1.为什么要用它?
要用一种工具,它必须有它的价值,首先说一说它的特点。函数的类型目前有四种:普通函数、箭头函数、异步函数、还有Generator函数。Generator的作用是,改善回调地狱,将异步嵌套写成同步写法。(1)函数定义上的区别:
Generator函数是一个普通的函数,但是他也有自己的特点:1)在function关键字和函数名之间有一个*(星号)号,这个星号可以跟在function右上角,也可以跟在函数名左上角,都可以;2)内部使用yield关键字,用来chn内部不同的状态产出。(2)返回值的区别:
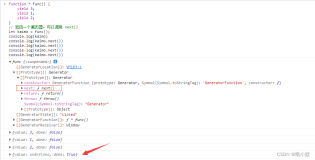
Generator是一个普通函数,调用也是在后面加圆括号,但是与普通函数比,区别在于,普通函数会立即执行并产出一个结果,但是Generator不是,它一定会返回一个对象,一个指针对象,也就是iterator Object.要想指针往下移动,需要调用next()方法,函数中的yield相当于暂停,遇到下一个yield或者return就会暂停,使用next可恢复执行,调用next方法,当流程尚未结束时,会返回一个对象,这个对象的value值,就时yield表达式的值,如果结束了,就会返回undefined(3)yield表达式
yiled表达式最后会产生一个对象,对象包含两个属性,value和done,value的值就是yield表达式返回的值,done表示是否执行结束(4)yield语句会返回一个值,且只有用next方法,指针才会向下移动,相当于惰性求值,yield关键字和return的区别在于:
1)求值时机:return 会在函数调用后立即执行,而yield会在使用next方法后才执行
2)返回次数和记忆功能:return 不具备记忆功能,而yield表达式会在使用next后从上次暂停的位置开始向下接着执行,并且可以多次返回状态值(5) generator函数也可以不用yield表达式,这样函数就变成了一个简单的暂缓执行函数,但是,yield表达式却只能用在generator当中,用在其他地方会报错,另外,yield表达式放在表达式中时,必须放在括号内,否则会报语法错误。
(6) next方法的参数:next方法的参数是上一次yield产生的结果,因此,可以根据next的参数去改变函数的状态,在第一次使用next方法时,传入的参数会被忽略,默认无效,第一次使用next方法实际上是启动遍历器,可以不用带参数。