对于我们经常使用的研发、测试、产品、设计等工具,我们希望能直接快速的找到并使用,一般的方式基本上包括两种:
1、桌面快捷方式
2、电脑的开始菜单
以上两种方式,在软件、工具安装的时候,即可实现,甚至我们在以上两种的基础上,还可以把 快捷方式 在底部 任务栏显示,但如果太多也不好看,而且个别情况下也不方便
最近在做项目研发时,用到 VSCode,又不希望,在工具中再费劲找具体的项目路径,当然如果项目归集到了某一处,如VSCode_worksapce,则最好,类似的还有idea_workspace、python_workspace等
今天主要介绍的是,怎么把VSCode加入到右键的功能菜单中,不管是在桌面,还是具体的文件夹,都可以直接使用右键点击打开,此为一类操作方式,也可针对sublime Text 3、idea等,方法类似,具体操作方法如下:
1、在桌面建立一个add_shortcut.reg文件,注意文件后缀名是 .reg,最好使用NodePad++编辑,然后另存为,修改后缀名,注意不能保存成 .reg.text
2、在add_shortcut.reg 文件中,加入以下配置信息:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT*shellVSCode]
@="Open with Code"
"Icon"="D:\Programs\Microsoft VS Code\Code.exe"
[HKEY_CLASSES_ROOT*shellVSCodecommand]
@=""D:\Programs\Microsoft VS Code\Code.exe" "%1""
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOTDirectoryshellVSCode]
@="Open with Code"
"Icon"="D:\Programs\Microsoft VS Code\Code.exe"
[HKEY_CLASSES_ROOTDirectoryshellVSCodecommand]
@=""D:\Programs\Microsoft VS Code\Code.exe" "%V""
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOTDirectoryBackgroundshellVSCode]
@="Open with Code"
"Icon"="D:\Programs\Microsoft VS Code\Code.exe"
[HKEY_CLASSES_ROOTDirectoryBackgroundshellVSCodecommand]
@=""D:\Programs\Microsoft VS Code\Code.exe" "%V""
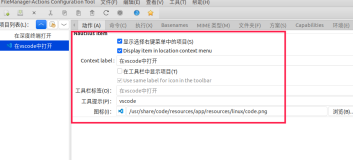
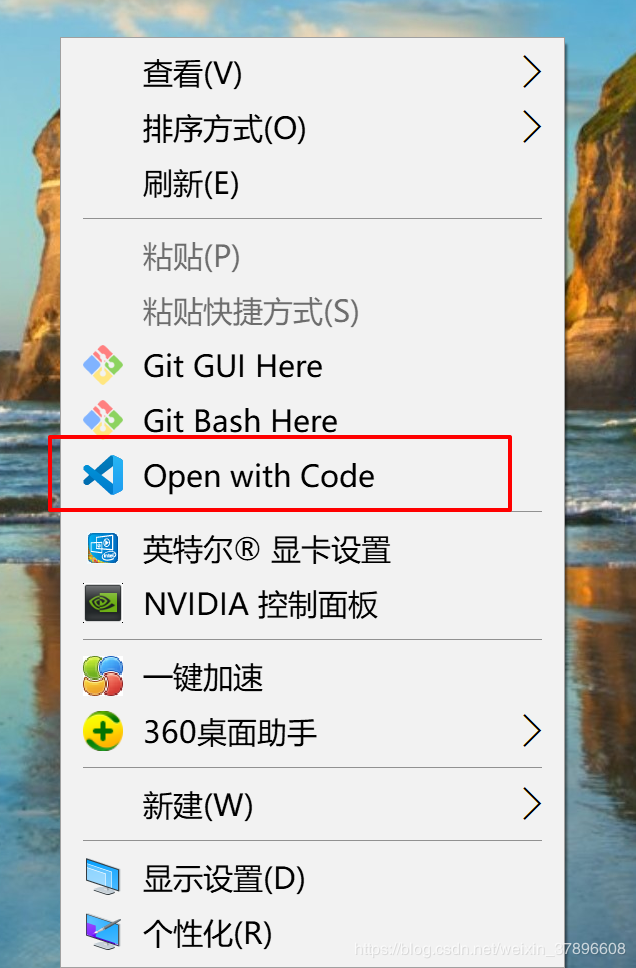
大家可以看到,上述配置中,是针对不同的VSCode使用场景下,进行的设置,其中@="Open with Code" 即为配置好后,我们右键后看到的信息,如下图我的笔记本中所显示的

当然这个大家都可以修复,主要简单易懂,别搞乱就行
而"Icon"= 或部分@ = 后跟着要配置的则是 , 该工具或软件的可执行文件,.exe,此处我们可以看到,我的是路径是
D:\Programs\Microsoft VS Code\Code.exe
大家的可以复制后替换为自己的路径,但其他地方保持不变即可
3、修改后,保存,然后双击执行
4、右键单击验证,是否存在