今天研究了一下如何发布web网站,之前总是没耐心,遇到点问题就没心情搞了,今天总算有点耐心搞明白了。其实遇到的问题还是挺多的,网上也没有太全的解释,所以结合自己还有别人的方法进行一下总结。
环境:Win7系统,Visual Studio 2010,IIS6.1
关于发布部分,大家可以查看此链接http://wanghaitaoboke.blog.163.com/blog/static/1708725122012527716235/,步骤写的很详细。补充一下:在其第二步【发布Web】部分,【目标文件】处要选择一个非项目工程所在文件夹。
如果大家各方面设置的都比较好,看完上面的文章你的网站就已经发布了,在局域网内已经可以浏览了。不过,通常如果你是首次发布,应该不会那么顺利。重点在下面:
当在地址栏中输入设定的IP地址+端口号后可能出现以下几种情况。
问题一,检测到在集成的托管管道模式下不适用的ASP.NET设置。
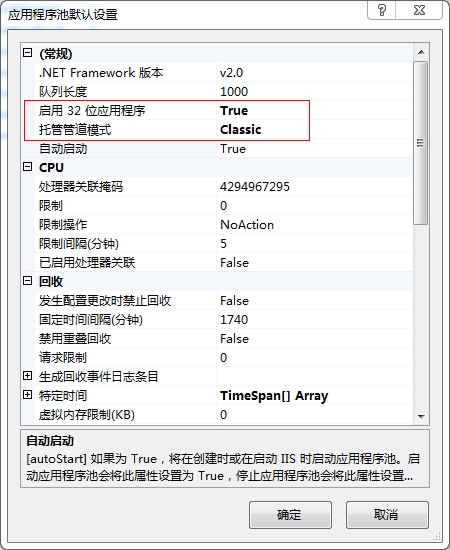
解决办法:打开IIS,选择应用程序池,会看到右侧的操作栏中有一项为【设置应用程序池默认设置】,点击进入,把【启用32位应用程序】置为true,把【托管管道模式】置为Classic。如图
问题二,由于Web服务器的“ISAPI 和 CGI 限制”列表设置,无法提供您请求的页面。
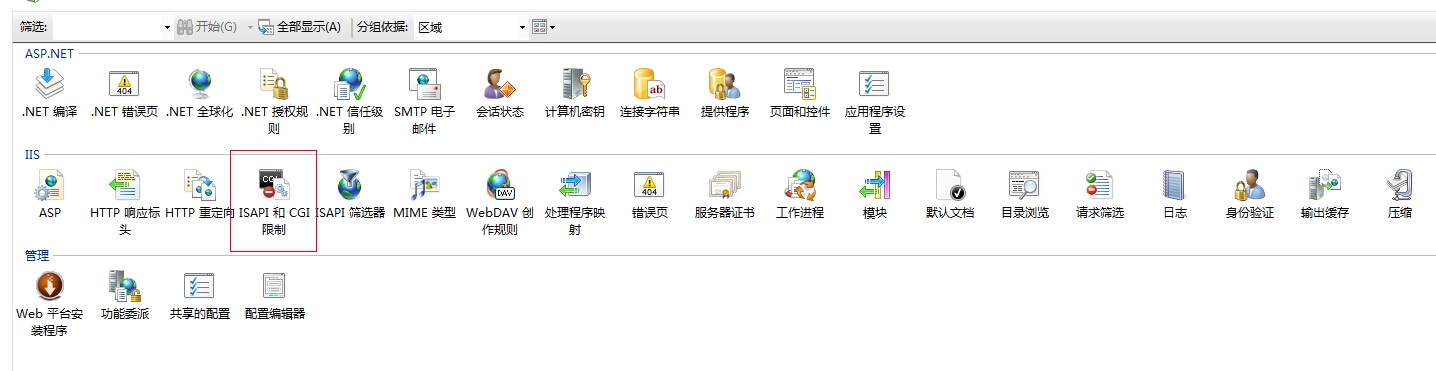
