关于html,之前也稍微了解过一些,又碰到了,那么就系统的学习一下
HTML
超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML代码的一般形式
一个基本的网页代码框架:
<!DOCTYPE html>
<html>
<head>
<title>文档标题</title>
</head>
<body>
文档内容......
</body>
</html>标签基本格式:<标签名 属性名1=“属性值” 属性名2=“属性值” ……>文件内容标签名>
<! DOCTYPE html>:用于代码开头指定html版本等信息
<html></html>:告知浏览器这是一个 HTML 文档,是 HTML 文档中最外层的元素
<head></head>:所有头部元素的容器,必须包含文档的标题(title),可以包含脚本、样式、meta 信息以及其他
<title></title>:定义文档的标题,定义浏览器工具栏中的标题,显示在搜索引擎结果中的页面标题
<body></body>:定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等)
<h1></h1>:定义 HTML 标题,从<h1>到<h6>标题的重要程度逐渐降低
<p></p>:定义段落,浏览器会自动在其前后创建一些空白
<br>:一个简单的换行符,是一个空标签,意味着它没有结束标签。
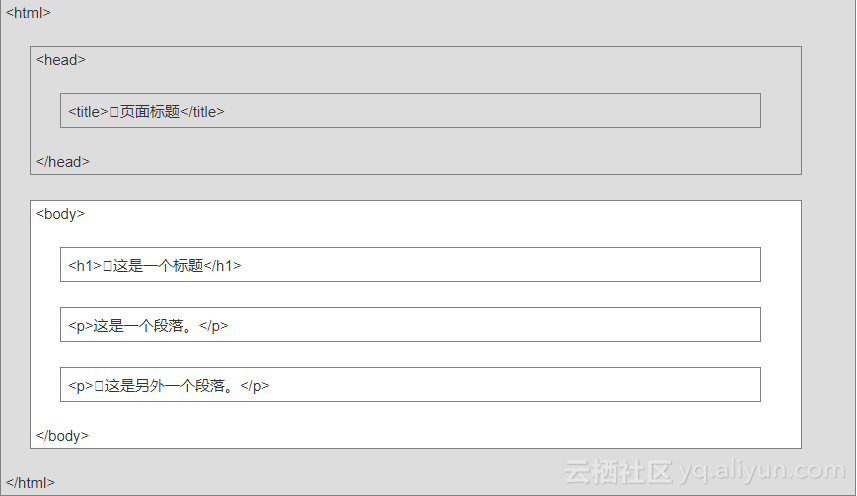
<div></div>:定义 HTML 文档中的一个分隔区块或者一个区域部分。经常与 CSS 一起使用,用来布局网页。用菜鸟教程的HTML网页结构举个例子:

HTML链接语法
<a href="url">Link text</a>:href 属性规定链接的目标。
<a href="form.html">Fill Our Form</a>:指向同一服务器同一目录下的form.html
<a href="../parent.html">Parent</a>:指向同一服务器父目录下的parent.html
<a href="stuff/cat.html">Catalog</a> :指向同一服务器子目录stuff下的cat.html
<a href="https://baidu.com" target="_blank">baidu</a>:指向外部网站 。其中,使用了 Target 属性,可以定义被链接的文档在何处显示,这里的会在新窗口打开网页特别的,在HTML链接中有个id属性
id属性可用于创建在一个HTML文档书签标记。
提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的
引用菜鸟教程中的例子:
HTML图像
<img src="url" alt="some_text">:src 指 "source",即图像的 URL 地址。alt属性是在图片无法显示时,替换上去的文本。
和超链接结合起来,可以为插入的图片添加超链接:
<a href="test.html"><img src="test.jpg" /></a>还可以设置图像的高度于宽度:
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228">:最好设置一下,因为没有指定图片的大小,加载页面时有可能破坏HTML的整体布局
列表
无序列表(unordered list,ul)
例如:
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>显示:
- Coffee
- Milk
有序列表(ordered list,ol)
例如:
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>显示:
- Coffee
- Milk
表格
<table></table> :表格的开始和结束
<tr></tr> :创建表格的一行
<td></td> :创建表格中普通单元格
<th></th>:创建表格中标题栏单元格表单
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
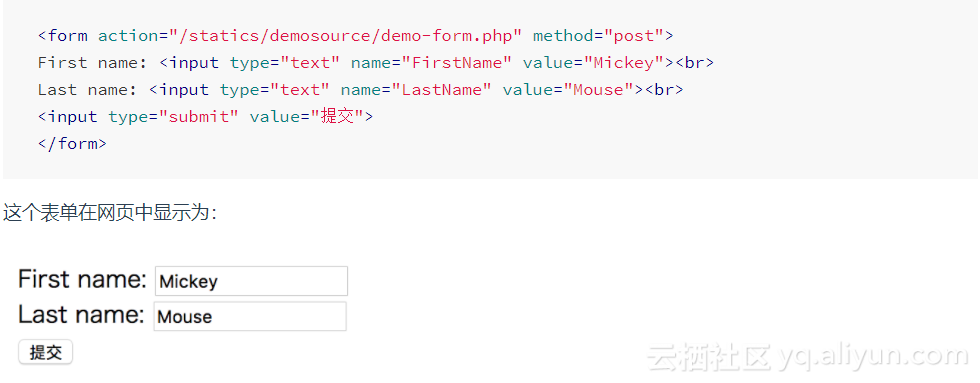
引用一个DC学院课堂中的例子:

OK !HTML内容还是很多的,说是系统学习一下,其实只学了一下爬虫会可能用到的。


