免费、便捷、高效的知乎专栏Markdown排版技巧。希望读过本文,可以让你的写作过程也变得更愉悦。

痛点
从前,写作时的排版是件辛苦事。不论你把排版环节放在写作中还是写作后,总会在心里清楚意识到,还有这么一个繁重而无趣的工作在等着你。
后来,有了Markdown,排版就变成了一件令人愉悦的事情了。你只需要用非常简单的记号说明一些特殊位置,例如标题、列表、脚注和图片等,然后应用不同的样式,你写好的文字就能自动转化为各种漂亮的排版效果了。
读者看着舒服,作者写得高兴。Markdown这东西,真的影响了世界。
然而……
不是每一个写作平台,都支持Markdown。
这话应该倒过来说——目前主流的写作平台里,支持Markdown的还不是很多。
我孤陋寡闻,用过的写作平台,仅有简书、新生大学和Matrix支持Markdown格式排版。所以用起来很舒服。
但是我们无法因此拒绝其他写作平台。毕竟辛辛苦苦写了文章,总希望更多人都能看到。那些平台往往给你一个类似简化了的Word的编辑界面。你可以加粗字体、设置列表、插图制表,但是平台期待你手动完成上述工作。
我曾经围绕着如何用Markdown排版微信公众号的问题,写了好几篇文章。有的文章写了将近一年,还有新读者在点赞。
这让我很惭愧。因为近一年以来,我自己的Markdown写作和排版流程都发生了变化。现在你可以利用免费的编辑器搭建更为舒适的写作环境,安装插件更方便地上传图片到图床,同时应用更好的样式让读者在移动设备上读得更愉快。
关于如何用Markdown排版微信公众号的文章,已经太多了。今天我们换一个话题,聊聊如何用Markdown排版知乎专栏文章。其实,本文的操作流程对微信公众号、今日头条等其他写作平台都是通用的。
最近我在知乎专栏发布了一些文章。比起其他写作平台,知乎的读者似乎更喜欢在留言中与作者互动。尤其是追问式地拓展讨论、探求真知。这给了作者(也就是我)很大鼓舞。在此,我把Markdown排版知乎专栏的技巧发布出来,希望帮助更多的作者收获这种创作和交流的喜悦。
工欲善其事,必先利其器。让我们从编辑器讲起吧。
编辑器
这里给大家推荐的编辑器,叫做Atom。
这款编辑器最初的用户,大部分都是Geek和程序员。因为它的生态系统过于强大,所以就如同Emacs一样,简直就是“伪装成编辑器的操作系统”。
普通人写篇文章,原本是根本用不上这种大杀器的。
但是谁叫Ulysses改成订阅式了呢?
Atom,至少在目前,还是开源免费的。
请到这个地址下载Atom编辑器。网站会根据你的操作系统,自动找到对应的版本供你下载。