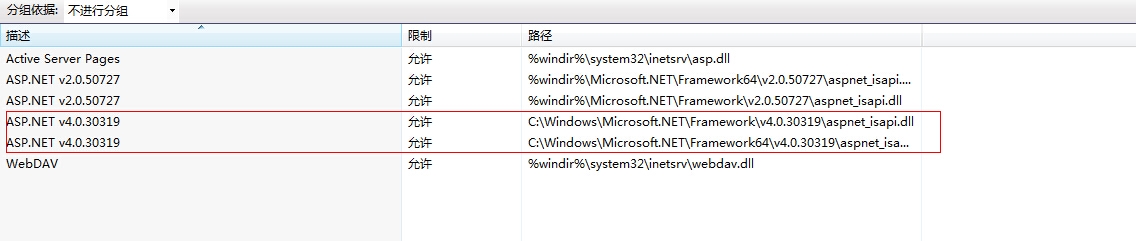
解决办法:打开IIS,选择根目录,双击【ISAPI和CGI限制】这项,然后将【ASP.NET v4.0.30319】这两项均设置成允许。如图
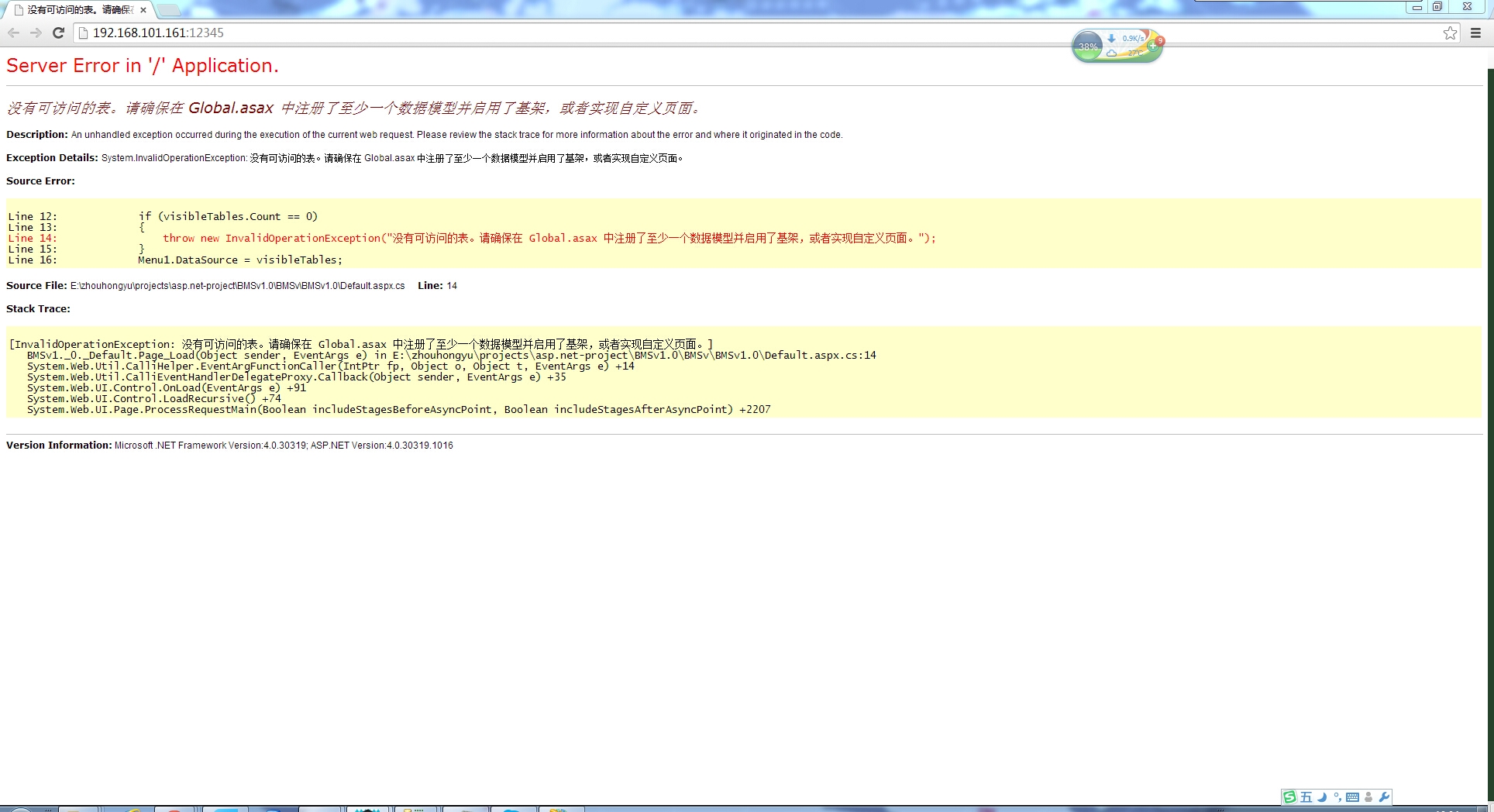
问题三,没有可访问的表。请确保在Global.asax中注册了至少一个数据模型并启用了基架,或者实现自定义页面。
解决办法:打开工程,打开Global.asax文件,在RegisterRoutes 方法下我们可以看到下面内容
|
1
2
3
4
5
6
7
8
9
|
// 重要: 数据模型注册
// 取消对此行的注释,为 ASP.NET Dynamic Data 注册 LINQ to SQL 模型。
// 若要设置 ScaffoldAllTables = true,需符合以下条件,
// 即确定希望数据模型中的所有表都支持基架(即模板)。若要控制各个表的
// 基架,请为表创建分部类并将
// [ScaffoldTable(true)] 特性应用于分部类。
// 注意: 请确保将“YourDataContextType”更改为应用程序的数据上下文类的
// 名称。
