本节书摘来自华章社区《响应式Web设计:HTML5和CSS3实践指南》一书中的第2章,第2.11节基于相对字体大小的按钮,作者(美) Benjamin LaGrone,更多章节内容可以访问云栖社区“华章社区”公众号查看
2.11 基于相对字体大小的按钮
在一些场景下,响应式的按钮字体也是必需的。网站的移动版就是很好的例子。当在iPhone中查看一个常规按钮时,往往发现其太小而不易点击。结果就是,对移动设备的疏忽,带给使用移动设备的用户非常糟糕的用户体验。
2.11.1 准备工作
本节中所介绍的方法是使用新的字体尺寸单位REM。通过本方法,使用移动设备访问的用户能够看到更大的响应式的按钮字体。
REM是CSS3引入的新字体尺寸单位。是Root EM的简写,意即相对于根元素的字体大小。而EM是相对于父元素的字体大小,因此二者是有区别的。一种使用场景是在某些元素中使用REM,让其获得相对于整个body基本字体大小的值。
2.11.2 实现方式
该方法通过@media查询的方式为桌面设备及移动设备构建响应式的按钮。下面就是具体的实现步骤。
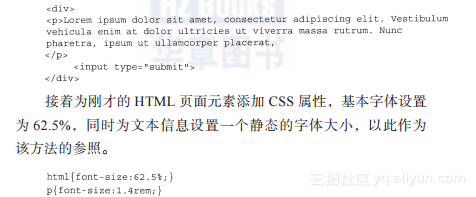
首先创建一个简单的HTML页面,含有一些基本占位符的文本信息(http://lipsum.com)和一个submit类型的input。

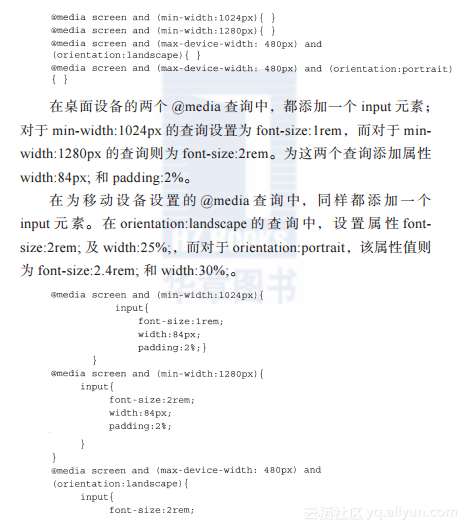
下一步需要创建@media查询,以期适应移动设备及两个不同大小的桌面设备窗口。在此为桌面设备添加额外的@media查询的目的在于,即使无法访问移动设备,也能立即观察到响应式的效果。
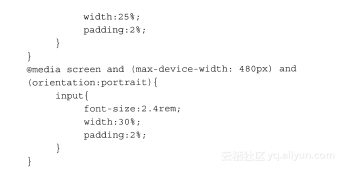
为大小为1024px和1280px的桌面设备建立@media查询,同样为移动设备设置两个@media查询,均为max-device-width: 480px,但是为了适应横竖屏,其中一个为orientation:landscape,另一个为orientation:portrait。


现在如果通过移动设备查看该页面,就能发现REM字体大小单位如何相对于设置的基本字体创建新的字体。在移动设备上,可能会出现字体太小而很难辨识,同时按钮又太小而不易使用的情况。将你的移动设备从竖屏转换为横屏,马上就能发现按钮及其字体大小发生了变化。
对比移动设备版本和桌面设备版本的实现,会发现在每一个不同的设备下面,按钮的属性值均有所区别。如果将桌面设备浏览器窗口在1024px和1280px之间缩放的时候,同样会发现按钮的字体有所变化。
2.11.3 工作原理
字体大小单位REM创建了一个字体大小,该字体大小是相对于在HTML或body元素中的已经声明的基本字体大小而言的,如果未声明基本字体大小,则是相对于内建字体大小的。而通过@media查询的方式则能在不同设备和不同方向下给出实现相对字体大小的解决方案。