因为我用的是macOS,所以这里网站提供的是苹果版本Atom。
下载之后,安装运行。然后你需要安装2个插件。
第一个插件是帮你预览Markdown用的,它叫做markdown-preview-enhanced。Markdown里,有图片、表格和网页链接,如果没有预览功能,那你就得面对许多代码一样的东西。对于非技术类写作者来说,可能就会觉得不舒服了。
Atom编辑器安装插件的方法很简单。
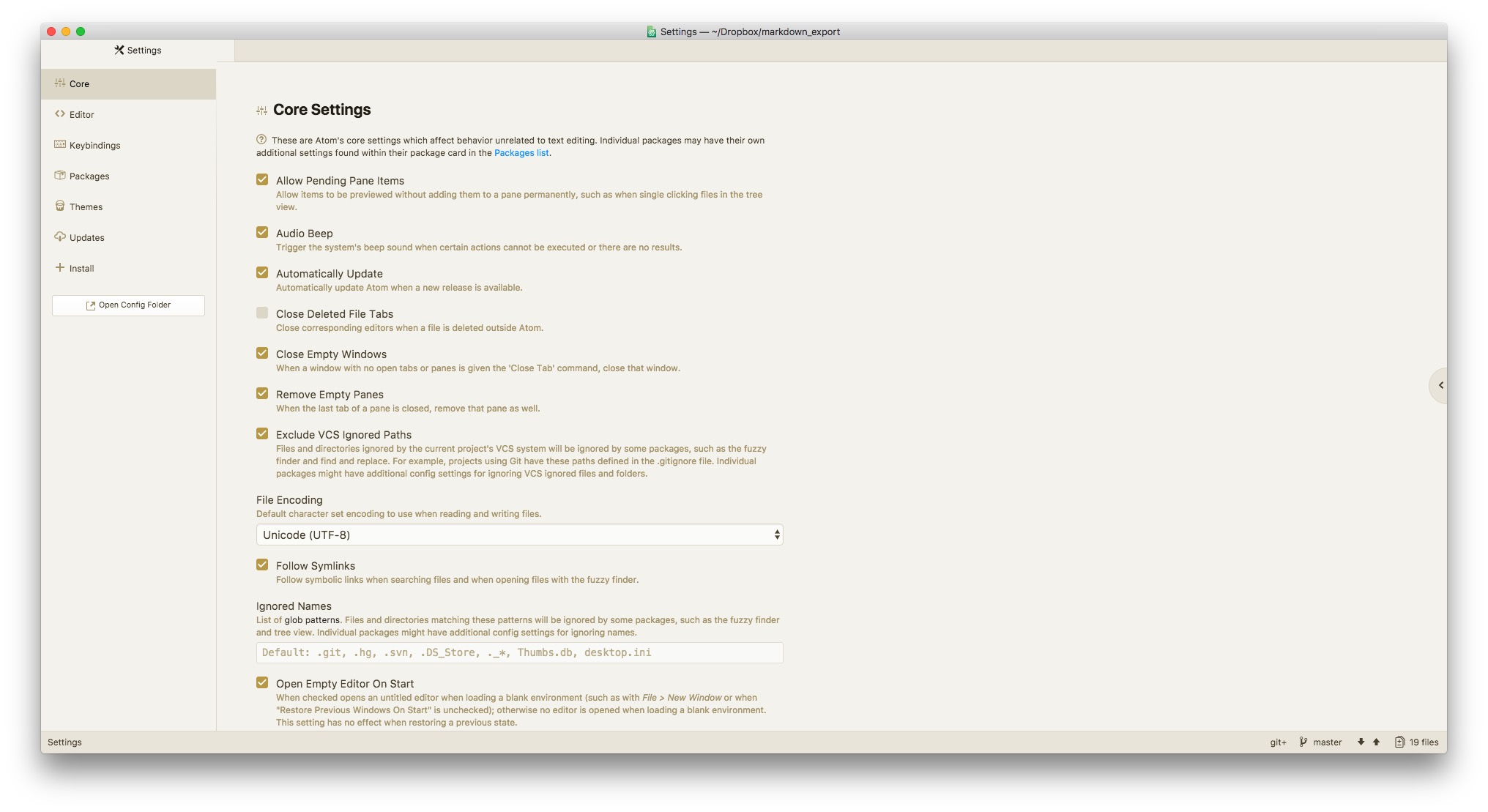
使用Cmd + ,呼叫配置菜单。注意我这里说的是苹果系统macOS上的操作。如果你用的是Windows,请把所有出现的Cmd按键替换为Ctrl按键,或者查阅帮助文档。下同。

