安装相关依赖插件
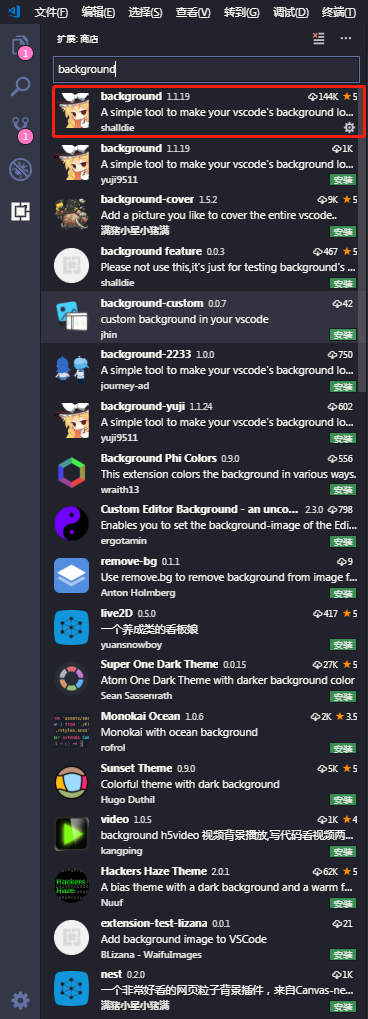
打开应用商品然后搜索 background 如下图,点击安装
打开 文件>首选项>设置
添加如下代码
"background.enabled": true,
"background.useDefault": false,
"background.customImages": [
"file:///E:/bg.jpg"
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-size": "100%,100%",
"opacity": 0.3
}
第一句"background.enabled": true,是插件是否启用,当我们把插件下载下来并且重启vscode之后,就已经有了这句话
第二句"background.useDefault": false,是否使用默认图片,改成false,不默认,我们要设置自己想要的!
第三句 设置路径,细心的道友已经注意到了,这是一个数组,也就是说可以设置多张不同的图片!记住,最多三张! D:/bg.jpg 是图片的路径地址
"background.customImages": [
"file:///D:/bg.jpg"
],
最后就是background.style了,大家看着设置就好了,懂点css的都知道。注意后面的"opacity": 0.1透明度是可以设置的。
最后重启VS CODE
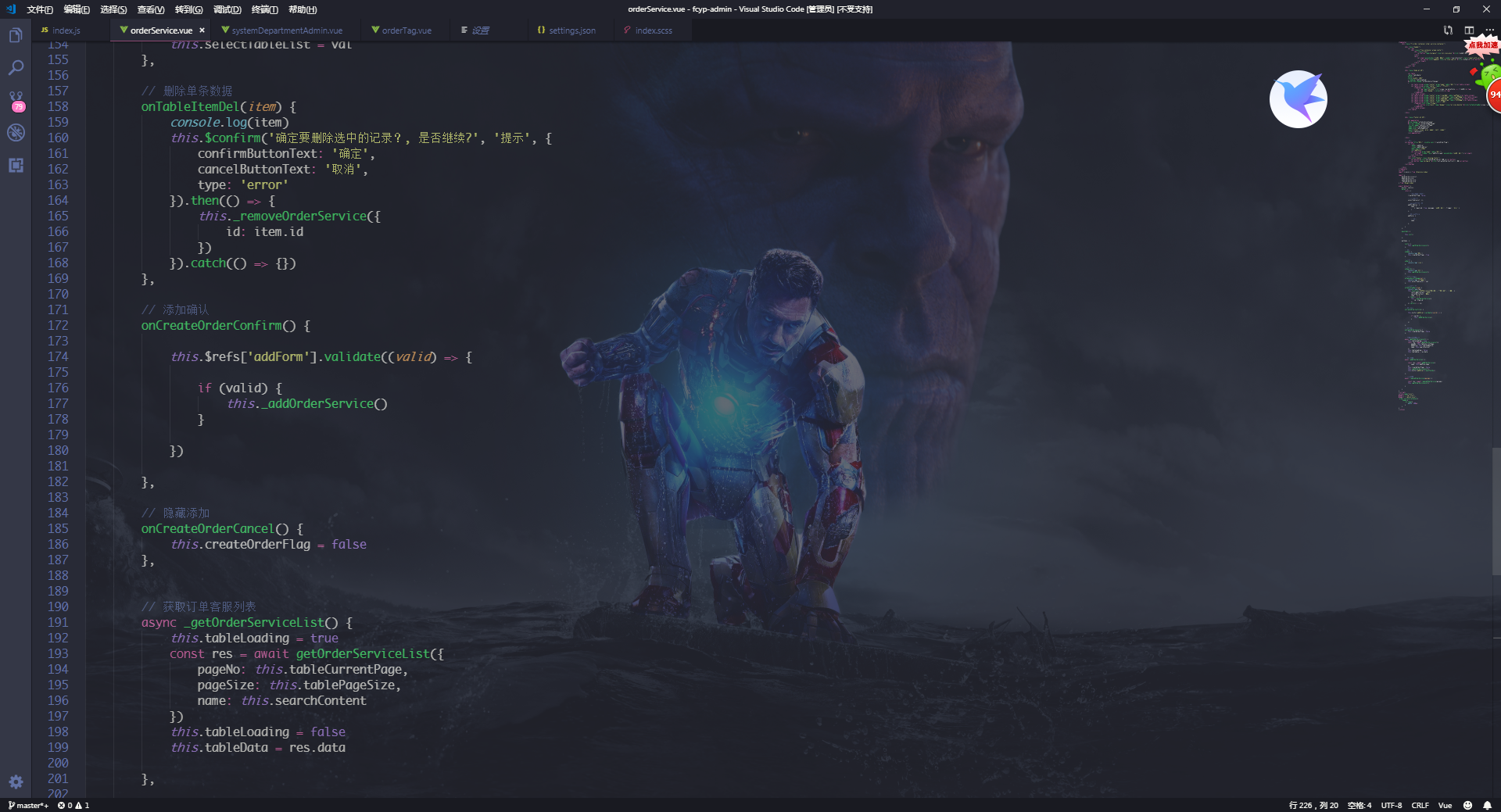
最终效果如下