本节书摘来自华章出版社《微信公众平台开发最佳实践》一 书中的第2章,第2.1节,作者李骏 边思,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.1 新浪SAE应用
Sina App Engine(以下简称SAE)是新浪研发中心于2009年8月开始内部开发,并在2009年11月3日正式推出第一个Alpha版本的国内首个公有云计算平台,SAE是新浪云计算战略的核心组成部分。
SAE作为国内的公有云计算,从开发伊始借鉴吸纳Google、Amazon等国外公司的公有云计算的成功技术经验,并很快推出不同于他们的具有自身特色的云计算平台。SAE选择在国内流行最广的Web开发语言PHP作为首选支持语言,Web开发者可以在Linux/Mac/Windows上通过SVN或者Web版在线代码编辑器进行开发、部署、调试,团队开发时还可以进行成员协作,不同的角色将对代码、项目拥有不同的权限;SAE提供了一系列分布式计算、存储服务供开发者使用,包括分布式文件存储、分布式数据库集群、分布式缓存、分布式定时服务等,这些服务将大大降低开发者的开发成本。同时SAE整体架构的高可靠性和新浪的品牌保证大大降低了开发者的运营风险。另外,作为典型的云计算,SAE采用“所付即所用,所付仅所用”的计费理念,通过日志和统计中心精确地计算每个应用的资源消耗(包括CPU、内存、磁盘等)。
总之,SAE就是简单高效的分布式Web服务开发、运行平台。
2.1.1 申请新浪云账号
SAE的注册地址为:sae.sina.com.cn/?m=user&a=reg,在浏览器中输入该网址,将自动跳转到“SAE新浪云计算平台”在新浪微博的应用授权界面,如图2-1所示。

如果你还没有新浪微博账号,需要新注册一个,注册新浪微博账号的过程本书就不再介绍了。在图2-1中填写新浪微博账号及密码之后,单击“登录”按钮,将跳转到授权确认页面,如图2-2所示。

单击“授权”按钮,跳转到SAE的用户注册页面,如图2-3所示。

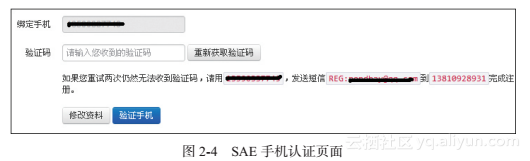
填写真实姓名、安全邮箱、安全密码、确认密码、绑定手机及验证码之后,单击“下一步”按钮,将跳转到手机号验证页面,如图2-4所示。

填写手机收到的短信验证码后,单击“验证手机”按钮,将提示注册成功。
这样,我们成功注册了SAE的账号。
2.1.2 创建新浪云应用
使用注册成功的微博账号登录SAE,登录后界面如图2-5所示。

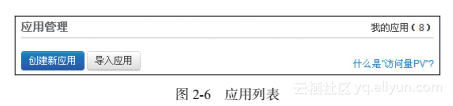
如图2-6所示,在最上方右侧的导航列表中,单击“我的应用”链接,再从下拉列表中选择“应用列表”链接,将跳转到“应用列表”页面。

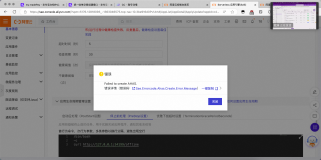
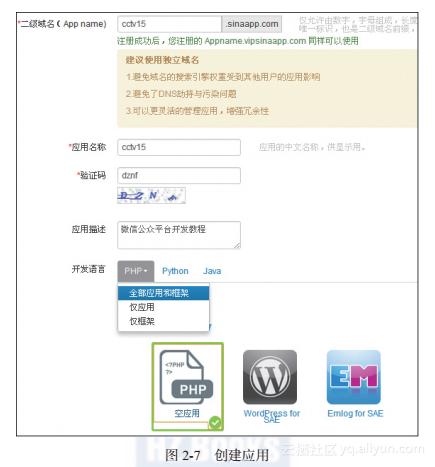
单击页面中的“创建新应用”按钮,这时会弹出提示框,提示禁止放置违法违规内容,单击“继续创建”按钮,弹出创建应用页面,如图2-7所示。