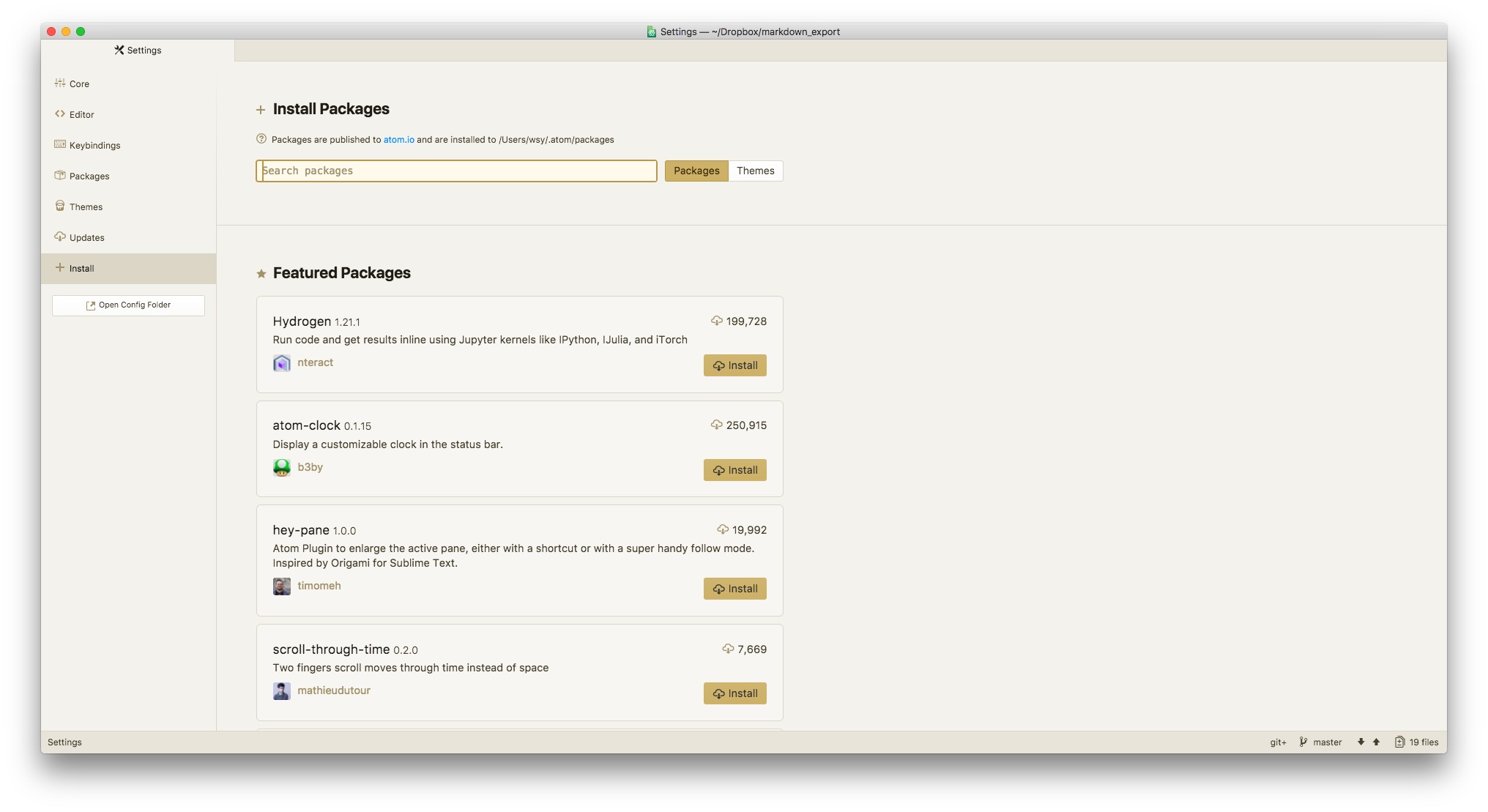
选择左侧边栏的最后一项,那个+号,用于安装新的插件。

在搜索框中输入该插件的名字:markdown-preview-enhanced
点击搜索结果中该插件的Install按钮。
很快,插件安装好了。

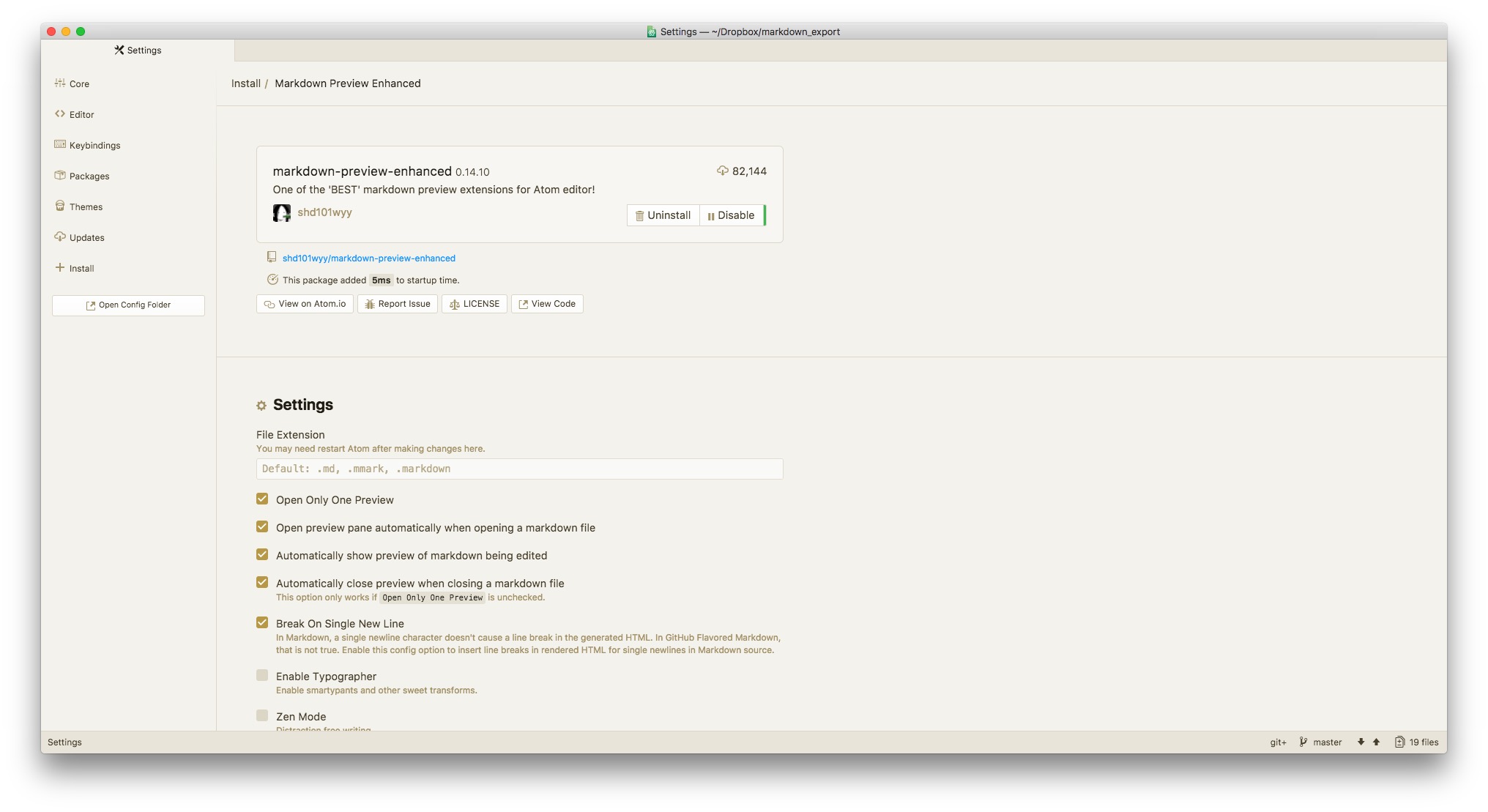
