆了用户上网的使用习惯。考虑到用户体验,网站设计人员必须让网页适应移动端屏幕的尺寸。随着时间的推移,用户对移动设备的依赖程度越来越高,这就促使开发和设计人员不断对移动端网页进行优化,下面我们就为大家介绍一些优化移动端网页的实用方法,如果你是网页的开发者、设计者,就一定不要错过这篇文章,相信会对你的工作有所帮助。
1.了解你的用户
首先要确定你的受众用户群,发现那些真正对你有价值的忠实用户,但不要妄想去拥有各种类型的用户。一旦确定受众用户群,就要了解他们的上网目的、使用习惯等等。有些人上网只是闲逛,有些人是有目的的浏览。这取决于你的用户是谁,你应该确保能够提供他们正在寻找的东西。
2.让你的内容更有价值和针对性
因为显示屏的局限,有些设计师会在移动端隐藏一些内容,这种情况非常普遍,如果网站的布局不是那么理想的话。然而内容的减少势必带来用户选择的局限,给手机一个精简版的页面是不公平的,你甚至可能因此失去一些用户。
3.缩短页面加载时间
加快网页加载的时间是所有网页设计人员的共同目标,也是留住用户非常重要的一点。在许多情况下,移动端用户打开网页的速度较慢,甚至于没办法找出他们需要的内容。你需要优化你的图片、缩减代码、清除缓存、减少重定向等等。这样,网络用户可以在几秒钟内快速浏览你的网站,了解更多信息。
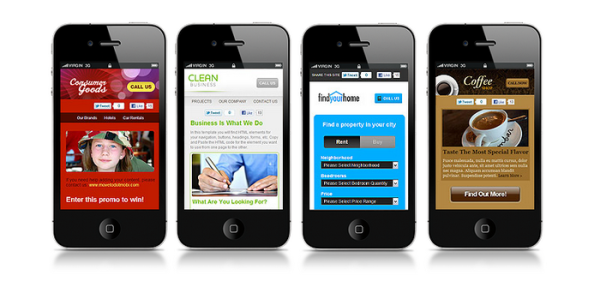
4.触摸的设计
移动设备多用手指触摸来代替鼠标的点击,考虑到这一点,设计者必须保证你的设计可以在不同尺寸的移动设备上得以应用。要尽量简化用户的触摸/点击,可以设计放大/缩小功能,不要让用户填写表格,对于用手指操作的小屏幕移动设备,这将是非常大的挑战。
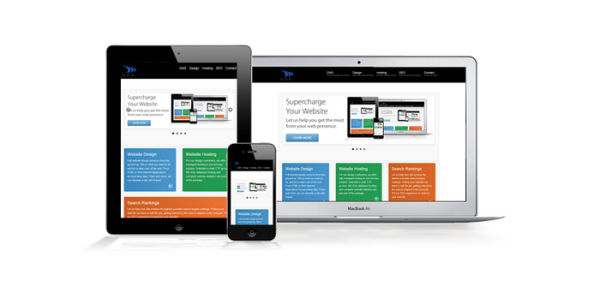
5.创建流体布局
为了适应各种屏幕尺寸,移动端页面多采用流体布局。这种设计可以无缝适应各种尺寸的屏幕,避免阻塞某些用户。这已经成为了当今许多Web开发人员的标准,它能确保更多人在移动端看到你的网页。
6.使用压缩工具
使用一些工具可以使设计师的工作更简便,例如有脚本的压缩机,可以去除任何不必要的注释、代码甚至是空白部分。例如,HTMLCompressor和Gzip。或者是CSSCompressor和CSSminifier,可以帮助你连接CSS代码以提示网页的质量。
7.不要隐藏图像,CSS或JavaScript
几年前,移动设备无法支持图像、JavaScript和CSS元素,许多开发人员受制于此。而智能手机的出现就突破了这个瓶颈,它能让用户感受到和PC端相似的使用体验。可以让搜索引擎更快运行或者确认你的站点是否响应。
8.功能最大化
功能性是网站的基础,也是访问者得到的最直观的东西。为了增强你的网站的功能性,你应该确保提供用户所需的所有工具来执行预期的功能。将此作为战略,帮助用户更快的达成目标。搜索框在网站上也非常重要,它能帮助用户搜索到任何他们想得到的信息。同时页面导航的设计也是非常关键的。
9.优化本地搜索
如果您的业务具有本地元素,这将非常有用。本地搜索优化会更便于该地区网友的使用。你可以通过标准化你的名字、你的地址和你的电话号码来做到这一点。您还可以在站点的元数据中包含您的城市和国家。
10.查询指南和数据库
有一些指南和数据库你可以随时查阅,以便确定你应该关注的指导方针,给用户很好的体验。这始终取决于您使用的平台类型。有些平台比其他平台更灵活,可以帮助你为你的移动用户设计一个很好的网站的关键组件。优化移动端页面对于网站来说至关重要,因为你永远不知道用户在使用什么设备访问web。
本文作者:刘妮娜译
来源:51CTO