<!DOCTYPE HTML>
<html>
<body>
<audio controls="controls" loop="loop" autoplay="autoplay" preload="auto">
<!--audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:-->
<source src="asset/斑马.mp3" type="audio/mp3">
<source src="asset/a.mp3" type="audio/mp3">
Your browser does not support the audio element.
</audio>
</body>
</html>
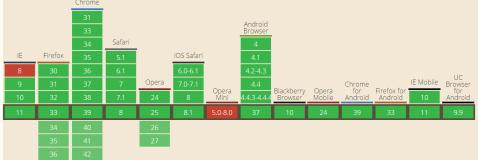
属性解析

屏幕快照 2018-03-06 下午2.17.27.png
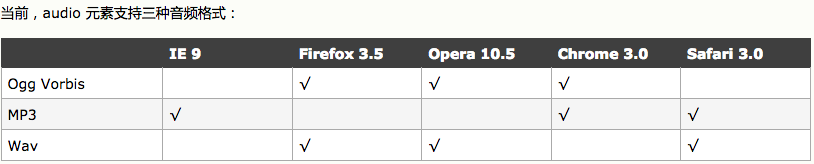
音频格式

屏幕快照 2018-03-06 下午2.17.39.png