
Core Image是苹果官方提供的图像处理框架,通过丰富的built-in(内置)或自定义Filter(过滤器)高效处理静态图片、动态图片或视频。开发者还可以通过构造Filter链或自定义Core Image Kernel来实现更丰富的效果。
在WWDC20中,苹果官方针对Core Image技术在以下三方面做了优化:Core Image对视频/动图的支持、基于Metal构建Core Image (CI) Kernel以及Core Image的Debug支持。
这三方面会在下文逐一提到,文末笔者也会浅谈Core Image在手淘图片库中的应用可能以及对Core Image技术的展望。
优化Core Image对视频/动图的支持
▐ 创建CIContext
创建 CIContext 时,需要遵循一个 view 一个 context 的原则。由于视频的每一帧都会发生变化,将CIContext的cacheIntermediates属性设置为false可以大大减少内存消耗。
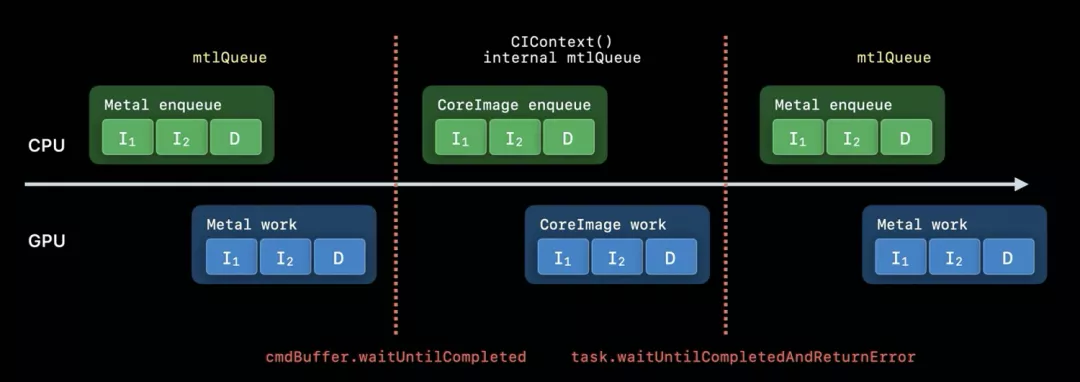
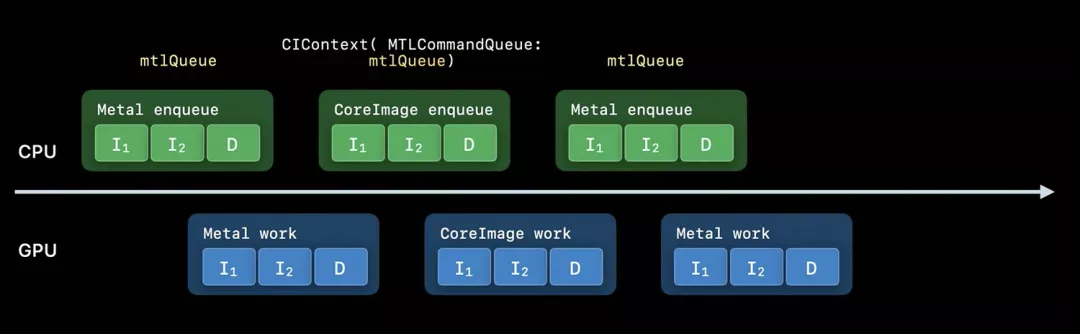
如果在使用Core Image时将同时运用Metal(作为输入或输出),通过设置MTLCommandQueue属性创建CIContext将会是较好选择。在不使用MTLCommandQueue的情况下,每一个Metal或CoreImage执行的任务都在不同队列中并以wait命令分隔开,导致任务执行效率低。通过设置MTLCommandQueue创建的CIContext和相应的Metal任务在同一队列中,能提高app的运行效率。

图一:不使用MTLCommandQueue的工作流程

图二:使用MTLCommandQueue的工作流程
▐ 编写Core Image Kernel(在Metal中实现)
