本节书摘来自华章社区《响应式Web设计:HTML5和CSS3实践指南》一书中的第1章,第1.8节基于CSS3按钮的进度条,作者(美) Benjamin LaGrone,更多章节内容可以访问云栖社区“华章社区”公众号查看
1.8 基于CSS3按钮的进度条
和其他网站一样,你的网站也需要去迎合那些急性子的用户。如果你的网站有一个可提交的表单,访客可能会不耐烦地多次单击“提交”按钮,因为你的页面加载新内容不够快。这可能会导致一个问题,就是表单多次提交同样的数据。
1.8.1 准备工作
为了防止这种行为,可以添加一些简单的视觉提示,告诉用户后台正在处理,请保持耐心。如果效果比较华丽,甚至可以给他们匆忙的生活增添点阳光。这个方法不需要任何图像,只需要使用CSS创建一个漂亮的渐变式提交按钮。本节内容很长,你可以先停下来喝杯咖啡。
1.8.2 实现方式
可以先创建一个包含几个文本框和一个提交按钮的表单。然后,为了使表单真的很酷,为文本框使用HTML5占位符属性。即使有占位符,这个表单还是相当单调。
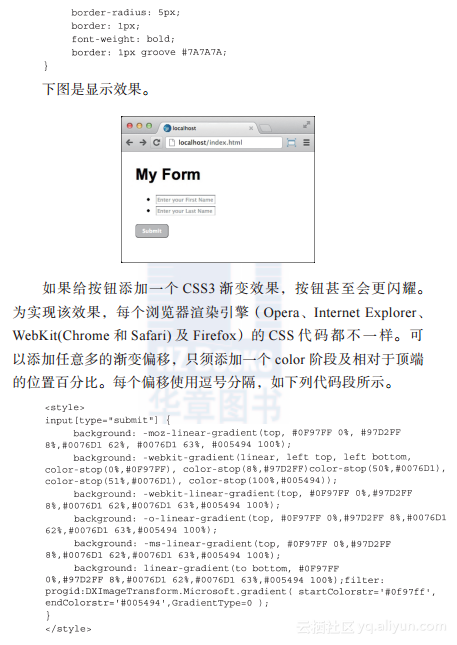
注意,Internet Explorer 9还不支持此方法。


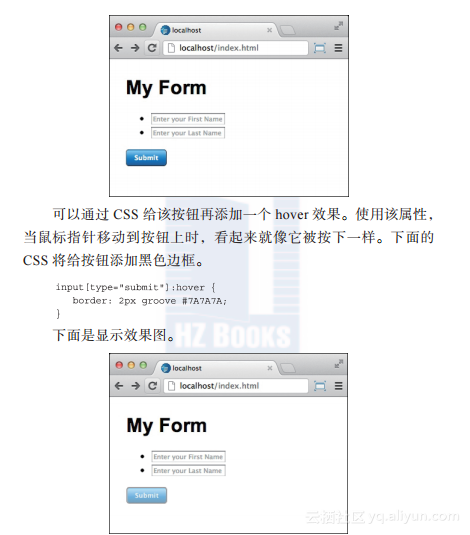
可以通过CSS给该按钮再添加一个hover效果。使用该属性,当鼠标指针移动到按钮上时,看起来就像它被按下一样。下面的CSS将给按钮添加黑色边框。

使用CSS3盒阴影及jQuery可以实现一个简单的动画,在单击Submit按钮后有一个跳动的光晕环绕着该按钮。使用jQuery创建一个事件监听器来监听按钮的click事件。在click事件中作用于该表单按钮元素的一系列类将发生变化。脚本将动态添加Partial-fade类到按钮元素中。
不要忘记添加jQuery源码链接到head标签中:


哇!为了给该按钮实现这样一个小细节我们真是大费周章。但是这样的细节真正有助于制作一个漂亮的网站。这正是我喜欢用来给访客惊喜的细节之一。
1.8.3 工作原理
CSS3背景渐变可以使一个漂亮的按钮在不同浏览器上外观一致。渐变是复杂的,尤其是当前每个浏览器要求各自的CSS代码实现渐变。可以通过手动添加百分比和颜色控制渐变转效点(breakpoint)。当事件被触发时,添加盒阴影、边框及jQuery使按钮产生有趣的效果。
