日前,阿里巴巴中间件(Aliware)旗下产品业务实时监控服务ARMS正式商用。首发商用的ARMS目前涵盖应用监控和前端监控两大功能。由此,ARMS的商业化正式填补了阿里云在APM(Application Performance Management)领域空白。基于ARMS,用户可以高效完成应用和前端的性能管理,可视化监控各项性能指标,并做出实时预警和监控。

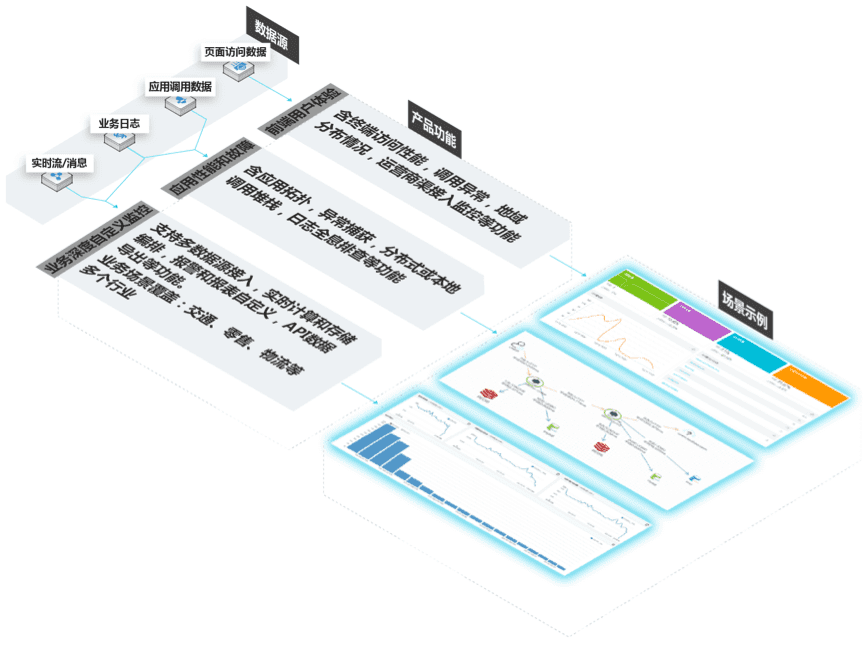
ARMS 场景示例
大规模分布式应用全息监控
应用监控是本次ARMS商业化的重点功能,该功能是企业发展在微服务改造和分布式互联网架构升级中必不可少的监控神器。

ARMS应用监控功能示例
例如,如果企业发展迅速,在短时间可能就会增加应用数量,当应用数量增多时,如何对分布式应用进行有效监管?除了排查单一故障,如何从全局角度迅速找出故障根源?这些都是企业需要攻克的重要技术难点。
ARMS 应用监控主要理论模型基于Google Dapper,经过阿里内部鹰眼实践,不仅支持了双11数十万个结点规模的应用监控,并且具备各种复杂功能场景的监控经验,其功能除了常用的链路跟踪以外,还包括内部基础架构性能监控,中间件接口监控,业务全息排查,等多个场景。
借助ARMS应用监控,用户可以轻松实现以下功能:
• 快速浏览某段时间各微服务应用之间的网络拓扑和调用信息。
• 针对某类服务,快速统计出常见程序性能问题如慢SQL,Top异常,等。
• 通过问题服务所关联的抽样调用链,查看详细的分布式调用堆栈信息或本地调用堆栈信息,快速定位分布式调用链中的问题点。
• 通过ARMS特制的日志API和全息排查功能,用户还可以将业务信息进一步关联到具体的调用链中,快速定位相关业务信息的调用链上下文。

ARMS应用监控
和同类APM类工具相比,基于鹰眼的ARMS应用监控功能除了能够比较好的提供分布式应用的调用链、本地调用堆栈、异常捕获、各类中间件接口调用监控功能以外,还具备以下优点:
• 支持接口广泛:首次推出的应用监控除支持Aliware(EDAS, MQ)接口以外,将支持10多种通用的第三方中间件接口,最大限度做到应用的监控广度。
• 日志全息排查场景:通过后续ARMS提供的API,用户可以自行将关联调用链信息的日志打出,日志既可以在ARMS中通过业务信息进行基于调用链场景的排查以外,日志也可以直接进入到日志服务中进行直接查询搜索。
• 和Aliware无缝集成:新推出的ARMS应用监控将和已有的Aliware如EDAS平台将无缝集成,用户可以在EDAS上一键接入ARMS,后台Agent植入完全透明化。
“企业需要的不仅仅是一款可以追踪单一链路故障的技术,而是一项便捷实用,全息排查,上手简便的产品,在易用性上,特别是和阿里云产品集成上,我们对ARMS进行了大量优化。”据ARMS产品负责人介绍。“例如,对EDAS的集成,用户只需要在页面上进行开通和授权,即可在ARMS上监控EDAS的应用数据,用户无需对业务程序进行任何改造。”
轻松提升前端用户体验
ARMS的前端监控商业化,对于拥有快速增长的门户网站的企业来讲,也是一个利好消息。由于互联网环境越来越复杂,企业获取流量的方式也越来越多样化,同一个企业往往同时具有iOS、Android、公众号、移动Web甚至小程序等多个前端,因此前端的用户体验管理就尤为重要。
“ARMS前端监控对标的是APM领域的用户体验管理,即User Expeirence Management, 简称UEM技术。”据ARMS产品负责人表示,该技术通过对网站页面上动态数据的采集监测和实时反馈,可帮助企业更高效地进行用户体验监测。

