19.4.2 E:enabled伪类选择器与E:disabled伪类选择器
q E:enabled伪类选择器用来指定当元素处于可用状态时的样式。
q E:disabled伪类选择器用来指定当元素处于不可用状态时的样式。
当一个表单中的元素经常在可用状态与不可用状态之间进行切换时,通常会将E: disabled伪类选择器与E:enabled伪类选择器结合使用,用E:disabled伪类选择器来设置该元素处于不可用状态时的样式,用E: enabled伪类选择器来设置该元素处于可用状态时的样式。
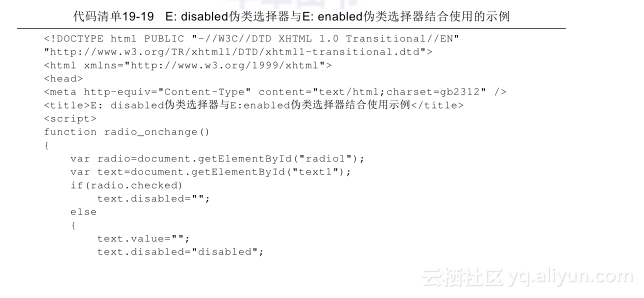
代码清单19-19中给出了一个将E:disabled伪类选择器与E:enabled伪类选择器结合使用的示例,在该示例中有两个radio单选框与一个文本框,在JavaScript脚本中编写代码,当用户选中其中一个radio单选框时,文本框变为可用状态,选中另一个radio单选框时,文本框变为不可用状态。通过结合使用E: disabled伪类选择器与E:enabled伪类选择器,让文本框处于不同的状态时分别使用不同的样式。


这段代码的运行结果可分为如下两种情况:
q 文本框处于可用状态时的页面显示如图19-28所示(背景色为黄色)。
q 文本框处于不可用状态时的页面显示如图19-29所示。