为了将效果处理得更丰富,通过Metal来实现自定义CI Kernel是个高效的选择。苹果官方提供了的许多方便部署的内置工具(都通过Metal实现),如内置CI滤镜。通过Metal实现自定义CI Kernel,不仅app的runtime编译时间将会大大减少(这段工作会移至app构建完成后进行),开发者还能获得高性能语言特性(如gather-reads、group-writes、半精度浮点数)、高效开发体验(如缩进检查、缩进高光)等功能。
▐ 选择合适的View类
如果要对视频/动图应用特效,静态内容View如UIImageView或NSImageView应当被避免。AVPlayerView和MetalKit View(MTKView)是个两个不错的选择。前者为简单选择,后者为进阶选择。
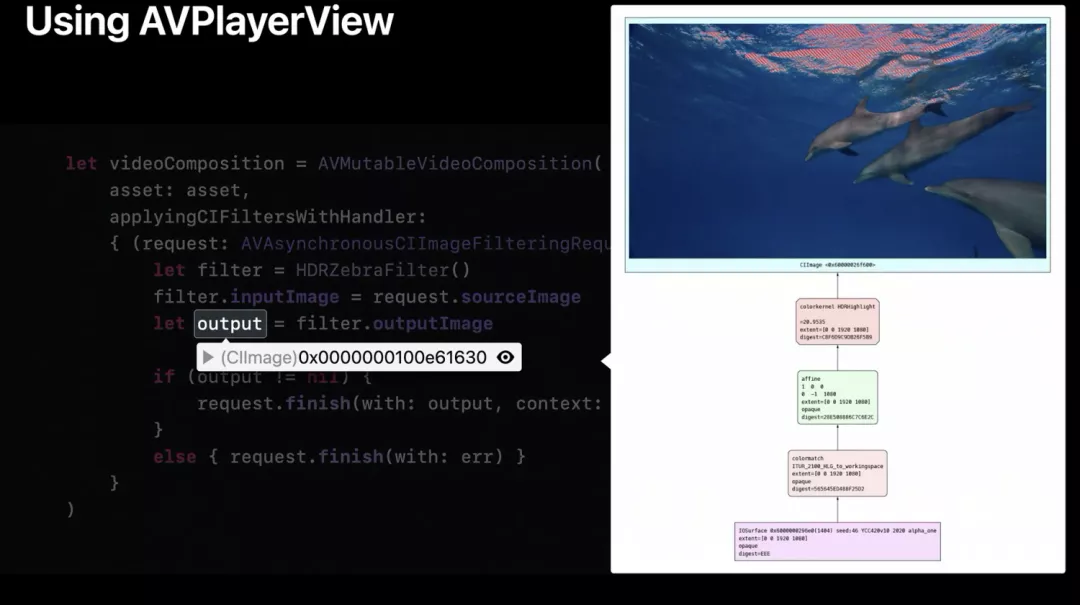
使用AVPlayerView时,需要创建AVMutableVideoComposition对象,CI滤镜在block中执行图像处理任务。在进行断点debug时,通过点击CIImage对象地址右侧的眼睛图示可以浏览CI滤镜处理流程的详细信息。
官方提供的案例中,Core Image还将10位的HDR视频帧数据自动从HLG转化成了Core Image working space。
图三:CI Image断点测试中展现的处理流程
使用MTKView时,开发者需要以frame和device作为参数重载init方法。VIew对应的CIContext也将在init函数中被创建。如果我们在macOS中开发支持HDR的view,color-Pixel-Format属性需要被设定为rgba16Float,wants-Extended-Dynamic-Range-Content属性需要被设定为true。设定完init方法后,开发者需要实现draw-in view方法。需要注意的是,此处并未直接将Metal材质传入CIRenderDestination函数,而是创建了一个会返回texture的block。这使得CIContext能在前面的帧尚未完成时将Metal工作入队。之后该方法会执行渲染任务(至指定目的地)并创建command buffer将当前绘制结果渲染至view。
