CRM WebClient UI
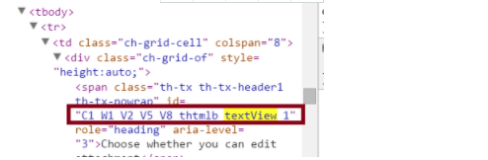
WebUI最后渲染出来的dom element这些C#_W#的id是在哪行ABAP代码被render出来的?
See my blog WebClient UI element ID generation logic
https://blogs.sap.com/2018/01/31/webclient-ui-element-id-generation-logic/
Hybris
既然是JSP,套路都一样的。Hybris application developer不用重复造轮子,直接在jsp page里使用ycommerce tag:
这个ycommerce tag的实现如下。从注释里也能清楚看出这个JSP tag的实现,为了确保id唯一,采用的是和CRM WebClient UI一样的方式:内部维护一个计数器,每次生成element后加1.
计数器加一的代码:
等价于WebClient UI第16行代码:
JSP没办法直接被浏览器执行,而是编译成.class,最后浏览器输出的native html source code来自这些.class:
本文来自云栖社区合作伙伴“汪子熙”,了解相关信息可以关注微信公众号"汪子熙"。