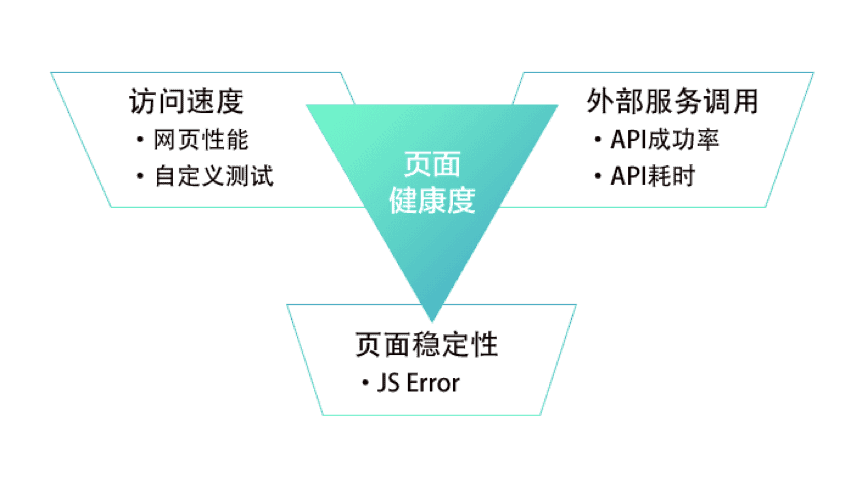
ARMS前端监控
ARMS前端监控是阿里内部基于ARMS平台搭建的前端业务监控标准解决方案。和应用监控一样,脱胎于阿里内部产品,主打 Web 端体验数据监控,通过页面打开速度(测速)、页面稳定性(JS Error)、外部服务调用成功率(API)三叉戟组合来监测 Web 页面的健康度。经过多年磨练,其易用性和稳定性大幅提升,非常适合大多数中小企业甚至是个人创业者。
ARMS的前端监控可以JS埋点方式快速接入,默认监控功能包括:
- 访问量监控:基于页面和地域等维度的PV/UV访问量监控。
- 满意度监控:基于国际通用标准算法对各类页面进行各类维度视角的满意度统计。
- API监控:与页面监控一样,ARMS前端监控还提供各类网站API监控。
其他跟前端监控相关的各类指标。
值得一提的是,与市面上大多浏览器端监控解决方案相比,ARMS前端监控还具有一大特点,那就是基于ARMS实时计算平台构建,任务可实现高度定制化。浏览器上报SDK开放了底层的求和、求平均、求百分比等统计接口,易于业务方在自定义场景下自行进行质量监控相关的扩展。也就是说使用者可以根据自己网站的属性,调用想要的数据,实现数据多样性。
此外,基于应用性能指标算法(APDEX),ARMS还对应用站点及页面进行了满意度评分,可以很直观地了解到用户对站点或页面的体感。
据ARMS产品负责人表示,“得益于内部技术改造和优化,ARMS推出的产品价格远低于业界产品,可以使企业监控成本大幅降低。”


阿里中间件Aliware是阿里巴巴集团生态系统技术的基石,支撑了淘宝、天猫、聚划算等99%以上的大规模应用,被称为阿里历年双11背后的秘密武器。经过10多年的技术孵化,目前消息队列MQ、企业级分布式应用服务EDAS、性能测试PTS等近10款产品已经对用户开放。

“帮助用户建立更专业的企业IT架构是Aliware的使命。”据ARMS产品负责人表示,为了给用户提供更大的优惠,ARMS商业化首发阶段还为用户提供6折优惠。用户可以登录阿里云官网,在ARMS产品中享受最新优惠活动。
了解更多信息,参与优惠活动。请戳ARMS活动官网
对ARMS有话说?请戳【聚能聊话题】回答问题还有奖品哦~~