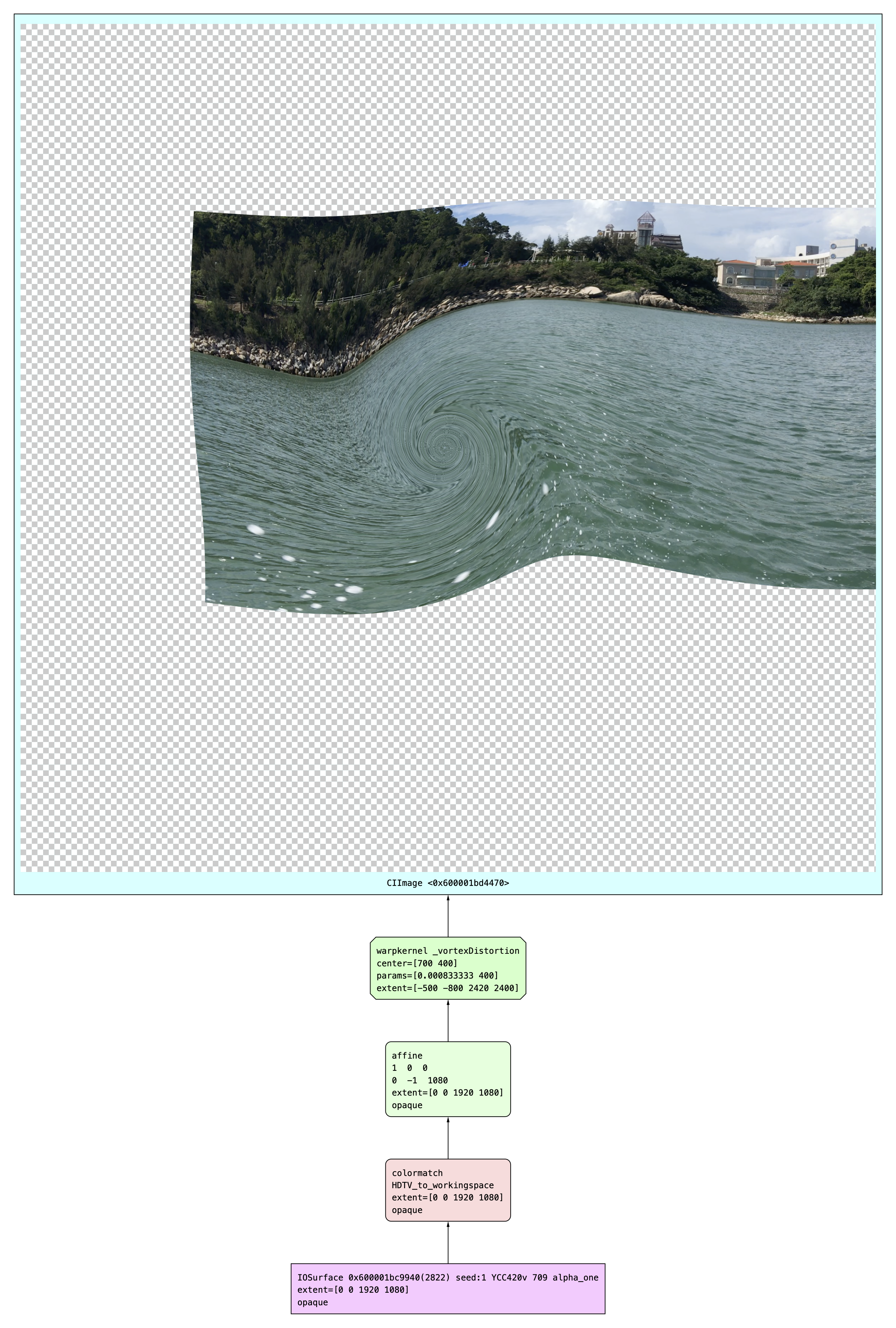
本人也亲自尝试了通过Core Image处理视频的整个流程。以下案例使用CIVortexDistortion滤镜对视频进行逐帧处理并渲染,展示内容包含核心代码、原视频、CI滤镜处理后视频以及断点测试的滤镜逐帧处理图示。
let filepath: String? = Bundle.main.path(forResource: "test_video", ofType: "MOV")
let fileURL = URL.init(fileURLWithPath: filepath!)
let asset = AVAsset(url: fileURL)
let item = AVPlayerItem(asset: asset)
item.videoComposition = AVMutableVideoComposition(asset: asset) { request in
let filter = CIFilter(name: "CIVortexDistortion")
filter?.setValue(request.sourceImage, forKey: kCIInputImageKey)
filter?.setValue(NSNumber(400), forKey: "inputAngle")
filter?.setValue(NSNumber(1200), forKey: "inputRadius")
filter?.setValue(CIVector(x: 700, y: 400), forKey: "inputCenter")
let out = filter?.outputImage
request.finish(with: out ?? request.sourceImage, context: nil)
