小菜前两天学习了一下 Lottie 动画,确实很方便,今天来尝试一下 Flare 动画,学习 Flutter 的朋友对此并不陌生,Flare 可以为 App/游戏/网页等制作酷炫的矢量动画模型;
Flare 动画的优势是有效减少文件体积且获取极好的动画效果,适用于与场景交互不大的场景;
初识 Flare
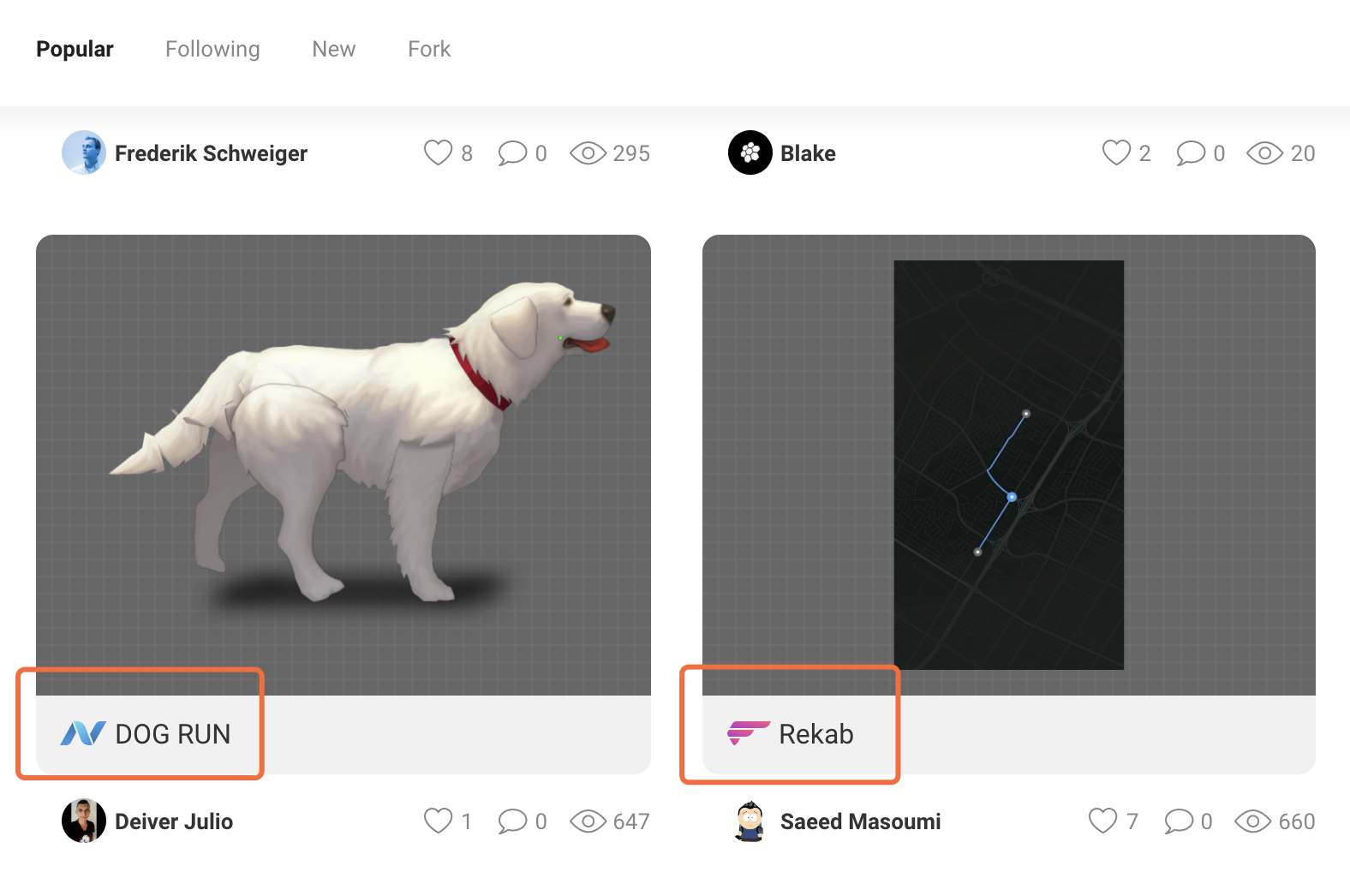
小菜刚开始学习 Flare,官网注册账号成功后,便可以访问 Nima 和 Flare 文件,Flare 动画包括两种;官网对于不同类型的资源有不同图标区分;
- Nima 为较旧格式,仅支持光栅图;主要是为游戏引擎和应用构建 2D 动画;
- Flare 为较新格式,支持矢量图与光栅图;主要为 App 和 Web 构建高效动画,也可用于游戏设计;

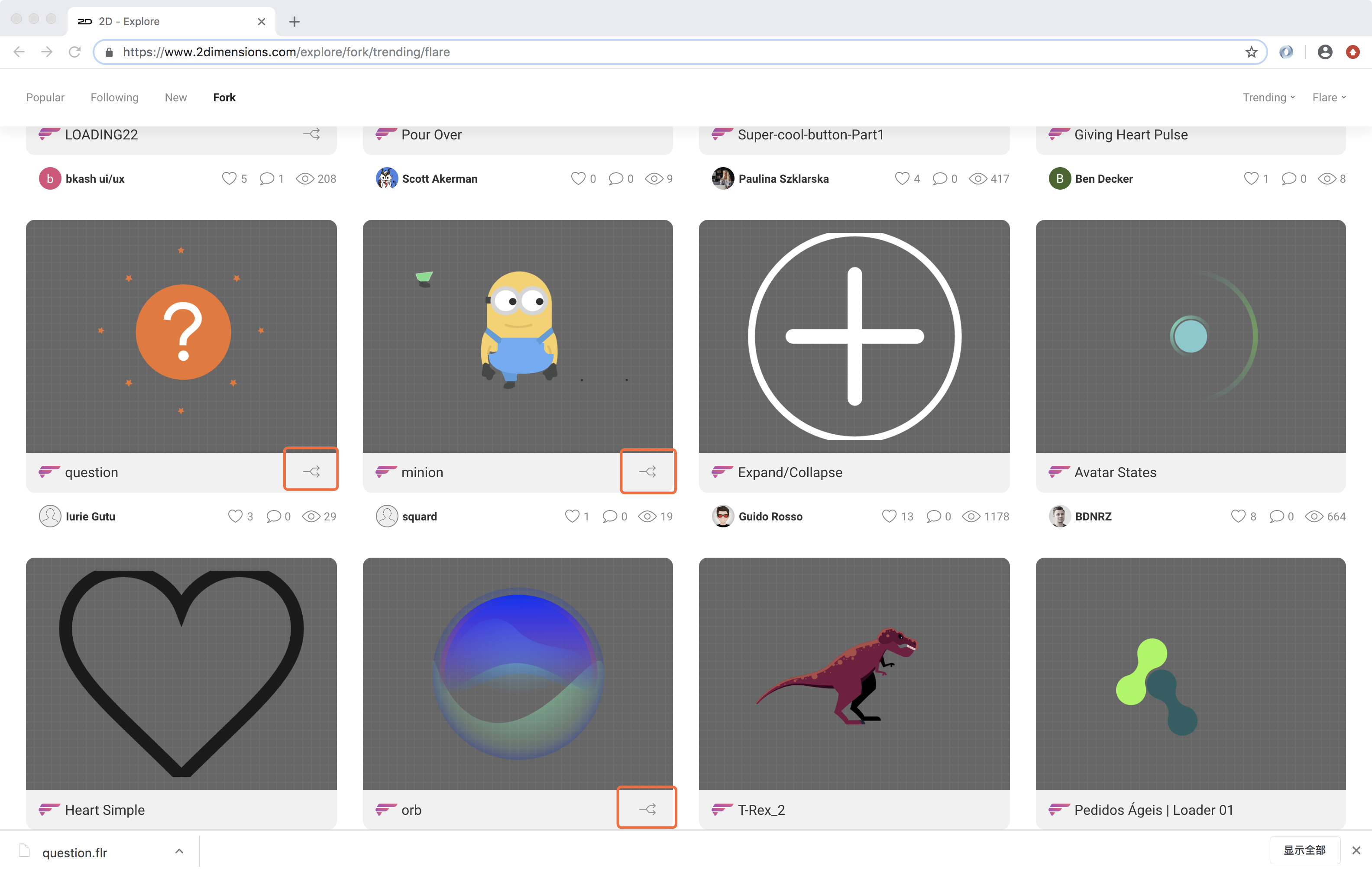
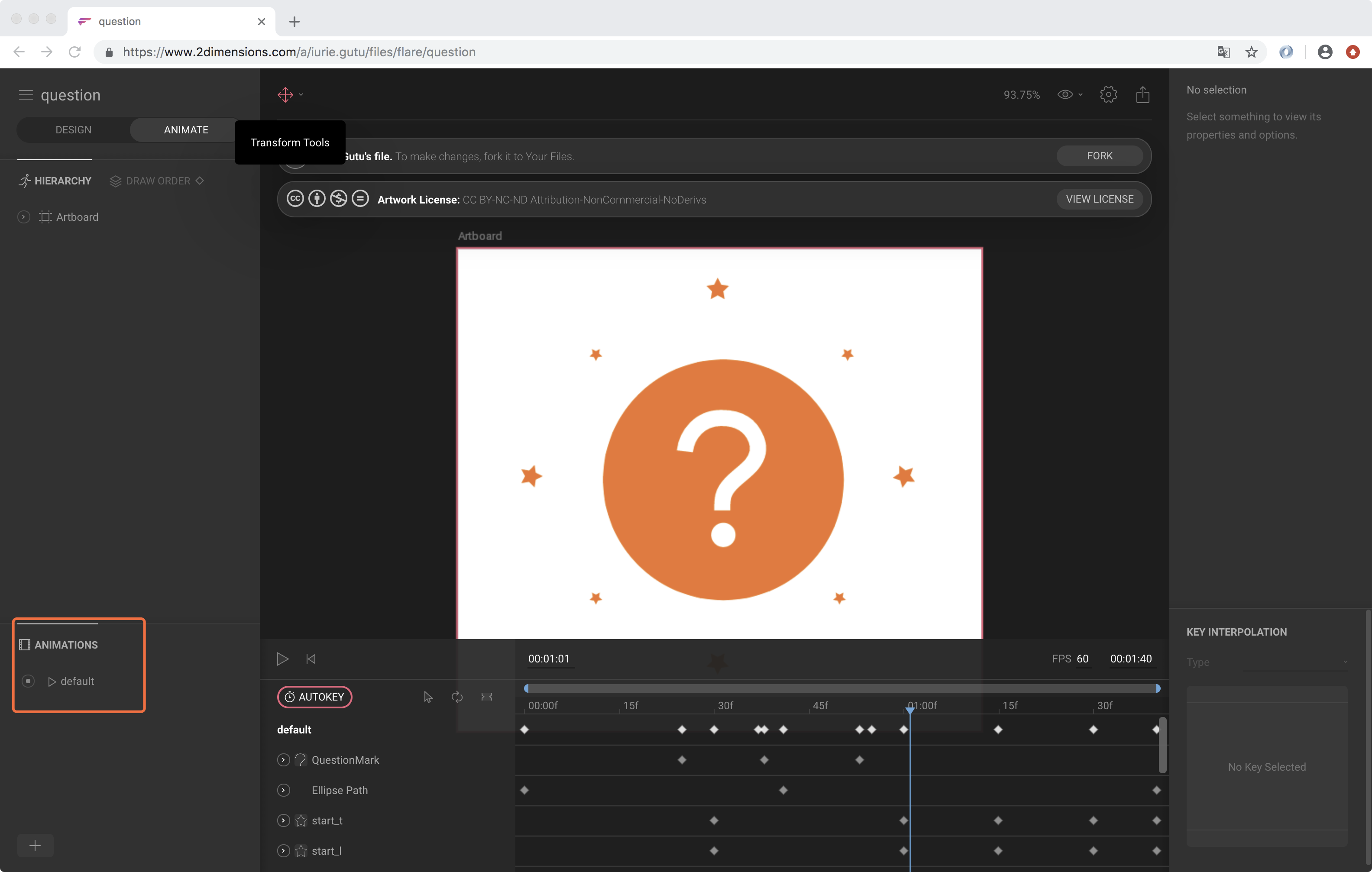
对于动画的制作过程,小菜暂不介绍,一是每个人的使用不同,二是小菜也在摸索过程,设计一个满意的动画需要精心设计与调整;资源区分公开和私有版,可根据右下角是否有 follow 箭头区分,小菜仅尝试一下开源的动画;

