就像 SameSite-cookies 我已经关注 Cookie 前缀很长时间了。通过测试我发现在最新版的 Chrome-dev 浏览器中 Cookie 前缀已经得到了支持。那么现在是时候写一短篇博客来介绍什么是 Cookie 前缀以及 Cookie 前缀是如何保护用户的。
修改 Cookie,而非其属性!
Cookie 前缀是 HTTP 协议一个新的机制,其扩展了 Cookie 的特征,通过简单要求具有特定前缀的 Cookie 只能在满足特定标准的情形下才能使用。
我们改变了 Cookie 的实际名称而不是增加其他属性,这样以后服务器在接收到名称错误的 Cookie 时会直接拒绝接受。
这两个前缀分别为 __Secure- 和 __Host- ,它们会被用作 Cookie 名称的前缀而非数值。举个例子,如果你的网站有一个名为 sid 的 Cookie,那么为了发挥 Cookie 前缀的优势,你应当将名称改为 __Secure-sid。
__Secure 前缀
如果 Cookie 名称带有 __Secure- 前缀,那么它肯定具有 Secure 属性并且被设置为来源于一个安全的源。
__Host- 前缀
如果 Cookie 名称带有 __Host- 前缀,那么它也肯定会具有 Secure 属性,而不应当具有 Domain 属性,因为 Cookie 只能作用于同源的网站,而且必须设置 Path=/。
译者注(来自 Chrome 的解释):
__Secure-:告诉浏览器需要设置 Secure 属性。
__Host-:告诉浏览器同时需要设置 Path=/ 和 Secure 属性,同时不应当设置 Domain 属性。就这么多,这些改动易于实现和使用。但这样真的可以让 Cookie 变的更加安全吗?
更加安全的 Cookie 前缀
Cookie 前缀旨在针对现有 Cookie 的一些问题进行改进,其目标是限制来自安全域的 Cookie 被作用在不安全的域上,反之亦然。
同样的,它也可以抵御 Cookie 注入,因为只有 __Host- 的源可以设置 Cookie。
如果你的网站使用了 HTTPS 并依赖 Cookie 来实现认证,那么可以考虑在你的 Cookie 里增加 __Host- 属性以使网站比以前更加安全。
补充:
作者在 Twitter 上收到一个问题,他觉得本文可能没有阐述清楚,使用 Cookie 前缀的主要目的在于使用 Cookie 名称取代 Cookie 属性。

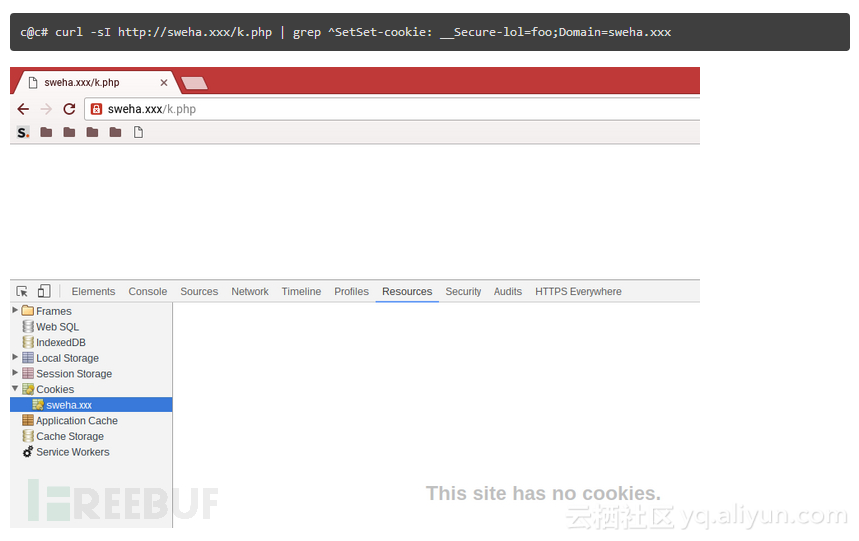
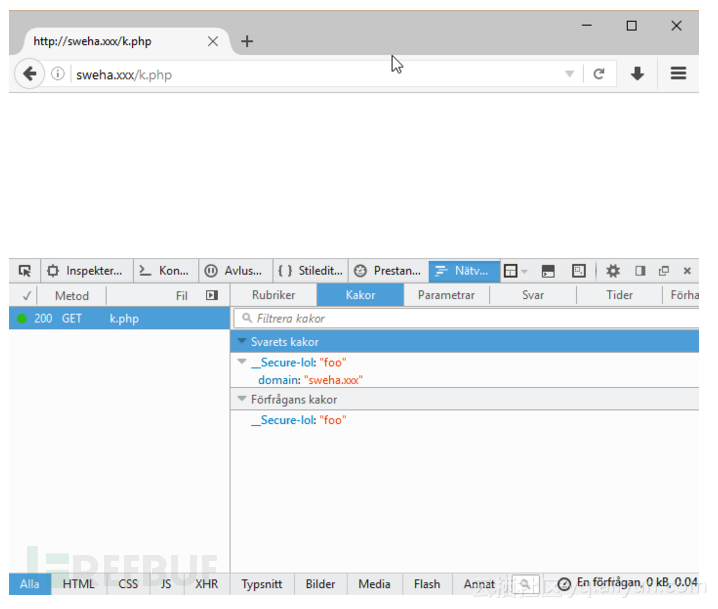
你可以通过访问这个 POC 来体验下:sweha.xxx/k.php

在 Chrome-dev 浏览器中你会发现 Cookie 没有被设置,因为来自不安全的源。而在 Firefox 浏览器中却会被设置 Cookie:

译者补充
JavaScript 示例:
//支持 __Secure 前缀的浏览器会拒绝以下连接,因为缺少 Secure 属性
document.cookie = '__Secure-invalid-without-secure=1';
//所有浏览器包括支持 __Secure 前缀的浏览器都会接受以下连接,因为设置了 Secure 属性
document.cookie = '__Secure-valid-with-secure=1; Secure';
//支持 __Host 前缀的浏览器会拒绝以下连接,因为缺少 Secure 和 Path=/ 属性
document.cookie = '__Host-invalid-without-secure-or-path=1';
//支持 __Host 前缀的浏览器会拒绝以下连接,因为缺少 Path=/ 属性,即使设置了 Secure 属性
document.cookie = '__Host-invalid-without-path=1; Secure';
//所有浏览器包括支持 __Host 前缀的浏览器都会接受以下连接,因为同时包含了 Secure 和 Path=/ 属性
document.cookie = '__Host-valid-with-secure-and-path=1; Secure; Path=/';====================================分割线================================
文章转载自 开源中国社区[http://www.oschina.net]