点击上图中出现的Settings。你会看到这个插件的一些选项。

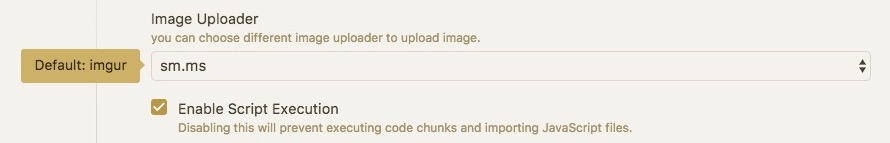
下拉滑动条到中间左右的位置,你会看到一个叫做Image Uploader的选项。请点击右侧的上下箭头按钮,选择sm.ms。

好了,第一个插件安装设置完成了。下面我们安装第二个插件,叫做markdown-image-assistant。安装方法和刚才的插件一样,不赘述了。安装好后你会看到这样的显示。

这里,我们不需要调整设置。
好了,编辑器配置完毕,下面我们开始试用一下。
使用Cmd + N新建一个文件,保存名称为test.md。
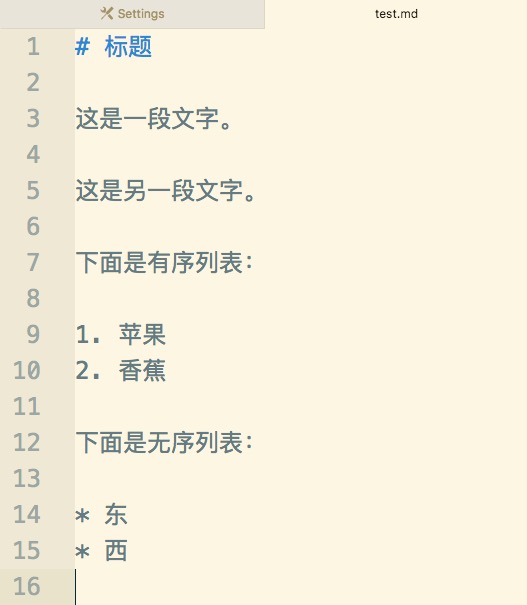
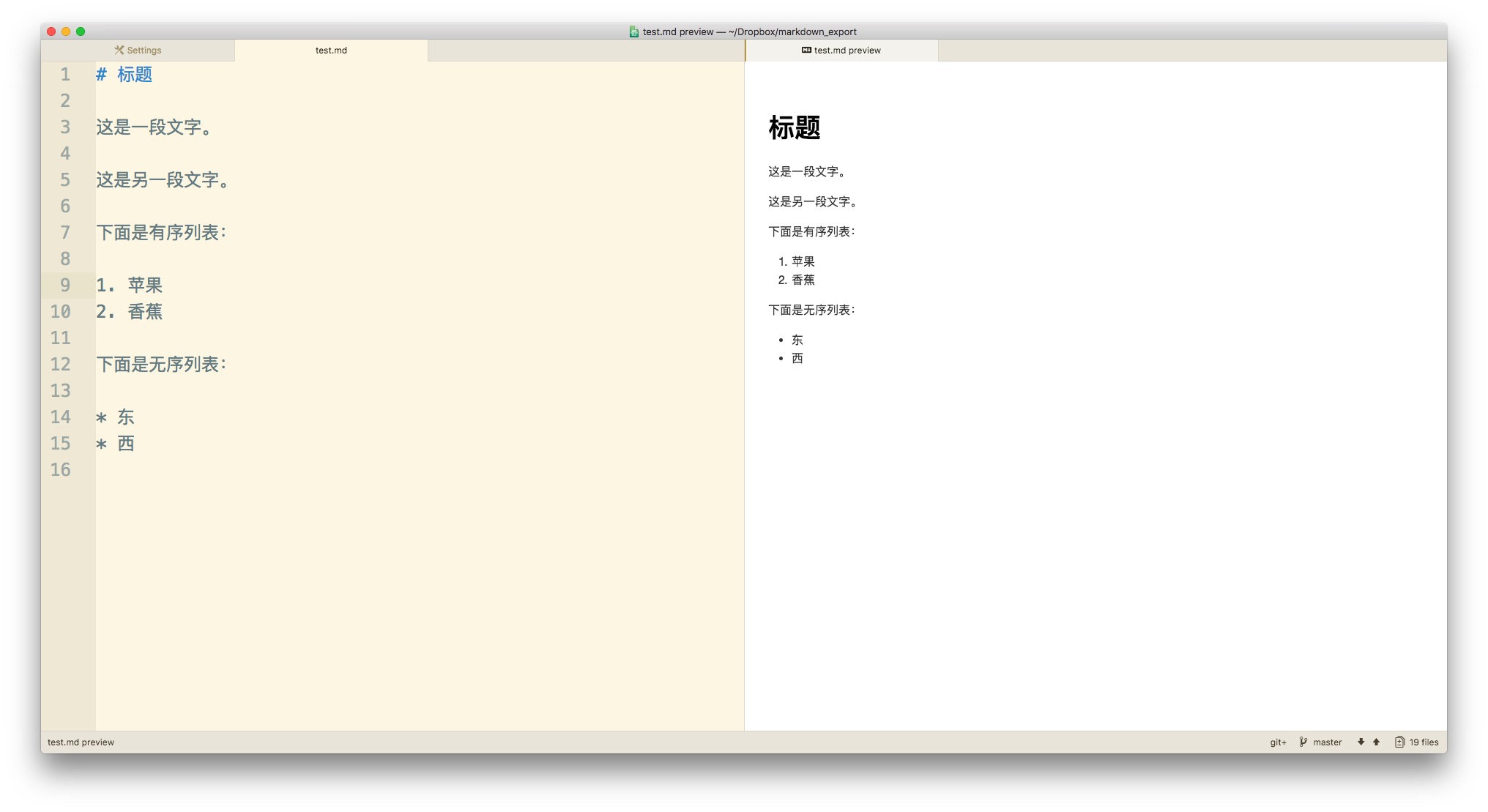
然后我们输入了这样一些内容。

