前言:
抓紧时间,继续写教程,因为发现用户期待的内容,都在业务处理那一块。
不得不继续勤劳了。
这节主要介绍工具栏区的玩法。

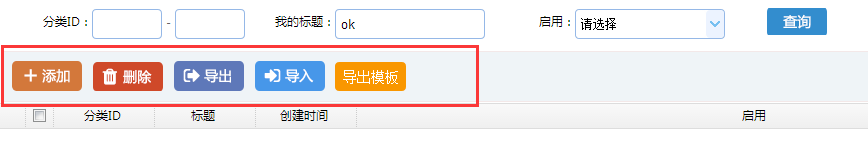
工具栏的默认介绍:
工具栏默认包括5个按钮,根据不同的权限决定显示:
|
1
2
3
4
|
添加:add
删除:del
导出、export
导入和(导入模板下载,简称)导出模板:import
|
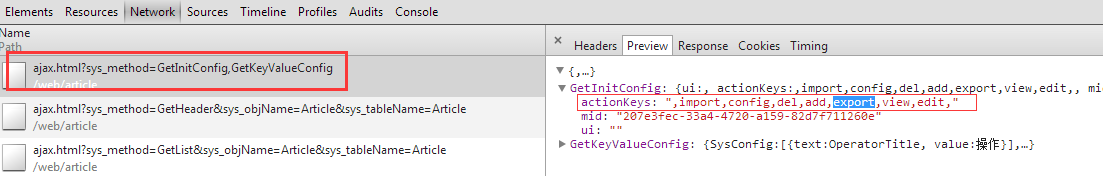
在页面的标准4请求里,可以看到其中的一个actionKeys值,用于决定权限的呈现:

你可以通过AR.Global.Variable.actionKeys拿到这个值。
下面介绍各种常用操作手法:
1:隐藏工具栏
|
1
2
3
|
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.ToolBar.isHidden = true;
dg.bind();
|
2:自定义工具栏
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.ToolBar.$target = $("#节点ID");
dg.bind();
3:隐藏或改变按钮(虽然已经有权限)

隐藏:设置对象的isHidden为false。
操作:对象的$target为JQ对象,操作JQ对象即可,如:
|
1
|
dg.ToolBar.btnAdd.$target.hide();
|
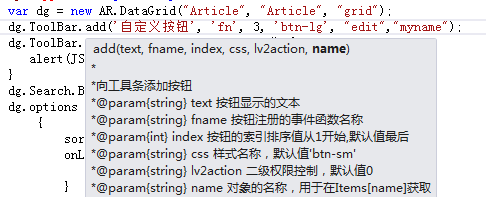
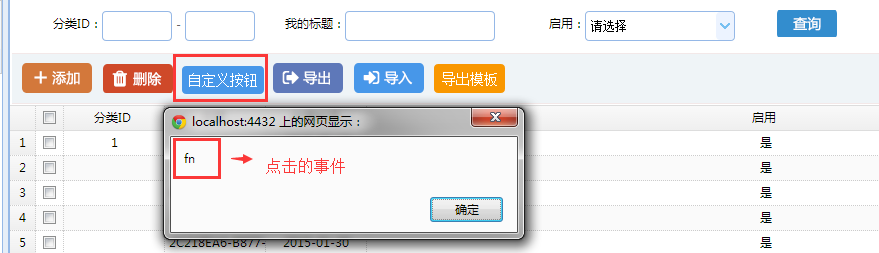
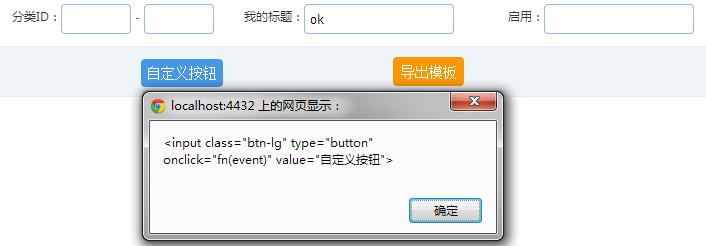
4:新增自定义按钮

lv2action是指二级权限:根据权限actionKeys来决定是否显示。
效果:

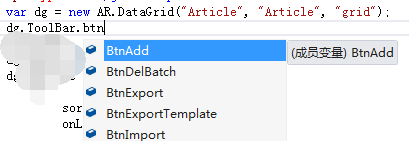
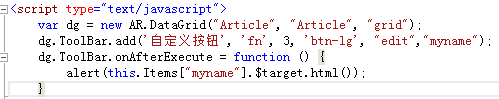
5:获取自定义按钮对象

要拿到对象,至少是工具栏创建完后才能拿到。
效果:

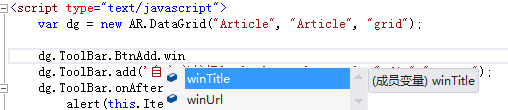
其它1:
新增加按钮有两个属性:winTitle和winUrl

可以自定义设置文字和点击跳转的链接地址。
其它按钮可没这待遇。
其它2:
每个按钮,都有两个拦截事件,需要拦截处理事情的时候可以用上:
onBeforeExecute
onAfterExecute
总结:
相对查询框来说,工具栏的事情少一些,也相对简单一些。
下一篇介绍DataGrid的数据呈现方面教程。
本文原创发表于博客园,作者为路过秋天,原文链接: