20.3.3 指定编号的样式
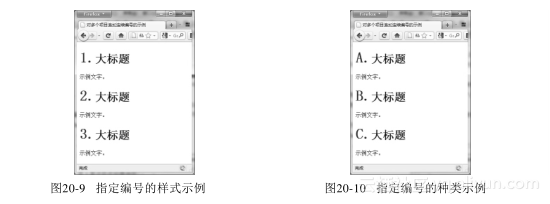
可以指定追加编号的样式,譬如对代码清单20-6中追加的编号指定如下所示的样式,使得编号后面带一个“.”文字,编号颜色为蓝色,字体大小为42像素。
h1:before{
content: counter(mycounter)'.';
color:blue;
font-size:42px;}
将上面这段代码替换到代码清单20-6中,重新运行代码清单20-6,运行结果如图20-9所示。
20.3.4 指定编号的种类
用before选择器或after选择器的content属性,不仅可以追加数字编号,还可以追加字母编号或罗马数字编号。使用如下所示的方法指定编号种类。
content:counter(计数器名,编号种类)
可以使用list-style-type属性的值来指定编号的种类,list-style-type为指定列表编号时所用的属性。例如,指定大写字母编号时,使用“upper-alpha”属性,指定大写罗马字母时,使用“upper-roman”属性。
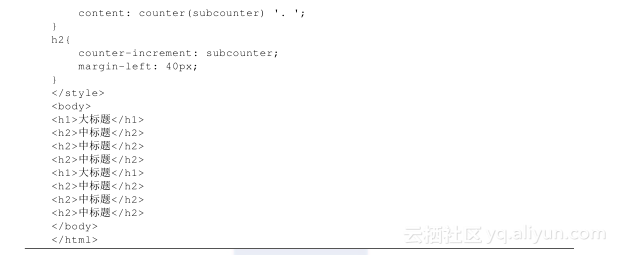
将代码清单20-6中before选择器中的代码修改成如下所示的代码,然后重新运行该示例,运行结果如图20-10所示。
h1:before{
content: counter(mycounter,upper-alpha)'.';
color:blue;
font-size:42px;}
20.3.5 编号嵌套
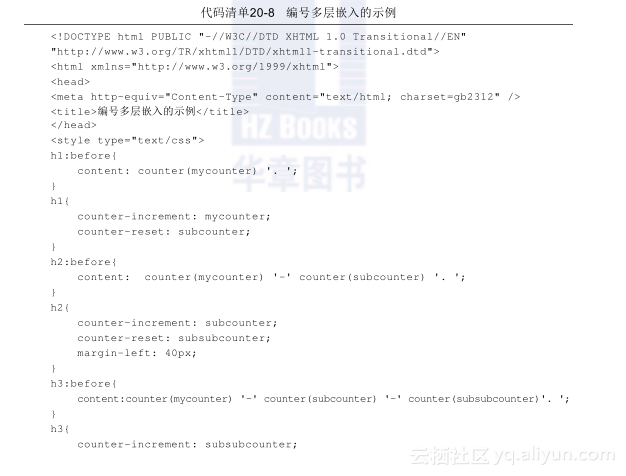
可以在大编号中嵌套中编号,在中编号中嵌套小编号。在代码清单20-7中,我们给出一个编号嵌套的示例,在该示例中,有两个大标题,每个大标题中又有三个中标题,使用编号嵌套的方式分别对大标题与中标题进行分层编号。


这段代码的运行结果如图20-11所示。
在这个示例中,六个中标题的编号是连续的,如果要将第二个大标题里的中标题重新开始编号的话,需要在大标题中使用counter-reset属性将中编号进行重置。
将代码清单20-7中h1元素的样式指定的代码修改成如下代码(添加counter-reset属性),然后重新运行该示例,运行结果如图20-12所示。
h1{
counter-increment: mycounter;
counter-reset: subcounter;}
20.3.6 中编号中嵌入大编号
可以将大编号嵌入在中编号中,譬如要将代码清单20-7中的中编号修改为“大编号-中编号”的形式,需要将中编号的before选择器中的代码修改成如下代码。
h2:before{
content: counter(mycounter) '-' counter(subcounter) '. ';}
修改后在浏览器中重新运行代码清单20-7中的示例,运行结果如图20-13所示。
同样的,可以在小编号中嵌入中编号,中编号中嵌入大编号,只需相应地在before选择器所指定的小编号中包括大编号与中编号,在before选择器所指定的中编号中包括大编号就可以了。
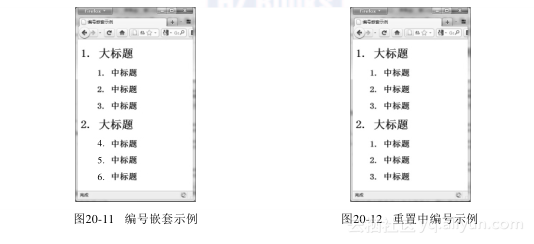
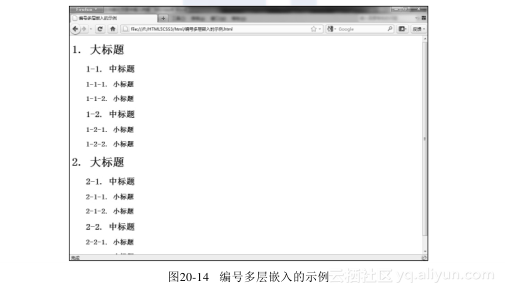
代码清单20-8为一个编号多层嵌入的示例,在该示例的页面中有两个大标题,每个大标题有两个中标题,每个中标题有两个小标题,小标题的编号中包括大标题的编号与中标题的编号,中标题的编号中具有大标题的编号。


这段代码的运行结果如图20-14所示。

20.3.7 在字符串两边添加嵌套文字符号
可以使用content属性的open-quote属性值与close-quote属性值在字符串两边添加诸如括号、单引号、双引号之类的嵌套文字符号。open-quote属性值用于添加开始的嵌套文字符号,close-quote属性值用于添加结尾的嵌套文字符号。
另外,在元素的样式中使用quotes属性来指定使用什么嵌套文字符号。
对于嵌套文字符号的添加功能,目前Firefox浏览器、Opera浏览器,Chrome浏览器与Safari浏览器均对其提供支持。
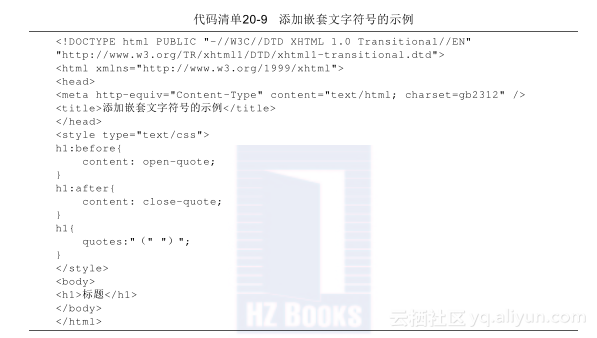
代码清单20-9为添加嵌套文字符号的一个示例,在该示例中有一个h1标题元素,文字为“标题”,使用before选择器与after选择器在标题文字两边添加括号。

当需要添加双引号时,需要使用“”转义字符,使用方法如下所示。
h1{
quotes:"\"" "\""; }
代码清单20-9的运行结果如图20-15所示。