}
avPlayer = AVPlayer(playerItem: item)测试核心代码
原视频(笔者本人取材)
添加CIVortexDistortion滤镜后的视频



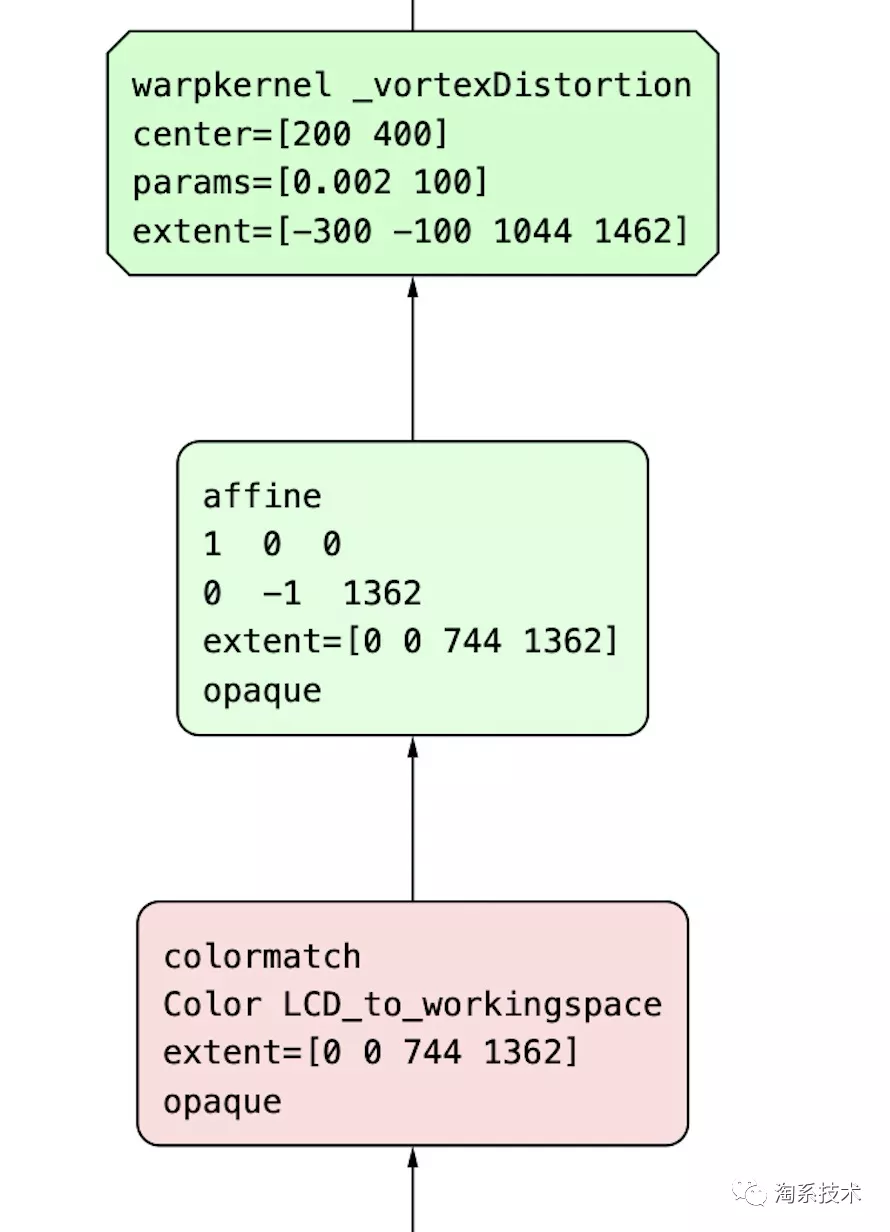
图四:断点调试时Core Image对每帧的处理流程
基于Metal构建Core Image Kernel
使用CI Kernel有诸多优势,包括上文提及的缩短runtime编译时间、高性能语言特性(如gather-reads、group-writes、半精度浮点数)、高效开发体验(如缩进检查、缩进高光)。基于Metal构建CI Kernel有5步流程,会在下文进行逐一介绍。
▐ 在项目中增加自定义构建规则
苹果官方推荐在项目target中增加两项自定义构建规则。第一个构建规则针对以“.ci.metal”为后缀名的文件。该构建规则会创建一个以“.ci.air”为后缀名的二进制输出文件。

图五:针对“*.ci.metal”文件的构建规则
第二个构建规则针对以“.ci.air”为后缀名的文件(上一个构建规则的输出结果)。该构建规则会在app的资源文件夹内创建以“.ci.metallib”为后缀名的输出文件。

图六:针对“*.ci.air”文件的构建规则
▐ 在项目中增加.ci.metal资源
在Xcode提供的创建面板中选择Metal File即可。开发者对Metal File进行命名时需要以“.ci”作为后缀名,这样项目中新生成的文件会以“.ci.metal”作为后缀名。
▐ 编写Metal Kernel
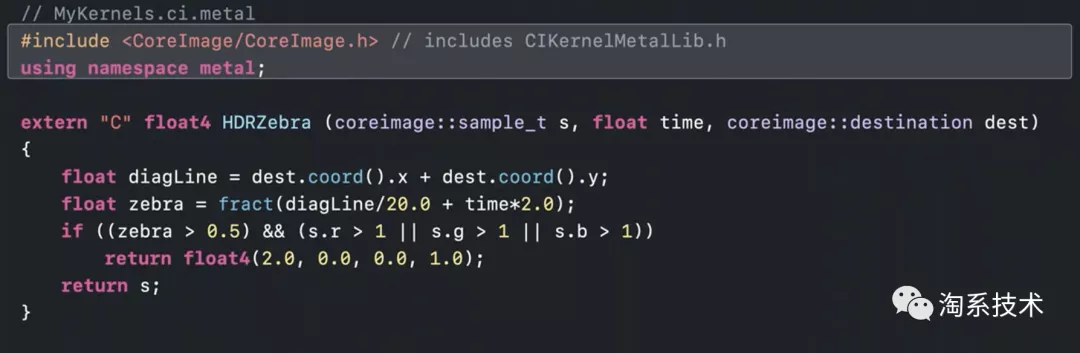
便携Metal Kernel需要include CoreImage.h头文件,用来使用Metal和Core Image提供的各种类。官方提供的范例编写了一个CIColorKernel,输入参数为coreimage::samle_t对象(表示输入图片的一个像素)、time和coreimage::destination对象,返回float4像素。

