本节书摘来自华章计算机《Web应用漏洞侦测与防御:揭秘鲜为人知的攻击手段和防御技术》一书中的第1章,第1.4节,作者:(美) 希马(Shema, M.)著, 更多章节内容可以访问云栖社区“华章计算机”公众号查看。
1.4 Web存储
20世纪90年代末,许多网站被定性为大规模数据库的HTML前端。Google早期的主页自豪地宣布已经收集了十亿个页面。今天,Facebook已经存储了大约一亿人的数据。现代的网站能够处理PB级规模的数据集,比十年前增长了几个数量级。过去的口号是“网络即计算机”,现在的趋势是“云计算”和“软件即服务”,这都表明网络为中心的数据存储仍将持续。
这并不意味着Web开发人员想要把所有数据保存在以网络服务器为前端的数据库中。把数据存储转移到浏览器中有很多好处,包括带宽、性能、存储成本。HTTP Cookie一直是浏览器存储的主力,然而,cookie在数量(每个域最多20个)、大小(每个cookie 4KB)和安全性(没有用处的path属性)上有局限,这些限制主要是由浏览器制造商所采纳的,而不是标准规定的。
Web存储的目的是使用跨浏览器的标准API来在浏览器中为Web开发人员提供存储大量数据的机制。Web存储的主要特性类似于HTTP Cookie:数据通过键值对保存,Web存储对象可以分为sessionStorage或者localStorage(类似于会话和持久cookie)。
存储对象中的键和值是JavaScript字符串。sessionStroage对象与浏览上下文绑定。例如,两个不同的浏览器标签页会有独立的sessionStroage对象,对其中一个sessionStorage的修改不会影响另外一个。localStroage对象的内容对所有浏览器标签页都是可访问的,在一个标签页中修改键值对将会影响每个标签页的存储。在上述情况中,访问都受同源策略的限制。
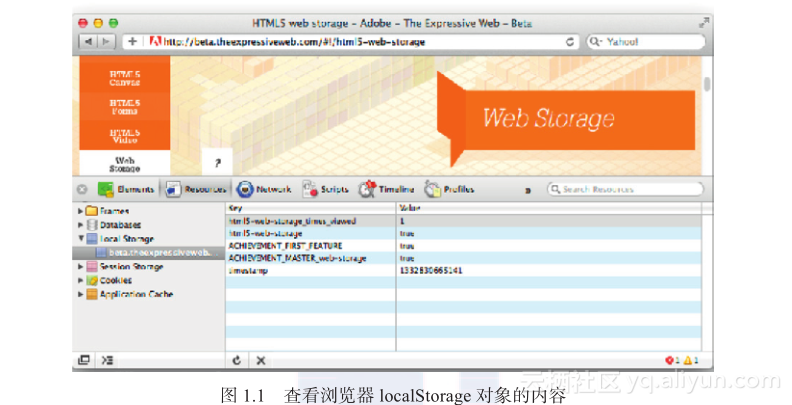
Web存储安全性一个重要的方面是数据可以被用户查看和修改(参见图1.1)。

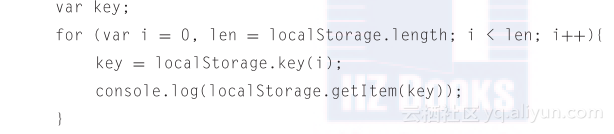
下面的代码演示了通过循环来枚举存储对象的键的常见模式。
最后,请记住下面这些安全方面的考虑。就像本章大部分内容一样,重点在于Web应用程序如何使用HTML5技术,而不是浏览器在该技术的实现或设计中产生的漏洞。
有机会便清理数据,即为敏感数据设定适当的生命周期。因为浏览器的关闭并不意味着sessionStorage对象中的数据会被删除。应用程序可能会在一段时间后(当然是在浏览器运行期间)或在beforeunload事件中(或onclose事件,只要确实是由浏览器触发的)删除数据。
记住放置在存储对象中的数据和使用cookie的数据有着相同的暴露风险。它的安全性依赖于浏览器的同源策略、浏览器的补丁程度、插件、底层操作系统。对存储对象数据加密的安全性与对cookie加密的安全性一样。把解密密钥放置到存储对象(或者发送到浏览器)会降低被加密数据的安全性。
把sessionStorage对象的生命周期和“会话”的概念联系在一起是一种弱安全依赖。现代浏览器会在它们关闭之后甚至是系统重启后重新建立会话。因此,两种类型的Web存储对象的生命周期在安全性方面就没有多少区别。
考虑将要存储到Web存储对象中的数据的隐私性和敏感性,不要把存储大量数据的能力理解成存储更敏感数据的能力。
做好被攻破的准备:在Web存储对象所位于的域内执行的HTML注入攻击,将会有能力获取该对象中的数据。当你选择要保存在浏览器中的数据的种类时,要把这个因素考虑进去(第2章会介绍HTML注入攻击)。
HTML5并不会使你的站点更加安全。像< iframe>沙盒和Origin标头等特性都是增进安全性设计的好方法。然而,配置不当的代理可能会将标头去除,陈旧的浏览器可能不支持上述特性,数据验证不充分使得恶意内容能够篡改Web页面,以上这些都会使得上述措施失效。
IndexedDB
IndexedDB API有自己的规范(http://www.w3.org/TR/IndexedDB/),同WebStorage API不同。它的状态还不够固定,而且支持它的浏览器也比较少,但从概念角度而言,它同WebStorage类似,都是为浏览器提供数据存储机制。因此,同WebStorage相关的安全性和隐私性方面的考虑也适用于IndexedDB。
IndexedDB和WebStorage的主要区别是IndexedDB的键值对不局限于JavaScript字符串。键可以是类型为Array、Date、float或String的对象,值可以是HTML5的“按结构复制(structured clone)”算法所支持的任何对象。按结构复制是比JSON更加灵活的序列化方法。例如,它能够处理Blob对象(WebSocket的重要方面)以及递归的、自引用对象。在实际应用中,这意味着IndexedDB可以存储更复杂的数据类型。