Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,用来方便地搭建快速的易于扩展的网络应用。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效,非常适合运行在分布式设备的数据密集型的实时应用。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
典型的应用场景包括:
- 实时应用:如在线聊天,实时通知推送等等(如socket.io)
- 分布式应用:通过高效的并行I/O使用已有的数据
- 工具类应用:海量的工具,小到前端压缩部署(如grunt),大到桌面图形界面应用程序
- 游戏类应用:游戏领域对实时和并发有很高的要求(如网易的pomelo框架)
- 利用稳定接口提升Web渲染能力
- 前后端编程语言环境统一:前端开发人员可以非常快速地切入到服务器端的开发(如著名的纯Javascript全栈式MEAN架构)
接下来我们将要介绍如何在阿里云ECS中部署Node.js项目。
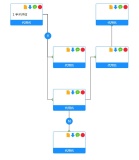
部署流程
部署之前,请做如下准备工作:
- 购买ECS实例
- 实例运行的镜像是CentOS7.2
- 实例可以连接公网
- 本地已经安装用于连接 Linux 实例的工具,如 Xshell
使用云服务器 ECS 安装Nodejs并部署项目的操作步骤如下:
- 购买 ECS 实例。
- 部署Node.js环境-二进制文件安装。
- 部署Node.js环境-使用NVM安装多版本。
- 部署测试项目。
注:2和3步骤,根据实际应用场景,任选其一。
操作步骤
步骤 1:创建ECS实例
选择操作系统为公共镜像CentOS7.2。使用root用户登录Linux实例。
步骤2:部署Node.js环境--二进制文件安装
该部署过程使用的安装包是已编译好的二进制文件,解压之后,在bin文件夹中就已存在node和npm,无需手工编译。
安装步骤:
1、 wget命令下载Node.js安装包。
该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编译。
wget https://nodejs.org/dist/v6.9.5/node-v6.9.5-linux-x64.tar.xz
2、 解压文件。
tar xvf node-v6.9.5-linux-x64.tar.xz
3、创建软链接,使node和npm命令全局有效。
通过创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令:
ln -s /root/node-v6.9.5-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v6.9.5-linux-x64/bin/npm /usr/local/bin/npm
4,查看node、npm版本。
node -v
npm -v
5、至此,Node.js环境已安装完毕。
软件默认安装在/root/node-v6.9.5-linux-x64/目录下。如果需要将该软件安装到其他目录(如:/opt/node/)下,请进行如下操作:
mkdir -p /opt/node/
mv /root/node-v6.9.5-linux-x64/* /opt/node/
rm -f /usr/local/bin/node
rm -f /usr/local/bin/npm
ln -s /opt/node/bin/node /usr/local/bin/node
ln -s /opt/node/bin/npm /usr/local/bin/npm
步骤3:部署Node.js环境-使用NVM安装多版本
NVM(Node version manager)是Node.js的版本管理软件,使用户可以轻松在Node.js各个版本间进行切换。适用于长期做 node 开发的人员或有快速更新node版本、快速切换node版本这一需求的用户。
安装步骤:
1、直接使用git将源码克隆到本地的~/.nvm目录下,并检查最新版本。
yum install git
git clone https://github.com/cnpm/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
2、激活NVM。
echo ". ~/.nvm/nvm.sh" >> /etc/profile
source /etc/profile
3、列出Node.js的所有版本。
nvm list-remote
4、安装多个Node.js版本。
nvm install v6.9.5
nvm install v7.4.0
5、查看已安装Node.js版本,当前使用的版本为v6.9.5。
[root@iZuf62didsxigy36d6kjtrZ .nvm]# nvm ls
-> v6.9.5
v7.4.0
6、切换Node.js版本至v7.4.0。
[root@iZuf62didsxigy36d6kjtrZ .nvm]# nvm use v7.4.0
Now using node v7.4.0
NVM的更多操作请参考帮助文档:
nvm help
步骤4:部署测试项目
1、新建项目文件example.js。
cd ~
touch example.js
2、使用vim编辑器打开项目文件example.js。
yum install vim
vim example.js输入“i”,进入编辑模式,将以下项目文件内容粘贴到文件中。使用“Esc”按钮,退出编辑模式,输入“:wq”,回车,保存文件内容并退出。
项目文件内容:
const http = require('http');
const hostname = 'ECS公网IP地址';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
注:项目文件内容中的'ECS公网IP地址'处需填写实际的ECS公网IP;项目文件内容中的3000为端口号,可以自行定义。
3、运行项目。
node ~/example.js
注:可以使用命令“node ~/example.js &”将项目置于后台运行。
4、使用命令查看项目端口是否存在。
netstat -tpln
5、在浏览器中输入http://IP:端口号 访问项目。
到这里我们的Node.js项目就部署完成了。
驻云科技成立于2013年,是中国少数几家业务完全基于云计算技术的服务型公司。驻云基于公共云计算技术,帮助广大企业选择真正适合其业务需要的云计算及大数据产品。
驻云科技作为阿里云的生态服务合作伙伴,将会把服务中的案例和最佳实践沉淀在这里,欢迎大家踊跃交流 ~
相关链接
用户可通过云中沙箱平台体验上述文档中的操作,点击此处。
更多开源软件尽在云市场,点击此处.