图七:苹果官方提供的代码范例:Metal Kernel编写
苹果官方为开发者提供了描述CI Kernel中Metal Shader语言的文档,详情见「 Metal Shading Language for Core Image Kernels」① 。
▐ 加载Kernel并应用于新图像(基于Swift)
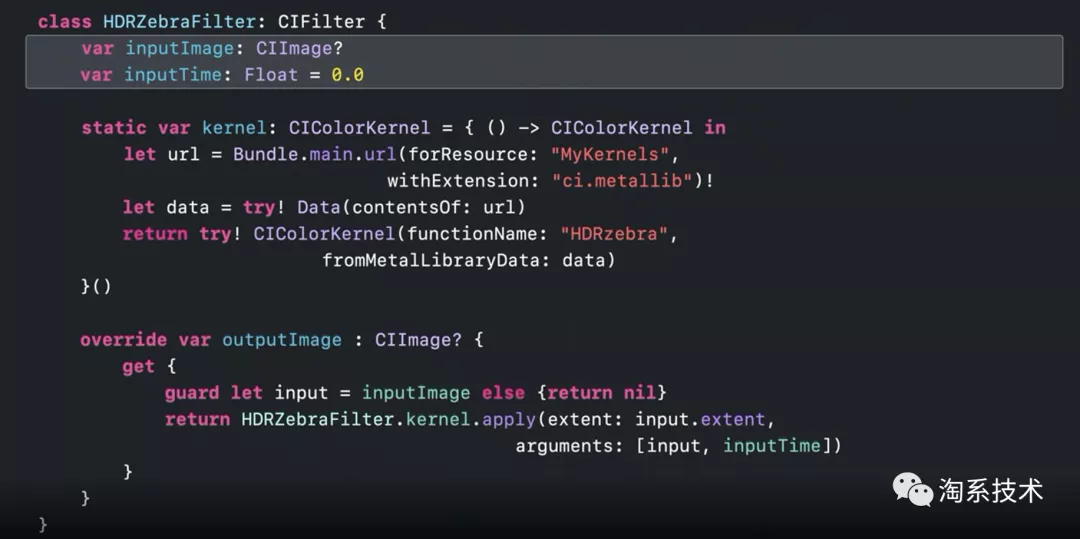
Kernel会被CI滤镜的子类使用。苹果官方推荐开发者在实例化滤镜的CIKernel对象时使用静态属性(static property),这种情况下加载metallib资源的工作仅会执行一次(在首次需要时)。CI滤镜的子类也必须重载输出图片的属性,Kernel将在getter中进行图像处理并创建新图像。

图八:苹果官方提供的代码范例:Kernel加载与使用
Core Image的Debug支持
苹果官方在WWDC20详细介绍了Debug特性:CI_PRINT_TREE。
▐ 什么是CI_PRINT_TREE
CI_PRINT_TREE的基础框架与Xcode提供的Core Image Quick Look支持相同。Core Image Quick Look为开发者提供了快捷可视化的Core Image图片(详见上文图三),而CI_PRINT_TREE支持几种不同的模式和选项用来查看Core Image如何优化和渲染图像。
▐ 如何启用CI_PRINT_TREE
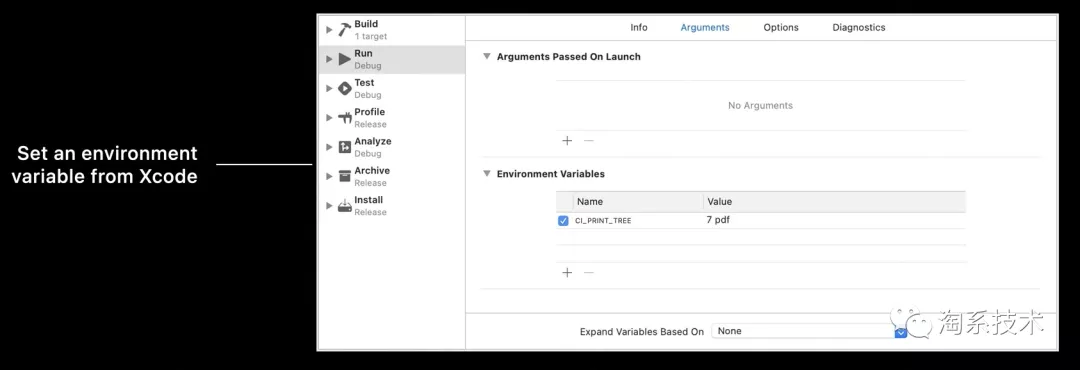
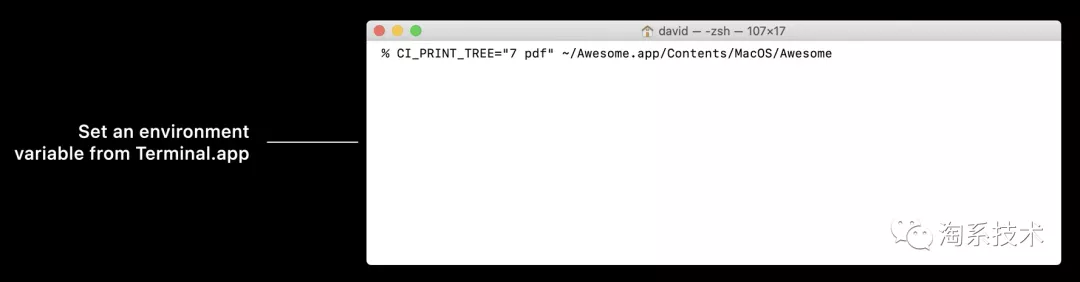
苹果官方提供了CI_PRINT_TREE的两种启动方式。最常用的方法是编辑Xcode target scheme,在Arugments窗体下的环境变量列表中加入CI_PRINT_TREE并设置值。另一种方法是在Terminal.app中通过命令行启动CI_PRINT_TREE(需要在执行应用程序前设定)。