用Ctrl+Shift+M呼叫预览,我们可以看到右侧边栏出现了Markdown排版后的样子。

基础的Markdown排版一般不会有什么问题,下面我们来看看最让图文写作者头疼的项目——插图。
插图
我们用Markdown写作的时候,一般插图都会使用本地文件。但是排版完成,打算发布的时候,这些本地文件却是无法被写作平台识别的。因此很多人本地排版Markdown预览效果之后,又需要在写作平台上重新插图一次。
想想都觉得恐怖。尤其是像我这样,一篇文章里恨不得要放几十张插图的人。
有的人于是很激进地选择就在云端写作和插图。这样的好处是你写作时候的插图就可以直接发布,缺点是本地没有副本。
这很不安全。因为写作平台也未必保证永续经营。如果某一天平台宣布停止运营,你放置其上的一堆图片怎么办?
所以,最为贪婪的想法是——我在编辑器插图,在本地存留备份,同时自动上传一份插图到云端图床,以便发布使用。
你是不是觉得我这像是在做白日梦?
不是,其实这样的设置你已经做好了。
不信?
现在我们就试一下。
我们在网上找到了一幅图片。

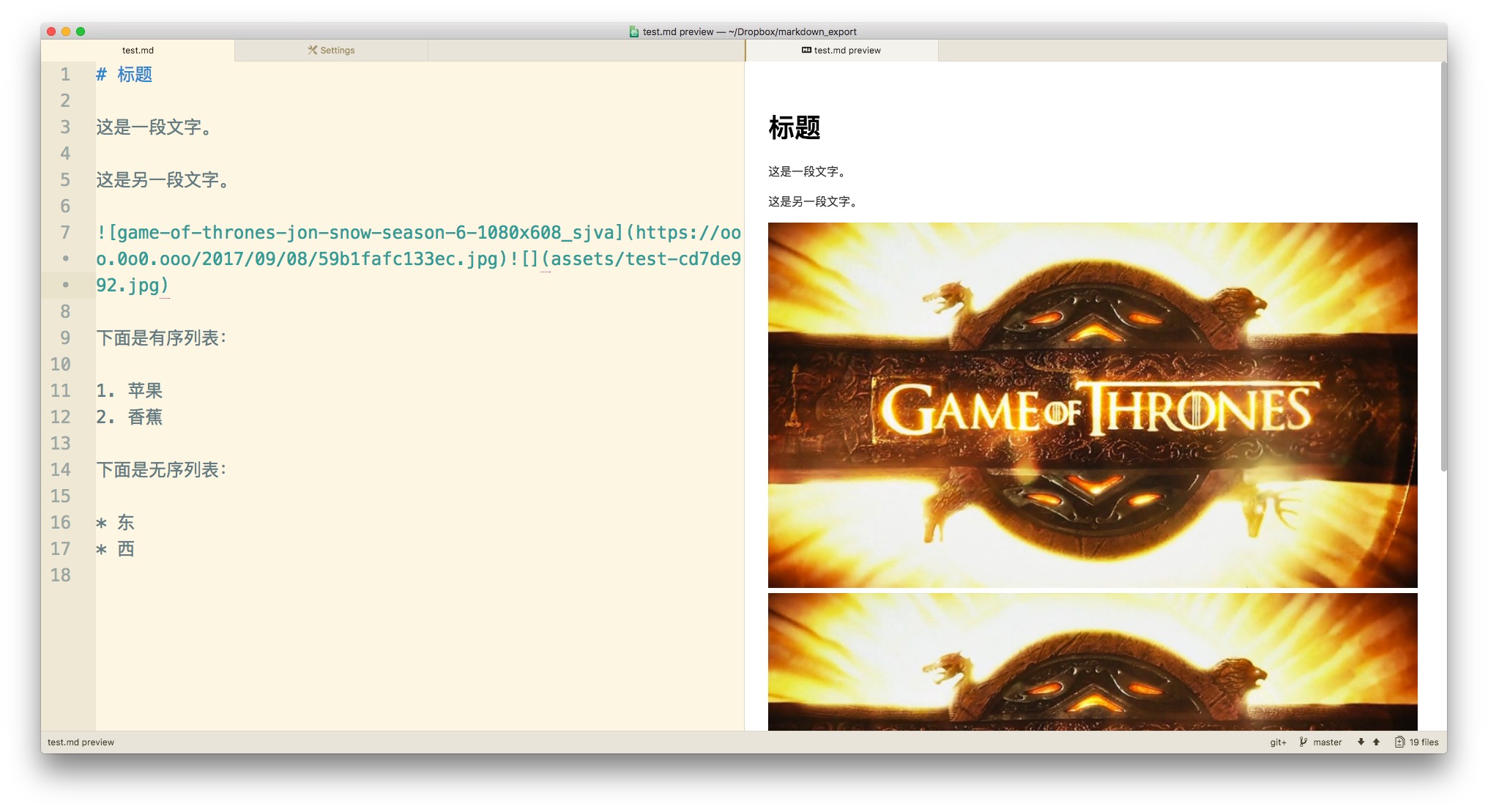
我们把图片存储到本地,然后在Atom编辑器里找到合适的位置,把本地的那张图片拖拽进来,奇迹就发生了。

你可能会纳闷——咦?我明明只插了一次图像,为什么右侧预览里面有2张图。
实际上,你看左侧的Markdown语句,是这样的:

这里是两个插图语句写在了一行上。
第一部分是远程图床的插图代码,其后跟着的是本地插图代码。
这样,你的一次拖拽,图片就被保存在了本地assets目录,并且同时被上传到了云端。而相应的代码,编辑器和插件都替你写好了。
排版
把纯文本的Markdown文件,变成移动互联网上图文并茂的漂亮文章,你需要用合适的样式文件来排版。样式文件(css)替你操心哪里用几号字,什么标题用某种颜色,以及段间距多少之类的琐碎事。
我目前使用的是尹航的css,他专门为移动设备阅读做了优化。因为涉及版权保护问题,请自行搜索后下载,存储为本地的css文件备用。
同类的css文件还有很多,例如李笑来、阳志平都有各自的版本分享出来。请根据自己的口味进行选择。
选择并存储好css文件后,我们来安装浏览器插件。
请在Google Chrome里面安装Markdown Here插件。

安装后,右键点击该插件图标,在弹出菜单里单击“选项”按钮。

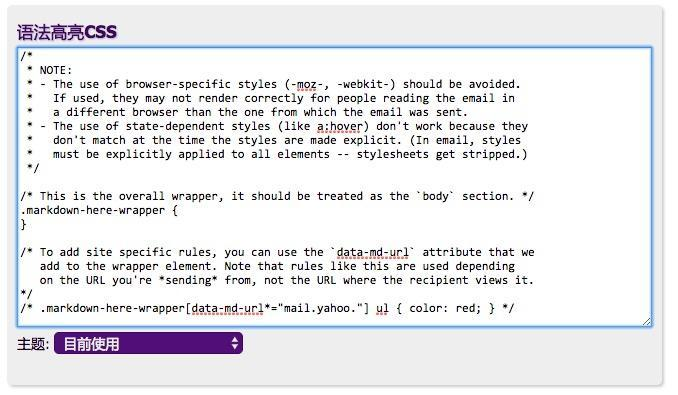
找到上图这个文本框,把你下载好的css文件内容拷贝粘贴进去。
然后打开wangEditor。

