- 别名:前端工程师培养大纲
- 评分:4星
- 作者:张成文
- GitHub:https://github.com/ouvens/
- 豆瓣:https://book.douban.com/subject/27021790/
本书就像它前言中提到的那样,是一本以现代前端技术思想与理论为主要内容的书,类似于大学刚入学发的那本专业培养大纲,总结和梳理了整个前端开发体系,让我们站在一个全局的角度去看待前端这个领域,展示了可供我们深入探索的各个方向。
这类书籍写起来不容易,没把握好很容易就变成博客合集。这本书到底怎么样,见仁见智吧。书中很多原理的讲解都附有代码,不是很复杂,仔细揣摩下都能懂,作者确实是费了些心思的。个人感觉不足的地方有几点,第一个就是对前端构建的工具介绍的不多,我们常见的webpack,gulp等都没怎么提及,另一个是对MVV*模式介绍的过于简单,React Native,weex都没留下只言片语。前端技术发展日新月异,各种工具框架层出不穷,争奇斗艳,让我们这些搞前端的眼花缭乱,真心有些学不动的感觉。
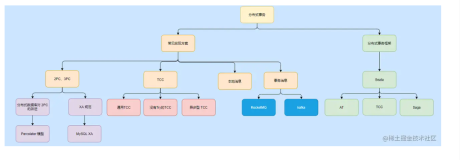
作者的GitHub上有一张 前端知识导图, 一定要看,一定要看,一定要看,重要的事情说三遍。大家可能比较熟悉StuQ出品的 HTML5开发技能图谱,也很全面,但是比前者精简了很多。
本书第一章就回答了一个常见的问题,即我们在浏览器的地址栏输入网址到展示页面这一过程中发生了什么。由此引出了浏览器的组成结构, 介绍了渲染引擎的渲染流程,我们最常见的是webkit内核,渲染DOM的流程如下:
第三章提及了web Components这个提上议程的原生组件化标准。其实我们也接触过,比如说 <video>、<audio> 等标签,深入下去你会发现这个其实就是Shadow DOM。我觉得web Components的组件化和常用框架的组件化有着很大的区别,前者目的就是为了组件,而后者的目的是高效的同步UI和状态,无论是使用虚拟DOM还是通过观察者检测变化。
大名鼎鼎的ionic在V4版本中放弃了Angular,转而使用了Stencil,它是一个把你所写的组件代码最终生成Web Components的编译器。官网上介绍它的特色如下:
- Virtual DOM
- Async rendering (inspired by React Fiber)
- Reactive data-binding
- TypeScript
- JSX
我粗略看了下它的文档,可以说是Angular+React的结合体,上一段他们官网的示例代码,大家体会一下:
import { Component, Prop } from '@stencil/core';
@Component({
tag: 'my-first-component',
styleUrl: 'my-first-component.scss'
})
export class MyComponent {
// Indicate that name should be a public property on the component
@Prop() name: string;
render() {
return (
<p>
My name is {this.name}
</p>
);
}
}
复制代码@Component,render()这两个看起来很眼熟吧。
第四章介绍了现代前端框架的原理,通过简单的代码粗略实现了双向数据绑定,静下心来看的话,肯定可以懂得,掘金上介绍Vue实现原理的博客很多,可以对照着看。Virtual DOM的设计理念当然是不可或缺的,短短几页内容,深入了解的话,还是不够的。
第五章是前端项目的各种规范,这里我就不得不吐槽一下Angular,官方文档里居然连变量命名都提供了建议,真是够够的。相比Vue和React,Angular真的是管的太宽了,可能唯一的好处就是从java转过来的我对ts有种莫名的好感吧。不过Angular自带的Rxjs真心是好用,让我想起当年写Android的痛苦岁月。
第六章提到了后端直出,这个我没用过,就不鬼扯了。
本书一个有意思的地方是在最后一部分还专门教大家如何成为一个优秀的前端工程师,这个在其他的技术类书籍中确实是少见的。
本书不推荐购买,借阅看两遍就足够了,不过上面的知识导图强烈建议存档的。
前端类图书还是挺多的,有些真的没必要买,看一遍就过去了,有些呢确实是不可或缺的好书,为了防止自己花了冤枉钱,可以办理一张图书馆的借书证,很多书都可以在里面找到,先借阅一番,再来决定是否买。吐槽一下南京的金陵图书馆,号称是排在全国前列,我以为管理有多好,然而有些书的位置压根儿就不对,可以搜到,就是找不到,也是醉了。
原文发布时间为:2018年06月28日
原文作者:JerryMissTom