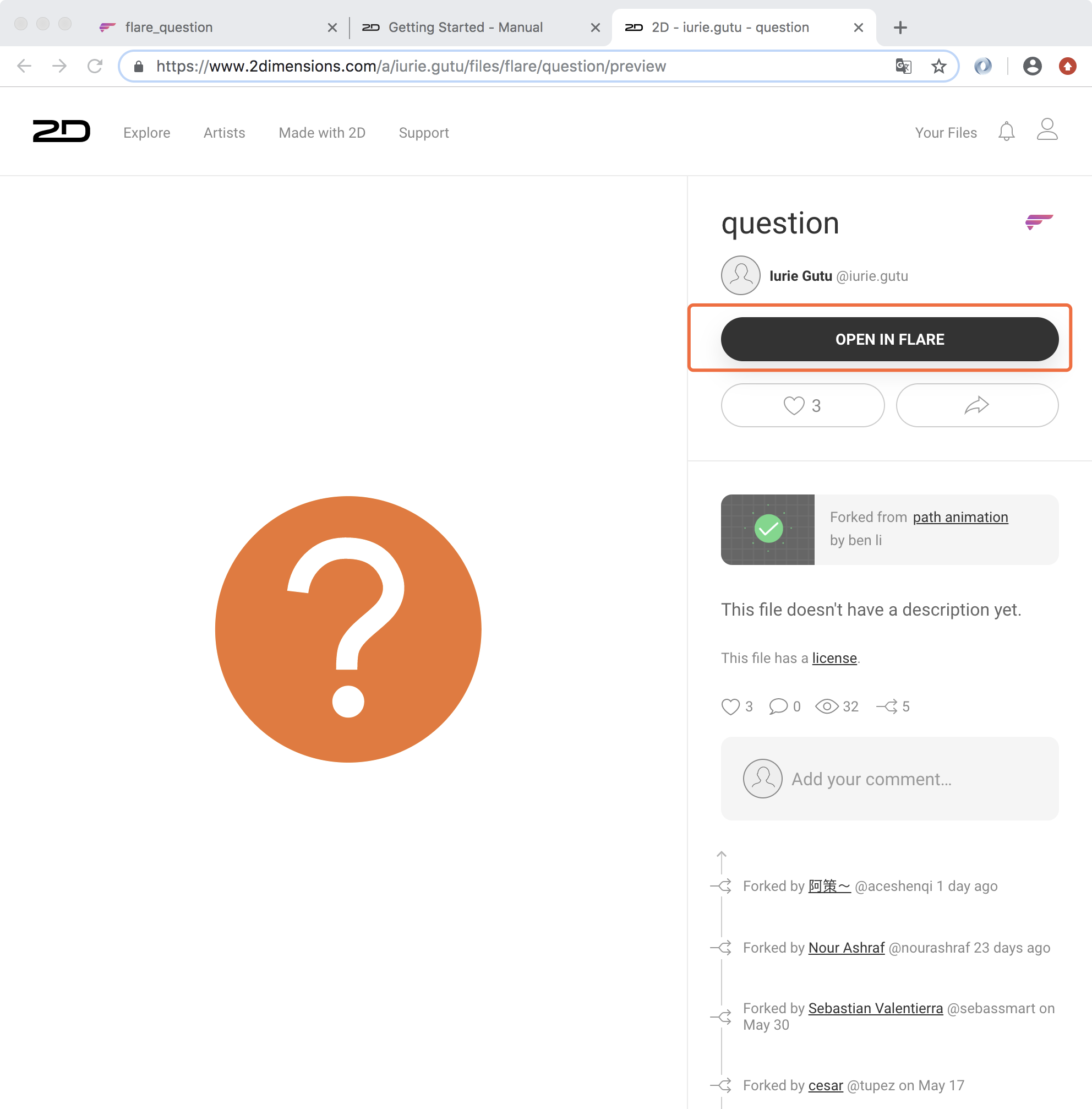
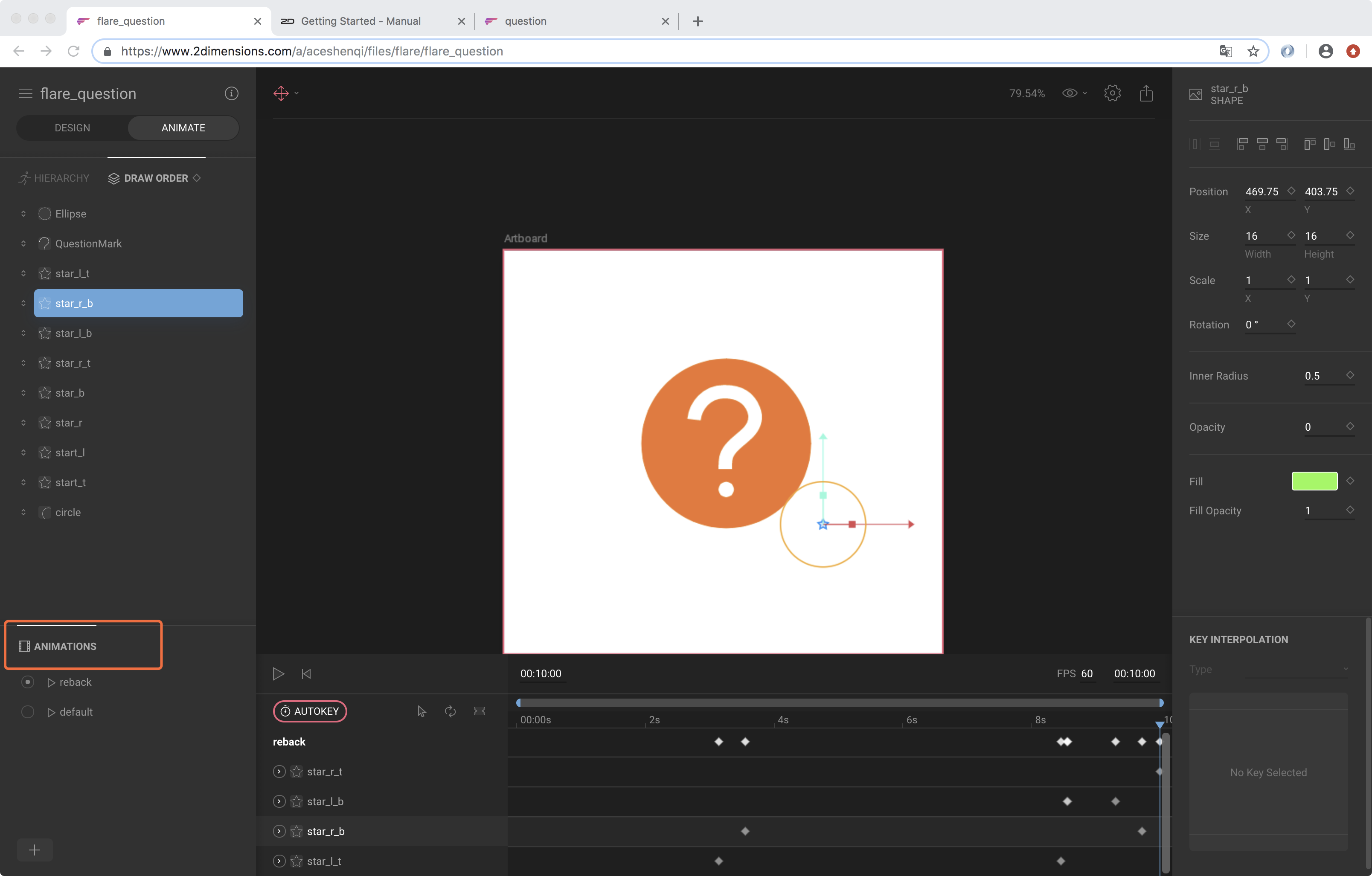
小菜选择一个开源的动画进入详情页,可以在 open in flutter 中进行自定义调整;可以添加或处理资源样式动画的贝塞尔曲线等,同时根据需求处理是否循环播放,可减少代码中处理;


集成方式
小菜尝试的是 Flare 格式的动画,将 .flr 动画资源添加到本地资源库 images 中;若使用的是 Nima 格式的动画资源,可以尝试 nima 插件;
1. pubspec.yaml 中添加依赖库
dependencies:
flare_flutter: ^1.5.22. 在文件中添加引用库
import "package:flare_flutter/flare_actor.dart";3. API 调用实现
插件中提供了方便的 Widget 可以方便调用;
FlareActor('images/flare_boll.flr', animation: 'Bounce')分析源码:
const FlareActor(this.filename,
{this.boundsNode,
this.animation,
this.fit = BoxFit.contain,
this.alignment = Alignment.center,
this.isPaused = false,
this.snapToEnd = false,
this.controller,
this.callback,
this.color,
this.shouldClip = true});filename 用来加载本地动画资源;
animation 为制作动画过程中动画名称,且区分大小写,所以建议在编辑动画时动画名称更明确,若没有 animation 参数或内容有误,最终展示的时动画的第一帧;

fit 动画填充样式;
alignment 动画对齐方式;
isPause true 为暂停,false 为继续;
snapToEnd true 为直接跳到动画最后一帧,false 为正常播放;
color 动画颜色,若整体颜色为纯色可尝试使用,否则会覆盖其他设计颜色;
controller 控制器,可以通过 controller 控制动画的播放暂停或到具体的动画结点等,灵活方便;
callback 动画播放完成的回调;当动画设置的是循环播放则无法监听;当动画为非循环模式时,播放完成第一遍后可监听结果;小菜测试若再次 play('animation') 时动画会重新播放一次,不会一直循环重复,该监听方法只有一次;
class _FlareStatePage extends State<FlareStatePage> {
FlareControls _controls = FlareControls();
bool isPause = false, snapToEnd = false;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(children: <Widget>[
Expanded(
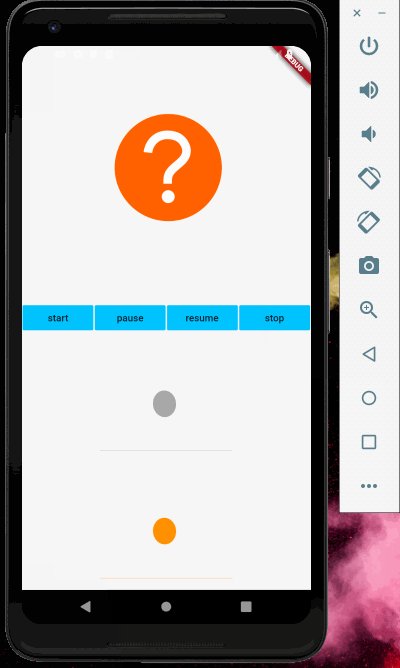
child: FlareActor('images/flare_question.flr',
animation: 'default',
alignment: Alignment.center,