图九:启用CI_PRINT_TREE的两种方式
▐ 如何控制CI_PRINT_TREE
CI_PRINT_TREE的字符串格式为“”
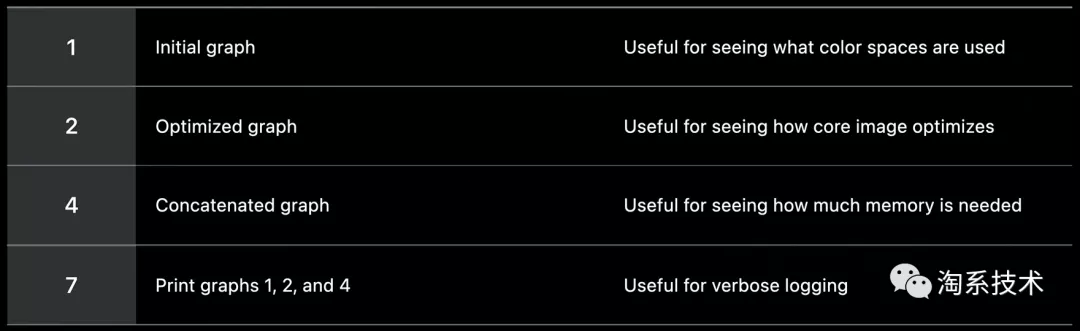
graph type:表示Core Image render的若干stage,包括type-1初始图像(有助于查看被使用的色彩空间)、type-2优化后的图像(有助于查看core image对render的优化效果)、type-4级联图像(有助于查看各stage如何级联于GPU程序,以便了解render需要多少中间缓存)以及type-7(输出图像type1、2和4)。

图十:苹果官方对graph type四个stage的描述
output type:输出格式可以是pdf或png。在macOS上trees会被存储在临时项目文件夹,在iOS上trees会被存储在文档(Documents)目录下。如果output type没有确定,core image会把tree以紧凑文本格式输出在标准输出(stdout)。通过设置CI_LOG_FILE="oslog",文本也可以前往Console.app(在iOS开发中更为方便)。
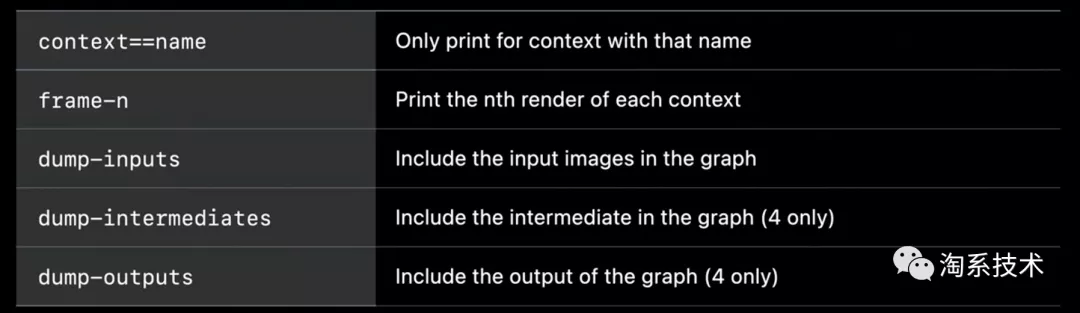
options:对于CI_PRINT_TREE,开发者可以设定额外的选项。如通过设定context==name来限制输出(仅输出名字相同的context),或是通过设定frame-n来框定具体输出context的哪一帧。更多option及详情请见图十一。设定option对debug能提供很大帮助,但也需谨慎使用,因为生产这些文件需要额外的时间和内存。

图十一:苹果官方提供的option

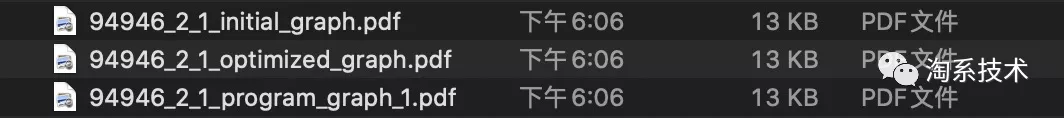
