如今,很多用应用中都需要JavaScript语言的支持,比如在HTML5或者CSS的网络构建中等,但是在JavaScript语言发展过程中也在遇到各种各样的挑战,幸运的是,JavaScript的编辑器和IDE也在不断更新,迎接这些挑战。
为什么要用IDE替代编辑器呢?主要是因为IDE拥有自动补全功能,还能提供用法提示,这些在工作中,尤其是入门阶段尤为重要。同时,IDE还支持ALM系统,可以与GIT、GtiHub、Mercurial、Subversion等进行整合,帮助变成这,节约时间和精力。那么接下来就让我们一起看看,有哪些值得推荐的JavaScript IDE吧!
WebStorm
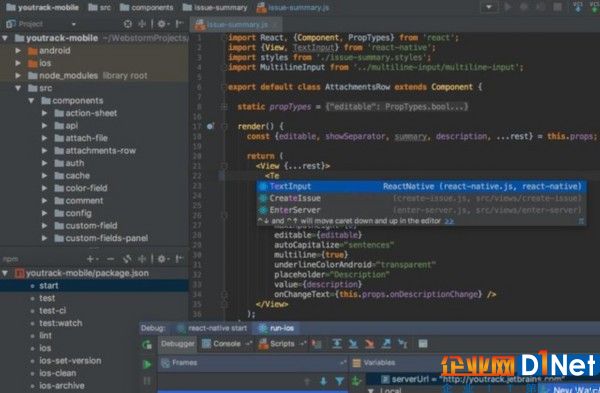
WebStorm是JetBrains公司旗下一款JavaScript开发工具,中文也可以译为“网络风暴”,JetBrains公司同时还提供 Java, PHP, Ruby和Python的IDE工具。WebStorm可以实现针对JavaScript、TypeScript、stylesheet语言和其他最流行框架的智能代码补全、实时错误检测、以及强大的导航和重构功能。

可以说WebStorm几乎拥有所有你期待的功能,也正因如此,它目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
在WebStorm2017.1的新版本中,还集成了Jest,支持在编辑器或简便的树型视图中查看测试状态,还能从树型图快速跳转至测试;支持Vue.js,包括Vue模板中的编码协助、补全、导航、自动导入Vue组件及更多功能;支持标准样式,可以按照“标准样式”格式化自己的JavaScript代码。
Microsoft Visual Studio 2017
尽管Visual Studio 2017更适用于.NET IDE,而且也没有WebStorm那样适用于JS,但总的来说,是一个十分不错的JavaScript IDE。

正如大家所知道的那样,Visual Studio 2017是一款开发适用于 Android、iOS、Mac、Windows、Web 和云的应用,能够快速导航、编写并修复你的代码,实现轻松调试和诊断,根据你的喜好进行扩展和自定义,并实现有效协作。
NetBeans
在Web项目中,NetBeans能够很好地支持JavaScript, HTML5和CSS3,同时支持 Cordova/PhoneGap框架构建以JavaScript为基础的移动应用。NetBeans虽然不是多有IDE中最快捷的,但是它是最全面的一个。

这种IDE目前已经属于甲骨文公司(2009年与SUN一并被收购),用Java编写,NetBeans当前可以在Solaris、Windows、Linux和Macintosh OS X平台上进行开发,并在SPL(Sun公用许可)范围内使用。
Komodo
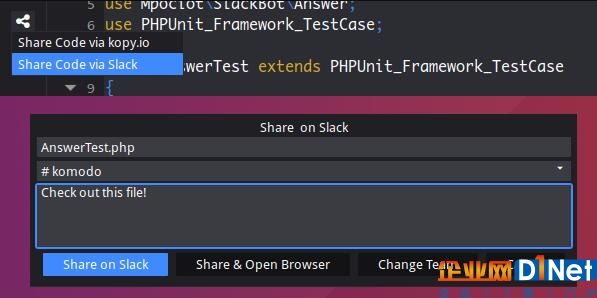
Komodo 提供高级JavaScript编辑、语法高亮、导航和调式功能,但是还不包括JavaScript代码检查功能,为此,你可以在shell中运行JSHint。Komodo IDE可以在 Windows、Mac OS X 和 Linux 上运行,并支持通用的开源语言 —— Python、Perl、PHP 和 Ruby。代码智能引擎非常可靠。它扫描所有语言安装找到定制扩展,比如 PEAR 模块。在项目方面,它支持与 CVS、Subversion 和 Perforce 的集成,也允许直接向服务器 FTP 传递代码。

总的来说,Komodo虽然称不上最好,但也是一个足够优质的IDE,它可以通过FTP,SFTP,FTPS或SCP发布文件组,也可以同步文件,并检测是否存在与他人的更改存在潜在的发布冲突等现象。
本文转自d1net(转载)