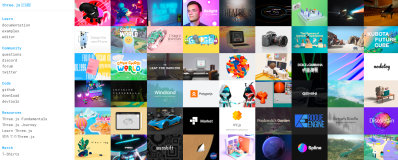
大家都知道“一张图片胜过千言万语”,但在我看来,一段视频胜过千张照片。这就是为什么今天我想与大家分享一组把视频背景集成到网页设计中的作品。
如果你仔细看看到如今的网络,你会发现所有趋势都可以用一个字表示:大,大图,大字体,大效果。这不是只适用于网页,看看外面,你会看到大广告,大房子,大汽车,大桥梁等,我们都喜欢看或者拥有大的东西。
回到网站的视频背景,最早是采用 Flash,随着 HTML5 的高速发展,任何人都可以借助强大的视频标签把视频轻松的插入到他们的网站上,特别是那些想要展示自己的作品的人。时尚,电影和音乐艺术家的网站通过此功能改进整体设计来打动观众,吸引更多的观众和潜在买家到购物中心、音乐商店和电影院。
您可能感兴趣的相关文章
1. 5emegauche
2. MyProvence
3. YCoYacht
4. Life of Pi Movie
5. Dlectricity
6. eGorilla
7. Maerskfleet
8. Nike M6
9. White Lies
10. Diesel Noise Division
11. Uniqlo
12. The Mustache Game
13. Ideal Ideal
14. Bpusathletes
15. John Galliano
16. delenalseenbaas
17. Squat Design
18. Marisa Passos
19. When was the Last Time You Did Domething for the First Time
20. Metropol Band
您可能感兴趣的相关文章
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。