图十二:type设定为7时tmp文件夹下的文件
▐ 如何获得CI_PRINT_TREE文件
在macOS中,开发者只需要进入“/tmp”文件夹就能找到生成的CI_PRINT_TREE文件。需要注意的是沙盒应用会使用特有的临时存储文件夹。
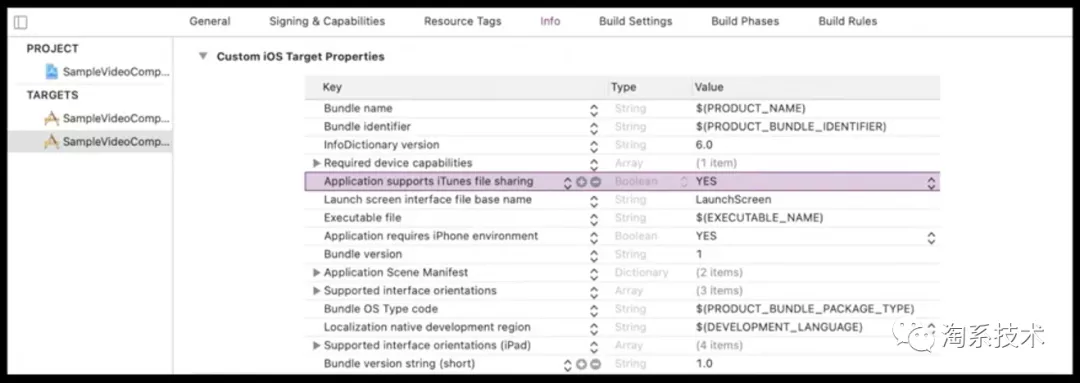
在iOS中,开发者需要将Custom iOS Target Properties中的“Application supports iTunes file sharing”项设为YES(图十三)。这样生成的CI_PRINT_TREE文件可以在连接中的iOS设备上被找到并拖拽至macOS存储中。

图十三:Custom iOS Target Properties中进行设置
▐ 如何解释CI_PRINT_TREE文件
读CI_PRINT_TREE时,需要遵循以下规则:
输入在底层,输出在顶层
绿色节点代表卷曲内核(warp kernel),红色节点代表颜色内核(color kernel)
图十四:绿色节点与红色节点示例
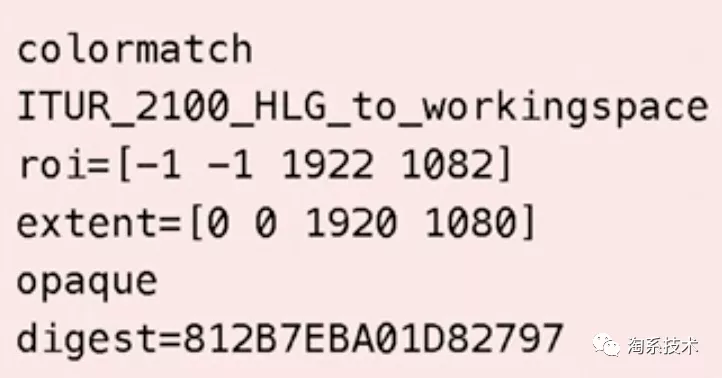
在树的初始位置(initial tree)很容易找到颜色搭配节点(colormatch nodes),里面记录了搭配前后的色彩空间名称。苹果官方提供的案例为ITUR_2100_HLG_to_workingspace,即HLG色彩空间转化为Core Image线性色彩空间。

图十五:苹果官方案例中initial tree对色彩空间的描述
每个节点会显示Region of Interest(ROI),表示该节点在render中被使用的范围。
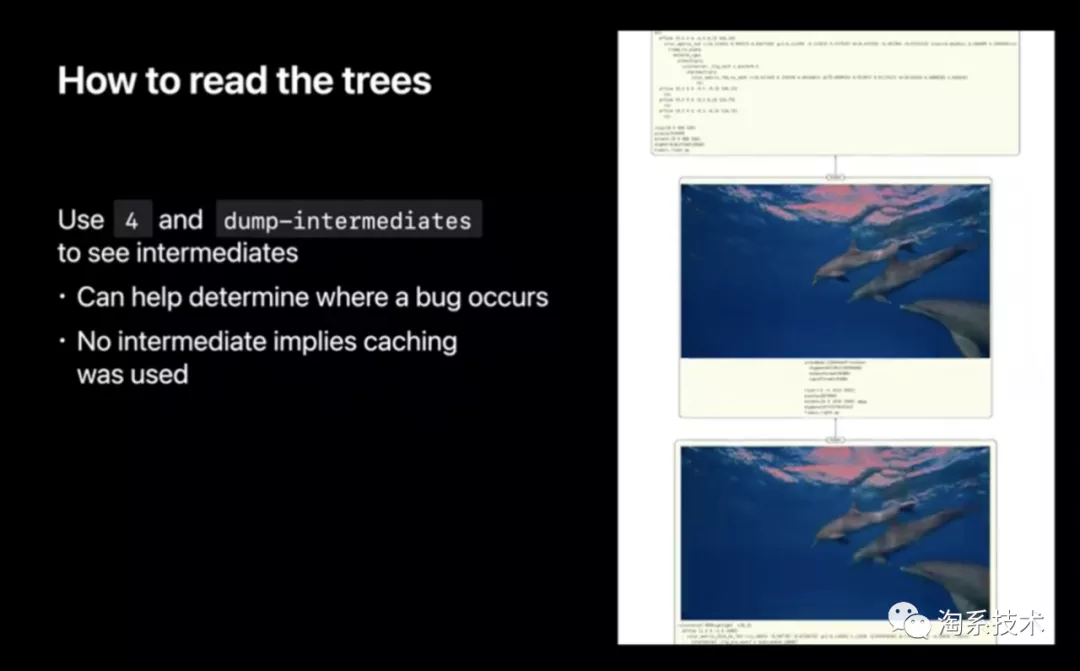