fit: BoxFit.contain,
controller: _controls,
isPaused: isPause,
snapToEnd: snapToEnd, callback: (name) {
if (name == 'default') {
_controls.play('default');
}
}),
flex: 1),
Row(children: <Widget>[
_itemBtn('start'), _itemBtn('pause'), _itemBtn('resume'), _itemBtn('stop')
]),
Expanded(
child: Column(children: <Widget>[
Expanded( child: FlareActor('images/flare_boll.flr', animation: 'Bounce')),
Expanded( child: FlareActor('images/flare_boll.flr', animation: 'Bounce', color: Colors.orange))
]),
flex: 1)
]));
}
Widget _itemBtn(str) {
return Expanded(
child: Container(
margin: EdgeInsets.all(1.0),
child: FlatButton(
color: Colors.lightBlueAccent,
child: Text(str),
onPressed: () {
if (str == 'start') {
isPause = false;
snapToEnd = false;
_controls.play('default');
} else if (str == 'pause') {
isPause = true;
} else if (str == 'resume') {
isPause = false;
} else if (str == 'stop') {
snapToEnd = true;
}
setState(() {});
})));
}
}
Flare 动画是 Google 力荐的一种动画模式,对于复杂动画或游戏处理,快速而高效,小菜测试内存状况良好;小菜对 Flare 还仅是皮毛,有兴趣的朋友可以多多尝试;如有错误请多多指导!
来源:阿策小和尚

