前言
因为在公司,只有一个前端,在做移动端布局的时候。利用px进行布局,发现,需要进行各种手机的适配。 所以在开发第二版的时候,想着引用lib-flexible库(即手淘的方案),询问了上一家公司的同事,会有一些字体和一些诡异的问题。 在无意中,突然一个网友跟我说,他有一个很好用的适配方案。利用vw+rem。听着他分析了一把,感觉还不错,所以大胆尝试了一把
根据CSS3规范,视口单位主要包括以下4个:
- vw : 1vw 等于视口宽度的1%
- vh : 1vh 等于视口高度的1%
- vmin : 选取 vw 和 vh 中最小的那个
- vmax : 选取 vw 和 vh 中最大的那个

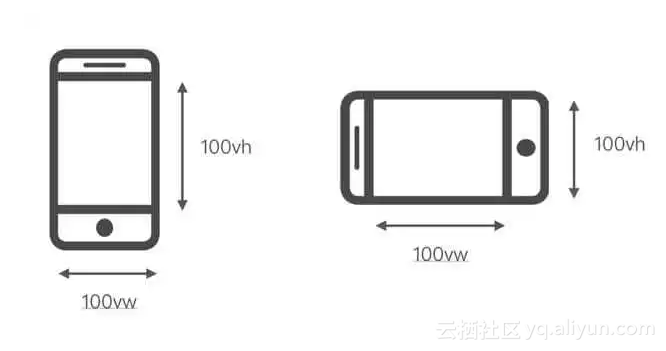
用视口单位度量,视口宽度为100vw,高度为100vh(左侧为竖屏情况,右侧为横屏情况)
例如,在桌面端浏览器视口尺寸为650px,那么 1vw = 650 * 1% = 6.5px(这是理论推算的出,如果浏览器不支持0.5px,那么实际渲染结果可能是7px)。
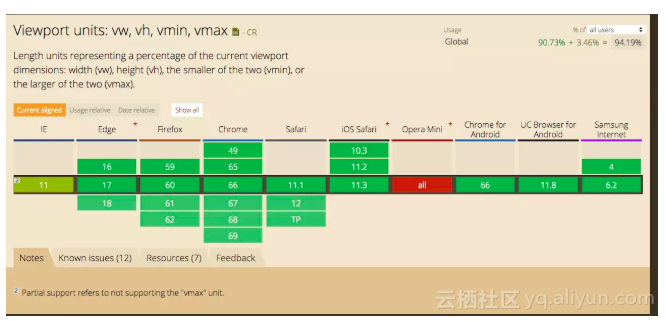
兼容性

利用适口单位适配页面
对于移动端开发来说,最为重要的一点是如何适配页面,实现多终端的兼容,不同的适配方式各有千秋,也各有缺点。
就主流的响应式布局、弹性布局来说,通过Media Queries 实现的布局需要配置多个响应断点,而且带来的体验也对用户十分的不友好:布局在响应断点范围内的分辨率维持不表,而在响应断点切换的瞬间,布局带来断层式的切换变换,如同卡带的唱机般"咔咔咔"地一又一下。
而通过采用rem单位的动态计算的弹性布局,则是需要在头部内嵌一段脚本来进行监听分辨率的变化来动态改变根元素字体大小,使得CSS于JS耦合了在一起。
有没有办法能够解决这样的问题呢?
答案是肯定,通过利用适口单位实现适配的页面,是既能解决响应式断层问题,又能解决脚本依赖的问题的。
用法以iPhone6为基准(750)
第一步一般来说,我都会对移动端进行meta标签设置
<meta name="viewport" content="width=device-width, initial-scale=2.0, maximum-scale=2.0, minimum-scale=2.0, user-scalable=no">
因为iPhone6以及大多数的dpr为2,为了第二步的方便进行换算
第二步设置body、html的font-size
html {
font-size: 13.3333333333333vw // 100px
}
13.3333333333333vw怎么来?
100 / 750 = 0.133333333333333vw 我们把这个适口当做100px,然后除于750换算得出 1px = 0.133333333333333vw 那么整个适口等于 0.133333333333333 * 100 = 13.3333333333333vw = 100px
最终于得出 100px = 1rem
通过这样子换算我们利用vw把rem转换成了以100px为基准
那么在项目上就很好地可以进行使用了
div {
// width: 100px;
width: 1rem;
}
span {
// height: 12px
height: .12rem
}

原文作者:聪明的竹子爱学习
本文来源: 掘金 如需转载请联系原作者