如果开发者在CI_PRINT_TREE控制字符串中选择type-4并在option中设定dump-intermediates,产生的级联图片会展示中间缓存的每一次pass(除了output pass)及其耗时、像素点数量和像素点格式(用来查找耗时大、占内存大的pass)。这对render内追踪错误非常有帮助。如果树中没有展示中间图,那么说明这张图在先前渲染的时候已被缓存,因此Core Image没有渲染它的必要。

图十六:设定dump-intermediates的debug效果展示
Core Image在手淘图片库中的应用可能
手淘图片库中的CDN图片适配处理库(TBCDNImage)的核心目的是为不同终端设备、网络环境下的图片展示提供最优解。目前考虑的维度主要是终端设备硬件和网络状态,考虑的参数则是图片尺寸、压缩比率、锐化等图片属性。随着苹果在Core Image、端智能(CoreML)、硬件支持(自研芯片)等方面进行技术提升,手淘的CDN图片适配处理库可以考虑增加“图片内容”作为新的维度,增加亮度、对比度、滤镜、图片种类等新参数。以下为部分应用场景:
识别亮度较暗的图片,提升亮度做CDN图片适配处理
判断图片内容种类(如美食),根据不同内容种类的图片增加适合的滤镜做CDN图片适配处理
根据移动终端设备屏幕亮度(或深/浅色模式)修改图片色调做CDN图片适配处理,达到护眼效果
对Core Image技术的展望
总结全文,WWDC20对Core Image技术的提升主要在三方面:
优化CI对视频/动图的支持,包括开发流程简化、逐帧处理性能提升等。
允许开发者更自由的构建Core Image Kernel,使CI的特效处理更加丰富
针对CI开发流程提供更高效的Debug支持
随着苹果未来自研芯片的底层硬件支持将提供视频流流畅的逐帧处理与渲染。笔者认为Core Image技术将会在以下场景有较大应用价值:
直播滤镜/特效功能原生化(摆脱自研或第三方API),实现质量更高的实时滤镜渲染
视频拍摄增加滤镜功能(如淘宝或咸鱼的商品视频录制)
参考:
https://github.com/duzhaoquan/ImagesVideoFilters
关注「淘系技术」微信公众号,一个有温度有内容的技术社区~