在应用创建页面中,依次填写二级域名(App name)、应用名称、验证码,开发语言选择“PHP”,应用类型单击“PHP空应用”。如果二级域名(App name)已经被其他人注册过,会提示已经被占用,需要重新选择填入。填写完毕后,单击“创建应用”按钮,将提示创建成功,如图2-8所示。

应用创建成功之后,会自动跳转到应用列表,在应用列表中可以看到已经创建的应用。
2.1.3 创建应用版本
在应用列表中,单击刚才创建的应用cctv15将进入应用信息页面,如图2-9所示。

如图2-10所示,找到左侧目录下的“应用管理”,再单击下面的“代码管理”链接,将跳转到代码管理页面。

单击右侧的“创建一个版本”按钮,将弹出创建版本页面,如图2-11所示。
版本号默认为1,可以不用更改,直接单击“创建”按钮,这时会弹出安全密码输入框,正确输入安全密码之后,如图2-12所示。

至此,就成功创建了一个域名URL为cctv15.sinaapp.com/的SAE应用了。这个URL将会在后面用到。
2.1.4 上传微信接口代码
下述代码是一个可以启用微信接口的代码。
<?php
/*
方倍工作室 http://www.fangbei.org/
CopyRight 2013 www.doucube.com All Rights Reserved
*/
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (isset($_GET['echostr'])) {
$wechatObj->valid();
}else{
$wechatObj->responseMsg();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if($keyword == "?" || $keyword == "?")
{
$msgType = "text";
$content = date("Y-m-d H:i:s",time());
$result = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $content);
echo $result;
}
}else{
echo "";
exit;
}
}
}
?>```
将代码保存到文件index.php。请注意必须使用专业的开发软件来保存操作,例如Notepad++,不要使用Windows自带的记事本等,保存时需设置格式为“UTF-8无BOM格式”。图2-13是Notepad++的设置处。
然后使用压缩软件WinRAR将其压缩成ZIP格式,注意不能用RAR格式,因为SAE不支持RAR格式的文件上传,如图2-14所示。
<div style="text-align: center"><img src="https://yqfile.alicdn.com/a4cdac67dd73047c4b25e244811e88b6615add6e.png" width="" height="">
</div>
这样就会生成一个index.zip的压缩文件。
再回到我们之前创建的SAE应用的代码管理界面中,单击“操作”按钮,选择在下拉按钮中,再选择“上传代码包”按钮,如图2-15所示。
<div style="text-align: center"><img src="https://yqfile.alicdn.com/5ac830721c2f2ce0c4e028339020fd9f8bab236d.png" width="" height="">
</div>
选择上传代码包后,将弹出“代码上传”页面,单击“上传文件”按钮,选择刚才压缩好的index.zip文件,单击上传,上传成功后进度条的背景色为绿色,如图2-16所示。
<div style="text-align: center"><img src="https://yqfile.alicdn.com/053f052af98d697515aefc31cf9ab4565aa73c2a.png" width="" height="">
</div>
再次回到代码管理界面中,单击“编辑代码”按钮,如图2-17所示。
<div style="text-align: center"><img src="https://yqfile.alicdn.com/0d7bcfe19fcba3c1d2009c38516d21bec3fb9a2b.png" width="" height="">
</div>
在新的代码编辑页面中,我们可以看到index.php已经上传成功,双击该文件可以查看到源代码,如图2-18所示。
<div style="text-align: center"><img src="https://yqfile.alicdn.com/91db97ca8be9eef0ce6931eeea5d2c18384a37f2.png" width="" height="">
</div>
至此,新浪云应用的创建完成,并且成功上传了微信公众平台的接口文件。
####2.1.5 申请SAE中级认证