做前端的小伙伴肯定都用过或听过Bootstrap和LayUi,小编我虽然不是专业的前端程序员,但是对于前端还是颇有研究,闲暇事情会经常研究各种前端框架的源码,一来可以借鉴优秀框架的思想,二来可以顺便学习可以提高自己,好了,不废话了。
先看百度Bootstrap的定义
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
Twitter公司维护的框架,很多做前端的最爱,尤其是响应式网站,第一个想到的框架就是Bootstrap,Bootstrap的栅格系统很经典,我们团队目前用的框架也是借鉴了Bootstrap的思想。
再来看看Layui官方的定义
layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。
layui是一款国产的不可多得的优秀框架,我们团队的一些内部管理系统项目偶尔也会用到这款框架,我曾经研究这个框架代码,代码写得很优雅,整体设计堪称大师级别,作者贤心绝对是前端大神级的人物。
网上有很多这两款框架的对比,但是基本都是互相复制,完全不是自己的体验,下面就这两款框架说我个人的一点看法。
1、知名度。
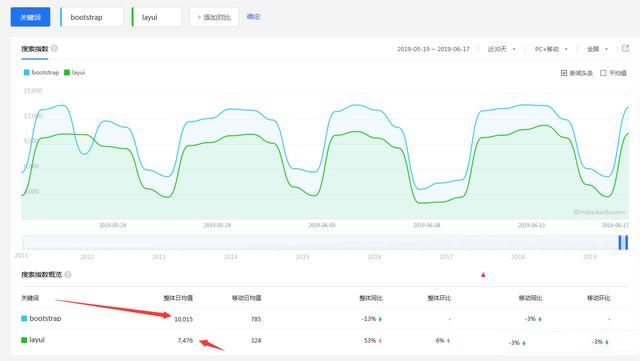
作为程序员,很多事情都喜欢用数据说话,看百度指数,百度指数能很好的衡量一个框架的受欢迎程度。

Bootstrap的百度指数是10,015,layui的指数是7,476,可能大家不知道这个数字到底是什么程度,那么我给大家一个对比,jquery框架够出名了吧,基本所有前端都会用这个框架,jquery的百度指数为6,246,这下大家明白了吧,layui和Bootstrap的受欢迎程度不亚于jquery。
Bootstrap比layui的指数高出3000多个点,但是有一点需要明白, layui是2016年后才正式出来,Bootstrap的1.0版本在2012年就发布了,也就是layui在短短的3年时间达到这种程度,可以反映框架的收欢迎程度。
2、使用范围
layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
做后台框架。作者“闲心”都说了,开发这个框架的出发点是为了满足服务端程序员的需求。所以你懂得,layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。
layui封装了很多后台系统常用的效果,很多基于thinkphp的后台系统都会用 layui作为框架,对于后端程序员来说,轻轻松松就可以弄一个很美观的后台界面出来,省事省力,毕竟很多后端程序员对界面ui的掌控是非常有限的。
bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错, 很适合做响应式网站,同时满足PC端和移动端效果,虽然很多公司前端都会有自己的一套框架,但是据我所看的很多大型公司的前端页面的css文件,大凡响应式框架都是借鉴了bootstrap的思想。
当然bootstrap也可以用于后端,但是相比layui的满汉全席,bootstrap更适合有一定前端能力的开发人员,可以自由定制自己的组件,国内知名的PageAdmin网站系统的后台就是采用bootstrap的框架。
3、美观程度
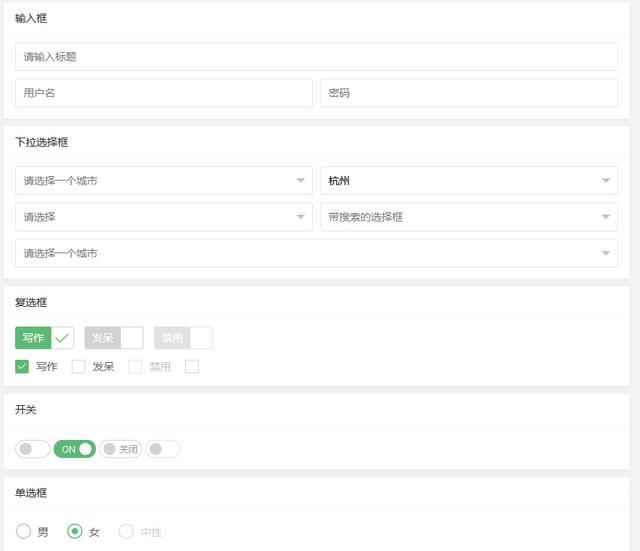
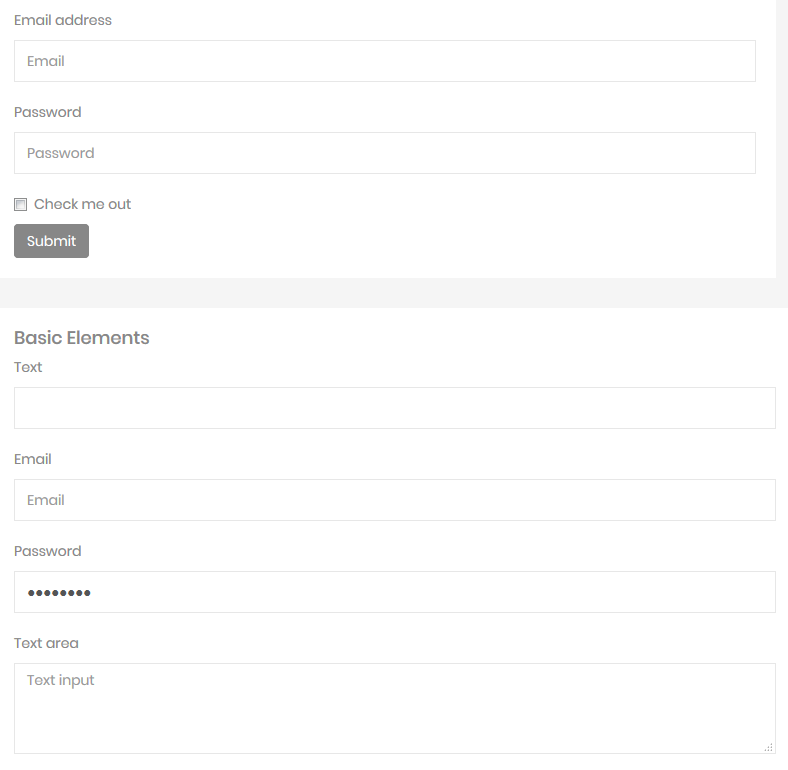
这个每个人的审美还真不一样,就拿做后台框架这块来说吧,我个人感觉是layui做的界面色彩鲜艳,bootstrap做的界面色调简洁,后台系统一般都是表单界面居多,下面截图对比。
layui的表单界面截图:
bootstrap的表单界面截图:

从上面的对比可以看出layui的表单比bootstrap色彩大胆很多。
总结:这两款框架都是很优秀的前端框架,没有孰好孰坏,关键和你项目吻合,并符合你个人的爱好。
对于这两款框架,如果有不同的建议可以评论留言,欢迎大家转发。