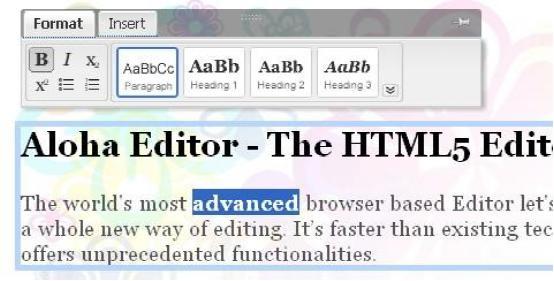
1.Aloha Editor
这是一款利用JavaScript开发而成的富文本编辑器。除此之外,作为一套基于浏览器的框架,Aloha Editor能够被轻松嵌入到特定的内容管理系统(简称CMS)以及其它各类框架当中,从而实现博客、网站以及Web应用程序的开发工作。以轻松便捷的方 式将代码片段嵌入到对应文件当中,大家能够随意对DOM中的元素进行编辑。
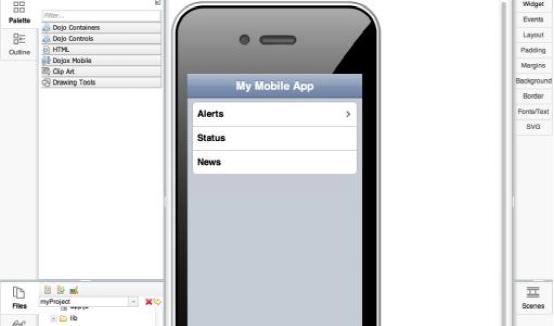
2.Maqetta
作为另一款值得关注的基于浏览器的HTML 5编辑器,Maqetta是一套功能全面的所见即所得编辑器,能够被用于创建网络页面、将各类元素拖拽至网络页面当中并利用源代码视图或者设计模式对网页内容进行编辑。除此之 外,Maqetta还提供一项线框构图功能,允许大家在着手进行编程之前首先设计出应用程序/网站的用户界面。Maqetta是一款开源HTML 5编辑器,大家可以轻松将其源代码下载并安装到自己的Web服务器之上。除此之外,大家也可以选择对其代码进行自定义调整,从而满足自己的特殊需要并对 Maqetta开源项目作出贡献。
3.BlueGriffon
由Gecko推出的BlueGriffon是一款颇具创新特性的所见即所得编辑器,其提供免费下载而且能够与包括Windows、Mac OS以及Linux在内的各类主流操作系统相兼容。通过其极为简洁的操作界面,大家利用BlueGriffon轻松愉快地创建并修改HTML 5文件。目前该编辑器提供多种语言版本,包括英语、芬兰语、荷兰语、德语、日语、西班牙语以及简体中文等等。除此之外,BlueGriffon还允许大家 创建出极具视觉吸引力的网站,且不强制要求各位具备任何与多种Web标准相关的广泛技术知识。BlueGriffon目前的许可机制基于GNU通用公共许 可版本2、Mozilla公共许可1.1以及GNU宽通用公共许可2.1。
4.Aptana Studio 3
作为一款开源HTML 5编辑器,Aptana Studio 3允许大家在单一Web开发环境当中对自己的Web应用程序进行测试。作为一款支持HTML 5、CSS 3、JavaScript、Rails、PHP以及Ruby等多种常见Web技术方案的编辑器,Aptana Studio 3当中还内置了大量功能特性,包括IDE定制、部署向导、JavaScript编码以及GIF集成等等。
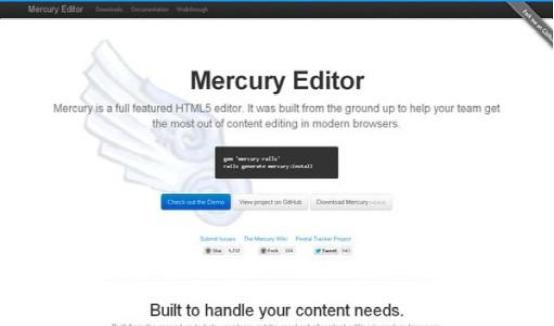
5.Mercury
作为另一款功能全面的HTML 5编辑器,Mrcury利用Rails 3.1、jQuery以及CoffeeScript开发而成。这款编辑器能够与全部主流网络浏览器相兼容,具体包括Safari 5及更高版本、Chrome 10及更高版本以及火狐4及更高版本。除此之外,Mercury还允许大家向其中插入并编辑图像、视频以及链接。Mercury当中还提供一套独立的工具 栏,允许用户以更简单且更具组织性的方式构建起不同类型的Web产品。
6.MacFlux
作为一款致力于以Mac操作系统为立足平台实现Web开发任务的方案,MacFlux这款HTML 5编辑器能够支持多种Web技术,包括Ruby、HTML 4、JSP以及PHP等等。MacFlux当中内置一套强大的所见即所得渲染引擎,能够轻松实现拖拽、构图以及对象移动等操作——且起效方式与桌面类应用程序完全一致。这款HTML 5编辑所提供的最令人印象深刻的特性包括:
·图像映射
·全新FTP
·强大的Web设计软件
·快速模板
·CSS渐变效果
·高级字体支持
7.Dreamweaver CS5
如今最新HTML 5迎来了渲染支持能力,Dreamweaver CS5也已经在Web开发业界掀起了一股代码创建的浪潮。其中提供的全新Extract功能允许大家从Photoshop内容中提取资源并将其运用在多种 基于代码的设计工作当中。除此之外,大家也可以利用背景代码引导该工具在CSS当中实现对颜色、字体以及梯度的定义,而后将这些针对Web进行过优化的图 像拖拽到无所不能的Adobe Dreamweaver当中。
作者:核子可乐译
来源:51CTO