
扁平化设计是一个过度滥用的词汇,但是,它的风行反映了设计界的一种趋势,人们正在快速抛弃拟物化设计。有种观点是,在触控界面发展初期的时候,人 们需要熟悉感,而模仿现实的界面能够做到这一点。当人们已经习惯了触控界面之后,就不需要现实世界的隐喻了。因此,在软件设计上,我们应该追求更加电子化 的界面,不再被物理世界的规则所限制。
在这种情况下,Google 的 Material Design 似乎是逆势而行。它以现实世界的纸墨为隐喻,强调了阴影和层次,用动画效果代表现实的力反馈,试图把物理世界的规则带回电子界面。Material Design 的想法从何而来,意义是什么?针对这些问题,The Verge 网站采访了 Google 的几位设计师。
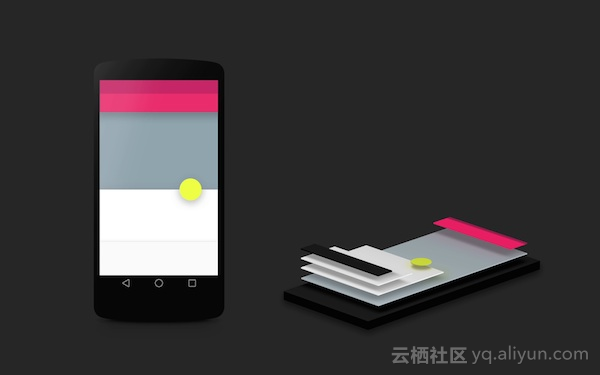
Material Design 的灵感来自一次设计探索。Google 搜索主设计师 Jon Wiley 与同事 Nicholas Jitkoff 看着 Google 产品中无所不在的卡片时,想到了这样一个问题:如果你把一张卡片划走,下面是什么东西?从这个想法出发,设计团队思考了软件的组成要素。他们开始把卡片和 背景看做是真实存在的、可以接触的物品。
如果这些卡片是真实的物品,那么,应该有一些规则,用来限制它们在屏幕上的表现。于是,团队创造了一种隐喻式的材料,类似于魔法纸张。它是扁平的,浮动在背景上面,并且是有阴影的。当你移动它们的时候,它们会被划走而不是凭空消失。它们不会自己移动。

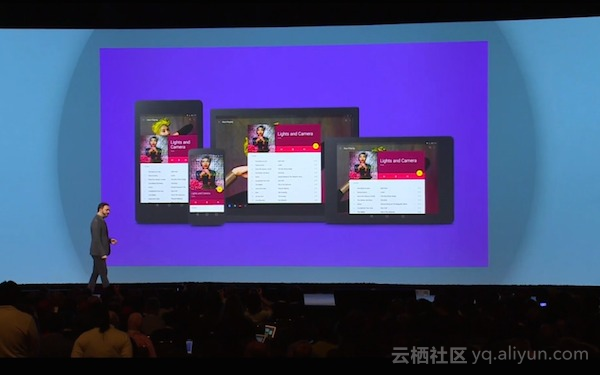
除此之外,他们还决定使用大胆、明亮的颜色和大字体。这就是 Material Design 的起源。不过,Wiley 和 Jitoff 说,这种新美感也是 Google 设计理念的进化。在此之前,Google 已经有过在公司统一设计的“肯尼迪项目”,Material Design 是进一步的发展。“整体来说,平台给人一种多彩的感觉,”Jitoff 说,“它是多彩的,正如 logo 是多彩的,它是简单的,正如主页是简单的。”
在公司设计副总裁 Matias Duarte 看来,Material Design 使公司的想法统一了起来,但同时,它也是一种限制。限制使得设计决策更容易,更一致。例如,在 Material Design 的规定下,卡片是不能翻过来的。这就好像说,软件是真正的物品,而手机中没有翻转卡片的空间。“设计就是在限制内找到方案,”Duarte 说,“如果没有限制,那不是设计——是艺术。”
Google 的设计师们拒绝给这种虚拟材料命名。它虽然遵循一些物理规则,但是并非完全模仿现实纸张。它能够展示动画效果,帮助用户理解自己在应用中的位置。“许多软件给人的感觉是电影或电视中的跳跃剪辑,” Wiley 说。这会使人们失去时间和空间感。
在应用上,你需要一种接近于舞台剧的东西。他说,“这是场景转变,舞台上发生的事情是经过编排的,有过渡的,而且是有意义的。”
Material Design 的野心,不仅仅是统一 Google 的产品,或者给 Android 一个新面貌。从深层次来说,它是对人机交互方式的一种思考。Xerox Parc 给了我们一个模型,让我们理解计算机是如何工作的,苹果把我们从键鼠时代带到触控时代。Google 相信,它的软件设计模型能够让我们再次前进。通过 Material Design,我们能够形成一种认知模型,快速适应日益增多的新设备。