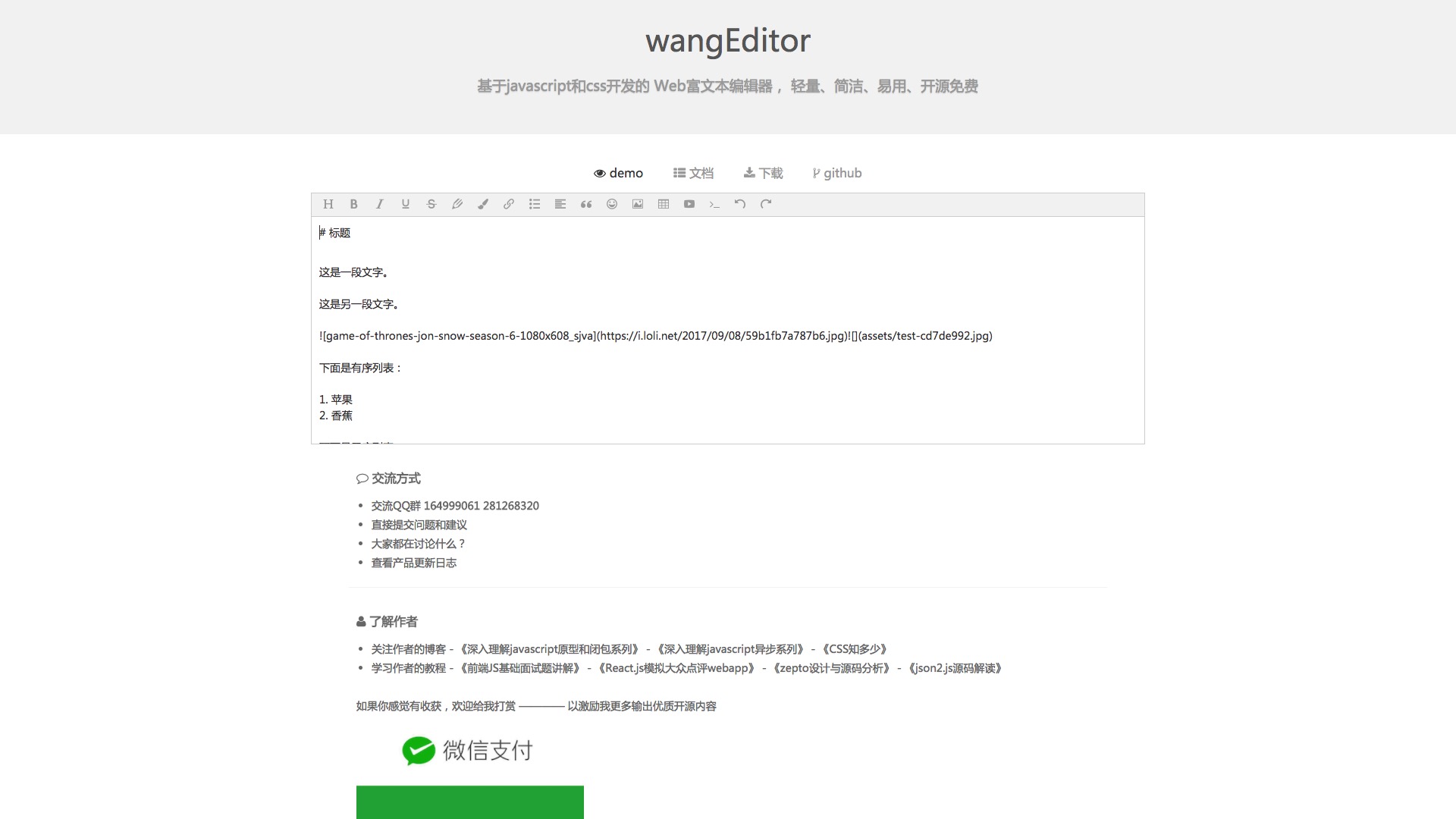
回到Atom编辑器里面,把左边栏写好的Markdown格式文章全文拷贝,粘贴到wangEditor的编辑器窗口中。