// model.RegisterContext(typeof(YourDataContextType), new ContextConfiguration() { ScaffoldAllTables = false });
|
把代码段解注后,用自己创建的上下文替换YourDataContextType,把ScaffoldAllTables 置为true,我用的是Linq to Sql 写的数据部分。修改后是这个样子
|
1
|
DefaultModel.RegisterContext(
typeof
(BmsContextDataContext),
new
ContextConfiguration() { ScaffoldAllTables =
true
});
|
修改之后,不要忘记重新再发布一次。
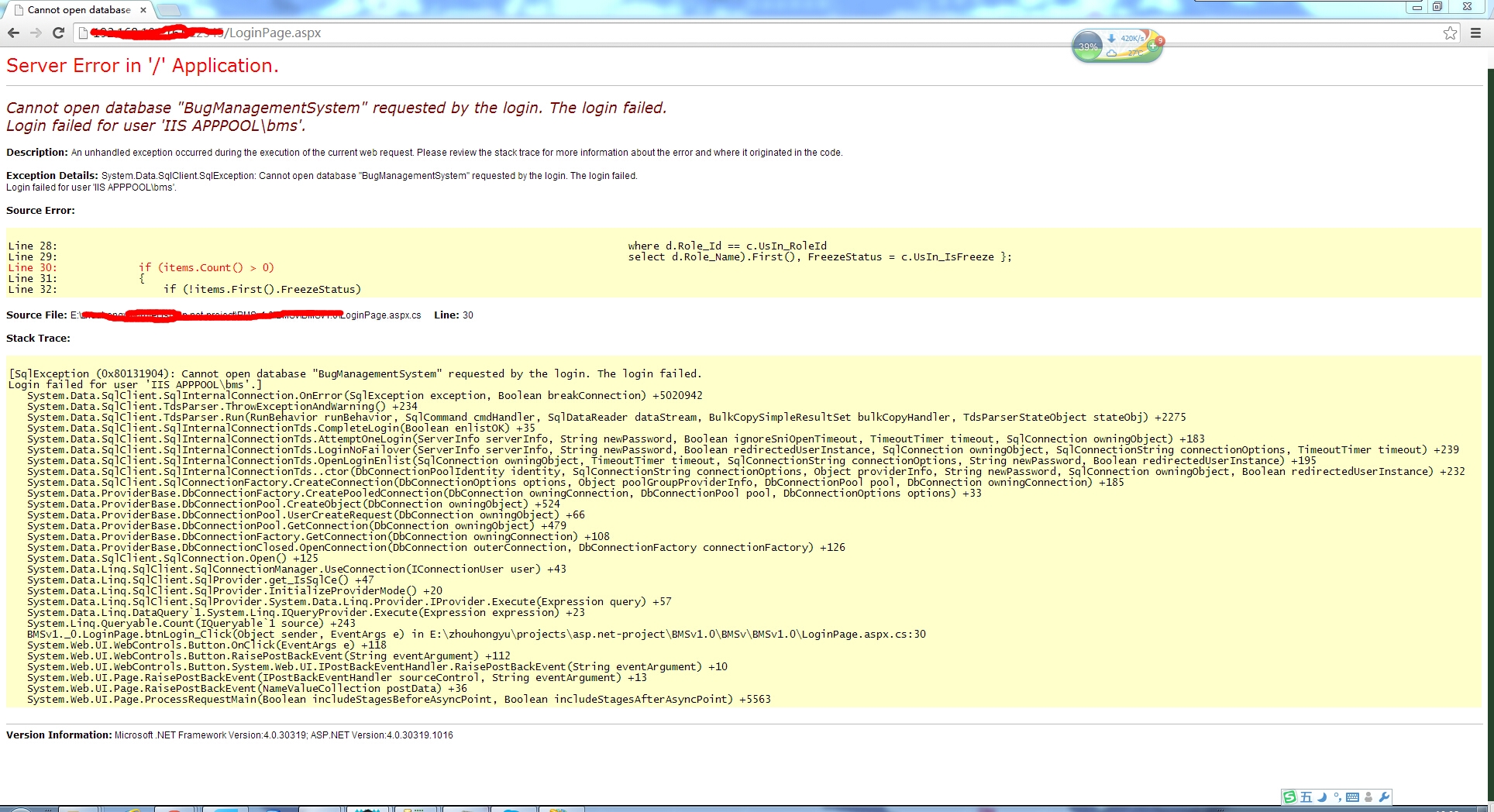
问题四,不能打开数据库,登录失败
解决办法:这个问题刚出来的时候有点懵,以为是IIS设置的问题,后来仔细一瞅,隐隐觉得似曾相识,通过查看数据库连接,发现果然是连接数据库上出现了问题,跟IIS设置无关。而这个问题的解决方法在以前的一篇文章中详细写过,遇到这个问题的时候,都是这么解决的,大家可以看以下链接:http://zhouhongyu1989.blog.51cto.com/2931598/1390501
解决了以上几个问题之后,再次登录发布后的网站,就能正常访问了,然后又在同局域网的其他机器上验证了一下,也没什么问题。