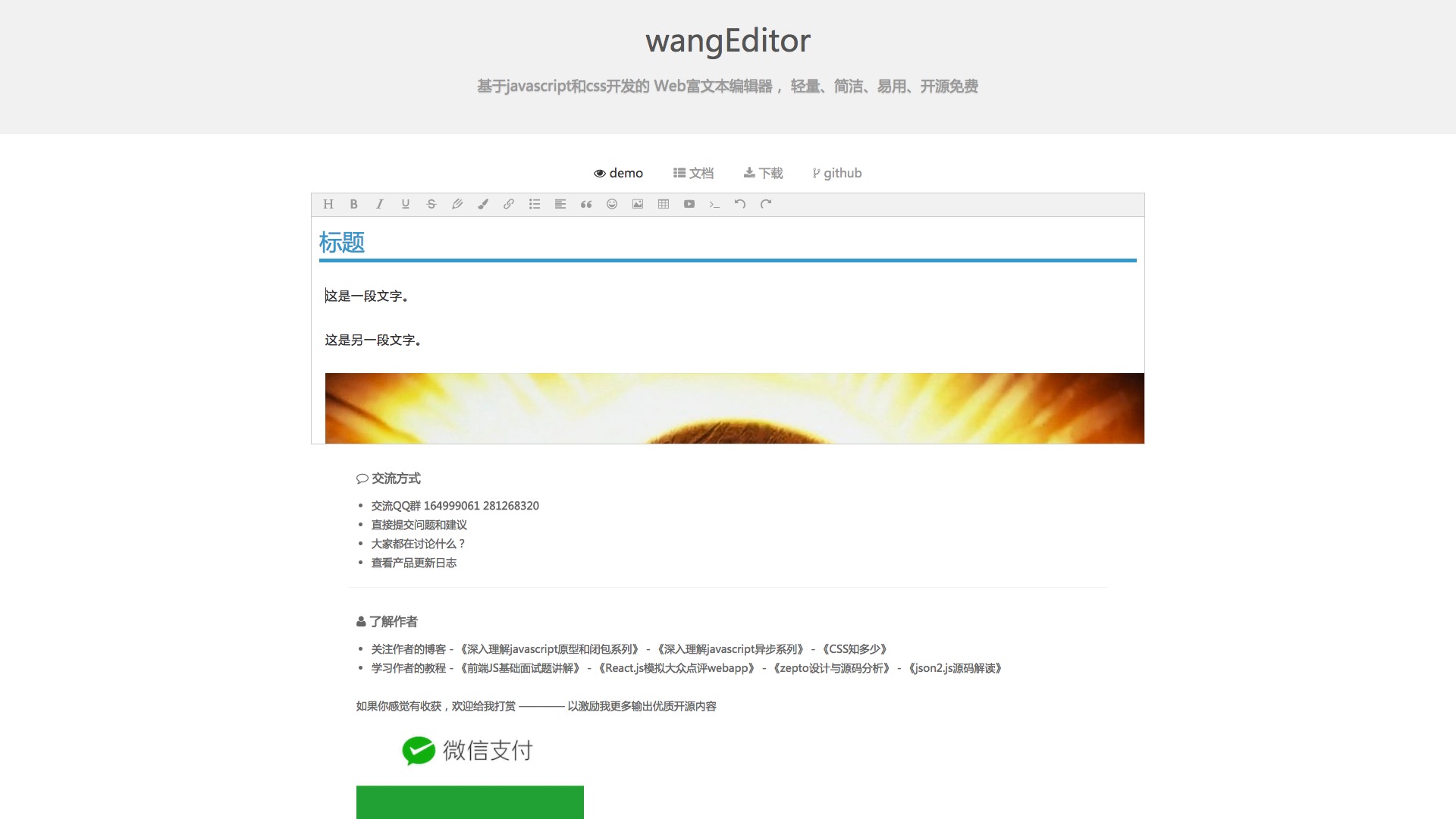
点击Chrome的Markdown Here插件,你会立即看到排版后的结果。

确认排版效果一切正常后,全选wangEditor编辑区域的内容,拷贝。
打开知乎专栏的“写文章”功能。

在“请输入正文”的部分,粘贴。

你会看到,云端图床的图片正常显示,本地链接图片没有正常上传。不过这丝毫没有关系。
因为当你预览或者发布的时候,看到的内容是这个样子的:

好了,知乎专栏文章用Markdown排版成功!
讨论
你平时都在哪些写作平台上发布文章?你使用Markdown了吗?使用过程中有什么心得体会?遇到过哪些问题?相比本文,你是否有更好的编辑排版流程?你使用的编辑器是否更有特色?欢迎留言,记录下你的思考,我们一起交流讨论。
如果你对我的文章感兴趣,欢迎点赞,并且关注我的文集“玉树芝兰”。
如果本文可能对你身边的亲友有帮助,也欢迎你把本文通过微博或朋友圈分享给他们。让他们一起参与到我们的讨论中来。







